مهاجرت از ASP.NET MVC به ASP.NET Core MVC
پنجشنبه 29 مهر 1395در این مقاله قصد داریم چگونگی مهاجرت از ASP.NET MVC به ASP.NET Core MVC را برای شما شرح دهیم و میخواهیم تغییرات برجسته ای که درASP.NET Core MVC را بیان کنیم .طی این فرایند در چند قسمت ، تغییرات حاصل شده در Controller ها ، View ها و محتوای استاتیک را بررسی می کنیم .

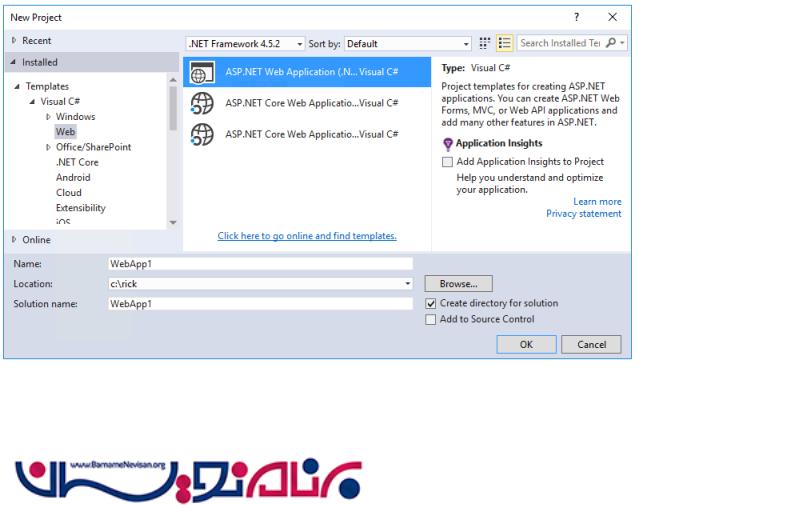
ایجاد پروژه از نوع ASP.NET MVC
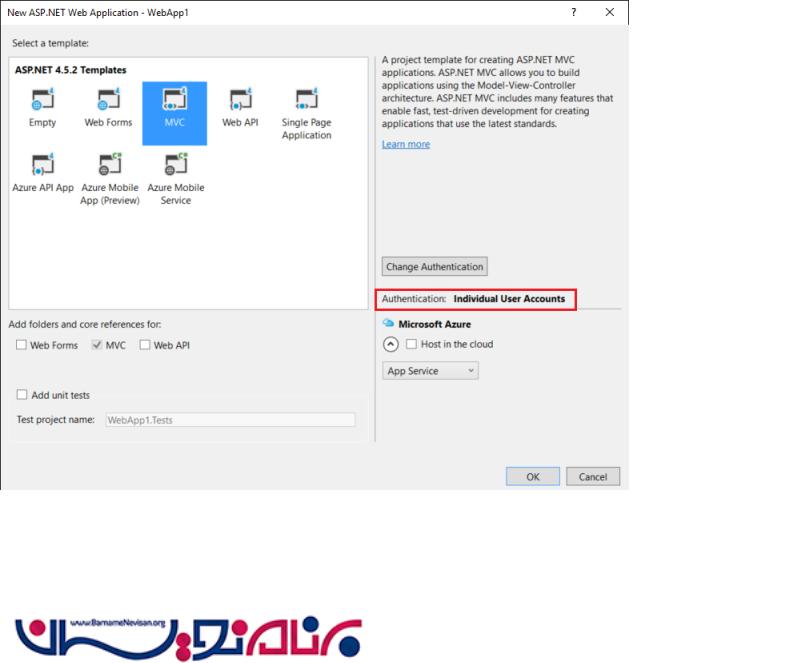
برای نشان دادن تغیرات اعمال شده یک پروژه از نوع ASP.NET MVC ایجاد میکنیم و نام آن را Web App1 قرار می دهیم .و در مرحله بعد یک پروژه از نوع ASP.NET Core MVC ایجاد می کنیم .


