ایجاد یک wizard با استفاده از Ui-Router در AngularJS
سه شنبه 27 مهر 1395در این مقاله ، ما یک Wizard مربوط به ثبت نام دانشجویان با استفاده از ui-router و angularJs ایجاد خواهیم کرد. مراحل کار به صورت گام به گام آورده شده اند.

پیش نیازها
در زیر تکنولوژی ها و ابزار مورد نیاز برای ساخت این مقاله آورده شده اند:
1-VS 2015
2-Nuget Package Manager
3-Angular 1.5.x
4-UI Router
مقدمه
در بسیاری از موارد، ما به یک ویزارد احتیاج داریم که کاربران اطلاعات خود را در آن وارد کرده و در نهایت ، یک بار آن ها به سمت سرور ارسال شوند. ما می خواهیم همین کار را با استفاده از AngularJs پیاده سازی کنیم.
1-ابتدا نیاز به ایجاد یک پروژه داریم ، یک پروژه از نوع Empty ایجاد می کنیم و نام آن را Student Wizard می گذاریم.
2-حالا پروژه ما آماده است ، اما ما هیچ فایلی در درون آن نداریم.بنابراین باید فایل های مورد نیازمان را به پروژه اضافه کنیم. با استفاده از Manage Nuget Packages ، فایل های angular و ui-router را به پروژه اضافه می کنیم.
3- بعد از اضافه کردن فایل های مورد نیازمان ، به سراغ سایر موارد می رویم.
4-حالا بیایید angular module خودمان را ایجاد کنیم. یک پوشه جدید به نام App اضافه کنید و در آن ، یک فایل به نام App.js قرار بدهید. برای اضافه کردن این فایل، کافی است بر روی پوشه کلیک راست کرده و Add->JavaScript File را بزنید.
5-حالا بیایید module خودمان را بنویسیم، و route های آن را با استفاده از ui_router تعریف کنیم، در زیر ، کدهایی که در درون فایل App.js قرار دارند ، آورده شده اند. برای این بخش، بهتر است نحوه استفاده از ui-router را بدانید.
var studentApp = angular.module('studentApp', ['ngAnimate', 'ui.router']); //
studentApp.config(function ($stateProvider, $urlRouterProvider) {
$stateProvider
.state('student', {
url: '/student',
templateUrl: 'App/Views/student.html',
controller: 'studentController'
}).
//nested states
state('student.profile', {
url: '/profile',
templateUrl: 'App/Views/student-profile.html'
})
.state('student.interests',
{
url: '/interests',
templateUrl: 'App/Views/student-interests.html'
})
.state('student.payment',
{
url: '/payment',
templateUrl: 'App/Views/student-payment.html'
});
$urlRouterProvider.otherwise('/student/profile');
});
6-حالا می خواهیم View های مورد نیازمان را اضافه کنیم. ما به 4 فایل HTML نیاز داریم . یک پوشه جدید درون پوشه ی App ایجاد کرده و نام آن را Views بگذارید. و فایل های student.html, student-profile, student-payment, student-interests.htmlرا در آن ایجاد کنید. درون همه فایل ها را خالی بگذارید.
7-همچنین ما یک صفحه به نام Index.html ایجاد خواهیم کردکه صفحه پیش فرض ما خواهد بود. این فایل در روت پروژه قرار خواهد گرفت. بنابراین بر روی نام پروژه ، کلیک راست کنید و یک صفحه Html جدید به نام index.html ایجاد کنید. refrence مربوط به تمامی فایل های js را در بخش head این صفحه قرار بدهید.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<link rel="stylesheet"
href="//netdna.bootstrapcdn.com/bootswatch/3.1.1/darkly/bootstrap.min.css">
<link href="Contents/style.css" rel="stylesheet" />
<script src="Scripts/angular.min.js"></script>
<script src="Scripts/angular-ui-router.js"></script>
<script src="Scripts/angular-animate.min.js"></script>
<script src="App/App.js"></script>
<script src="App/Controller/studentController.js"></script>
</head>
<body ng-app="studentApp">
<div class="container">
<div ui-view></div>
</div>
</body>
</html>
8- ui-view جایی است که تمامی view های ما در آن بارگذاری خواهند شد. بیایید Controller هایمان را اضافه کنیم. برای اضافه کردن یک Contrller درون پوشه ی App یک پوشه به نام controller بسازید ، سپس درون این پوشه یک فایل JavaScript به نام StudentController بسازید.
