ایجاد یک DropDownList با استفاده از Widget Spinner
چهارشنبه 28 مهر 1395در این مقاله ، نحوه ی ایجاد یک لیست آبشاری با استفاده از Widget Spinner در تکنولوژی Xamarin را خواهیم آموخت. مراحل ساخت برنامه به صورت گام به گام نیز توضیح داده شده اند.

بیایید ساخت برنامه را شروع کنیم:
- یک پروژه جدید با استفاده از Visual Studio 2015 ایجاد کنید.
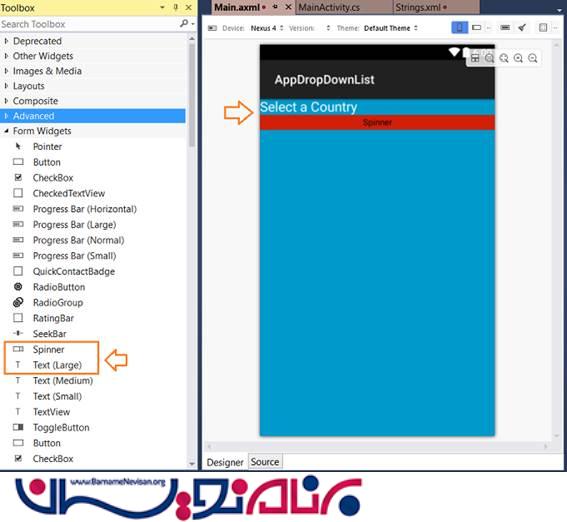
-در قسمت Main.axml در پوشه Resources/Layout حالت Design را انتخاب کنید.
-نوار ابزار را باز کنید و Scroll down را به درون TextView بکشید. به همین روش، یک Spinner نیز به درون صفحه بیاورید.
صفحه پس از اتمام این مراحل،به شکل زیر خواهد بود :

به قسمت Source View بروید و کدهای درون آن را به صورت زیر ویرایش کنید:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minWidth="25px"
android:minHeight="25px"
android:background="@android:color/holo_blue_dark">
<TextView
android:text="Selecione o Estado"
android:textAppearance="?android:attr/textAppearanceLarge"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/textView1" />
<Spinner
android:padding="2dp"
android:entries="@array/dropdown_arrays"
android:backgroundTint="#d11f08"
android:background="@android:color/holo_green_dark"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/spinner1" />
</LinearLayout>
سپس فایل Strings.xml را باز کرده و مقادیر زیر را در آن تعریف نمایید:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="Hello">Hello World, Click Me!</string>
<string name="ApplicationName">AppDropDownList</string>
<string-array name="dropdown_arrays">
<item>ایران</item>
<item>آمریکا</item>
<item>ایتالیا</item>
<item>ژاپن</item>
<item>آلمان</item>
<item>انگلستان</item>
</string-array>
</resources>
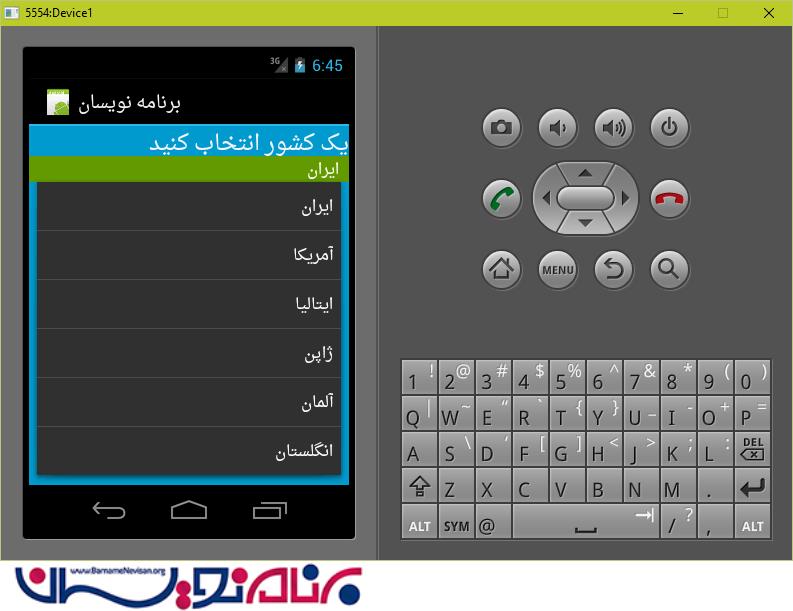
در این بخش، مواردی که می خواهیم در Spinner نشان داده شوند را تعریف کرده ایم.
حالا آماده ایم تا همه ی این بخش ها را در فایل MainActivity.cs به کار بگیریم .
فایل MainActivity.cs را باز کرده و کدهای زیر را در آن وارد نمایید :
using Android.App;
using Android.OS;
using Android.Widget;
namespace AppDropDownList
{
[Activity(Label = "AppDropDownList", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
var spin = FindViewById<Spinner>(Resource.Id.spinner1);
spin.ItemSelected += (s, e) =>
{
Toast.MakeText(this, "Você selecionou " + e.Parent.GetItemAtPosition(e.Position).ToString(), ToastLength.Short).Show();
};
}
}
}
در این کد ، ما یک نمونه از Spinner ساخته ایم و در رویداد Spinner´s ItemSelected با استفاده از یک eventHandler، نام کشوری که انتخاب شده است را با استفاده از یک toast نمایش داده ایم.

- Xamarin
- 2k بازدید
- 2 تشکر