studentApp.controller('studentController', ['$scope', function ($scope) {
$scope.studentData = {};
$scope.processRequest = function () {
alert('Form Submitted');
}
}]);
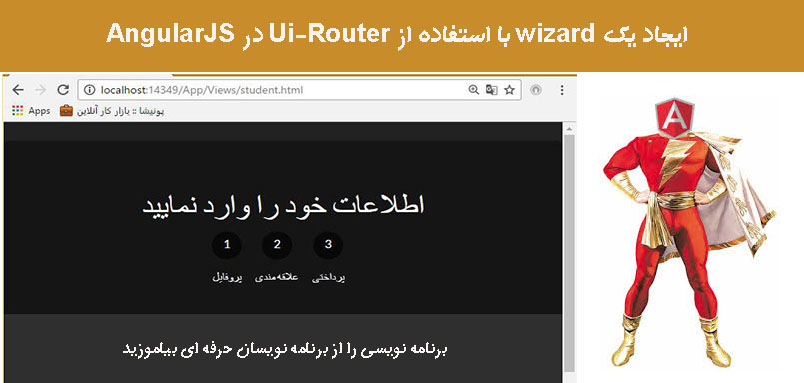
9-حالا می خواهیم صفحه ی Students.html را کمی زیباتر کنیم و همچنین برای جابجایی بین صفحات از سه لینک در درون آن استفاده خواهیم کرد:
<div class="row">
<div class="col-sm-8 col-sm-offset-2">
<div id="form-container">
<div class="page-header text-center">
<h2>Fill your details</h2>
<div id="status-buttons" class="text-center">
<a ui-sref-active="active"
ui-sref=".profile"><span>1</span> Profile</a>
<a ui-sref-active="active"
ui-sref=".interests"><span>2</span> Interests</a>
<a ui-sref-active="active"
ui-sref=".payment"><span>3</span> Payment</a>
</div>
</div>
<form id="signup-form" ng-submit="processRequest()">
<div id="form-views" ui-view></div>
</form>
</div>
<pre>
{{studentData}}
</pre>
</div>
</div>
10- سپس برای زیباتر کردن صفحات، css زیر را به پروژه مان اضافه می کنیم.
/* style.css */
/* BASIC STYLINGS
============================================================================= */
body { padding-top:20px; }
/* form styling */
#form-container { background:#2f2f2f; margin-bottom:20px;
border-radius:5px; }
#form-container .page-header { background:#151515; margin:0; padding:30px;
border-top-left-radius:5px; border-top-right-radius:5px; }
/* numbered buttons */
#status-buttons { }
#status-buttons a { color:#FFF; display:inline-block; font-size:12px;
margin-right:10px; text-align:center; text-transform:uppercase; }
#status-buttons a:hover { text-decoration:none; }
/* we will style the span as the circled number */
#status-buttons span { background:#080808; display:block; height:30px;
margin:0 auto 10px; padding-top:5px; width:30px;
border-radius:50%; }
/* active buttons turn light green-blue*/
#status-buttons a.active span { background:#00BC8C; }
/* style.css */
/* ANIMATION STYLINGS
============================================================================= */
#signup-form { position:relative; min-height:300px; overflow:hidden; padding:30px; }
#form-views { width:auto; }
/* basic styling for entering and leaving */
/* left and right added to ensure full width */
#form-views.ng-enter,
#form-views.ng-leave { position:absolute; left:30px; right:30px;
transition:0.5s all ease; -moz-transition:0.5s all ease; -webkit-transition:0.5s all ease;
}
/* enter animation */
#form-views.ng-enter {
-webkit-animation:slideInRight 0.5s both ease;
-moz-animation:slideInRight 0.5s both ease;
animation:slideInRight 0.5s both ease;
}
/* leave animation */
#form-views.ng-leave {
-webkit-animation:slideOutLeft 0.5s both ease;
-moz-animation:slideOutLeft 0.5s both ease;
animation:slideOutLeft 0.5s both ease;
}
/* ANIMATIONS
============================================================================= */
/* slide out to the left */
@keyframes slideOutLeft {
to { transform: translateX(-200%); }
}
@-moz-keyframes slideOutLeft {
to { -moz-transform: translateX(-200%); }
}
@-webkit-keyframes slideOutLeft {
to { -webkit-transform: translateX(-200%); }
}
/* slide in from the right */
@keyframes slideInRight {
from { transform:translateX(200%); }
to { transform: translateX(0); }
}
@-moz-keyframes slideInRight {
from { -moz-transform:translateX(200%); }
to { -moz-transform: translateX(0); }
}
@-webkit-keyframes slideInRight {
from { -webkit-transform:translateX(200%); }
to { -webkit-transform: translateX(0); }
}
11- حالا بیایید تعدادی کنترل به هر 3 فرم اضافه کنیم. صفحه Profile را باز کنید و تعدادی کنترل برای داده های پروفایل، مانند نام، نام خانوادگی و ایمیل اضافه کنید. در نهایت یک دکمه هم قرار می دهیم.
<div class="form-group">
<label for="name" align="center">نام</label>
<input type="text" class="form-control"
name="name" ng-model="studentData.FirstName" />
</div>
<div class="form-group">
<label for="name">نام خانوادگی</label>
<input type="text" class="form-control"
name="name" ng-model="studentData.LastName" />
</div>
<div class="form-group">
<label for="name">آدرس ایمیل</label>
<input type="text" class="form-control"
name="email" ng-model="studentData.email" />
</div>
<div class="form-group row">
<div class="col-xs-6 col-xs-offset-3">
<a href="student-interests.html" class="btn btn-block btn-info">
پردازش <span class="glyphicon glyphicon-circle-arrow-right"></span>
</a>
</div>
</div>
12- برای این که بتوانید تغییرات ایجاد شده را ببنید، یک بار با زدن F5 از برنامه اجرا بگیرید.
13- تکه کدهای زیر را در صفحه interests قرار بدهید.
<!-- form-interests.html -->
<label>در کدام واحد، علاقه مند به تحصیل هستید؟</label>
<div class="form-group">
<div class="radio">
<label>
<input type="radio"
ng-model="studentData.type" value="Computers" checked>
کامپیوتر
</label>
</div>
<div class="radio">
<label>
<input type="radio"
ng-model="studentData.type" value="Electronics">
الکترونیک
</label>
</div>
<div class="radio">
<label>
<input type="radio"
ng-model="studentData.type" value="Mechanical">
مکانیک
</label>
</div>
</div>
<div class="form-group row">
<div class="col-xs-6 col-xs-offset-3">
<a href="student-payment.html" class="btn btn-block btn-info">
رفتن به مرحله پرداخت<span class="glyphicon glyphicon-circle-arrow-right"></span>
</a>
</div>
</div>
14-کدهای زیر را در صفحه ی Payment وارد کنید.
<!-- form-payment.html -->
<div class="text-center">
<span></span>
<h3>برای پرداخت پول از شما سپاس گذاریم.</h3>
<button type="submit" class="btn btn-danger">
<a href="student.html">تایید </a>
</button>
</div>
حالا از برنامه اجرا بگیرید و خروجی کار را ببینید.
آموزش angular
- AngularJs
- 2k بازدید
- 2 تشکر