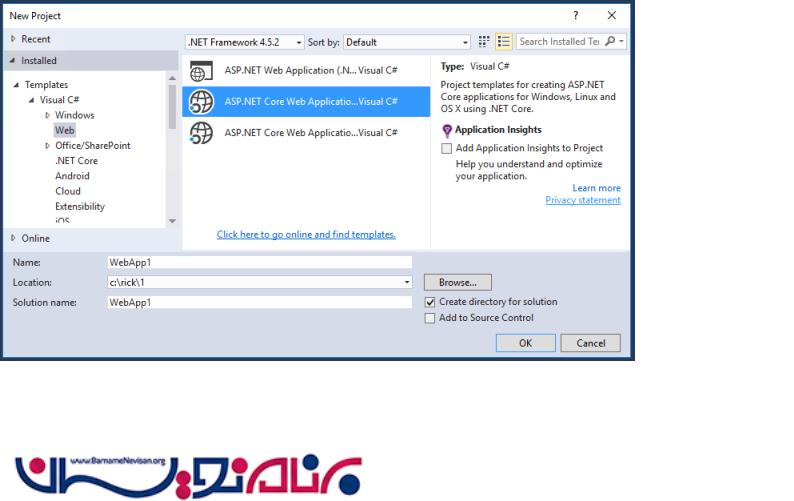
ایجاد پروژه از نوع ASP.NET Core MVC
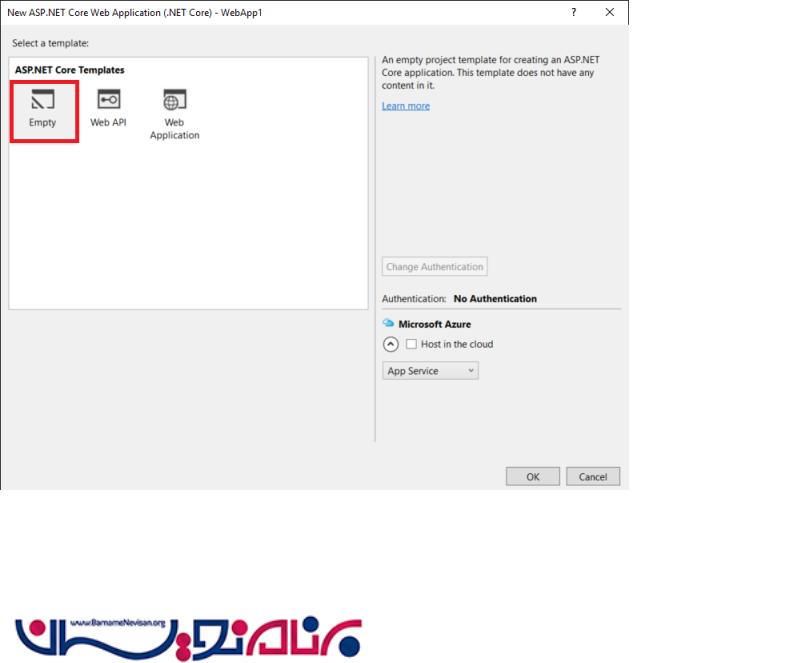
یک پروژه خالی از نوع ASP.NET Core ایجاد می کنیم و نام آن را مانند پروژه قبلی WebApp1 قرار می دهیم ، به این دلیل که بتوان به راحتی کد های پروژه را مقایسه کرد.


دلخواه : شما میتوان این پروژه را خالی ایجاد نکنید و گزینهWeb Application را انتخاب کنید تا یک پروژه که یک قالب کلی را نمایش می دهد ایجاد شود ، همچنین در قسمت Individual User Accounts میتوان سیستم اهراز هویت خود را تنظیم کنید .
پیکربندی سایت برای استفاده از MVC
فایل Project,json را باز می کنیم .
Microsoft.AspNetCore.Mvc و Microsoft.AspNetCore.StaticFiles را در قسمت dependencies اضافه می کنیم .
افزودن خط زیر به قسمت scripts ها :
"prepublish": [ "bower install" ],
Microsoft.AspNetCore.Mvc شامل فریم ورک ASP.NET CORE MVC می باشد .
Microsoft.AspNetCore.StaticFiles فایل های Static را مدیریت می کند .ASP.NET Runtime ماژولار است وشما باید در خدمات فایل های Static از آن به درستی استفاده کنید .
خط scripts/prepublish را برای به دست اوردن کتابخانه های Client-Side از طریق Bower لازم داشتیم.
فایل StartUp.cs را باز کنید وتغییرات زیر را در آن اعمال کنید .
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace WebApp1
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
loggerFactory.AddConsole();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
}
}
متد UserStaticFiles را برای مدیریت فایل های Static استفاده می شود.همان طور که بیان شد ، ASP.NET Runtime ماژولار است وشما باید در خدمات فایل های Static از آن به درستی استفاده کنید واز UseMvc برای افزودن Route استفاده کرده ایم .
افزودن Controller و View
در این قسمت ، میخواهیم یک Controller و یک View برای فراهم سازی مهاجرت از ASP.NET MVC ایجاد می کنیم .
-افزودن پوشه Controllers
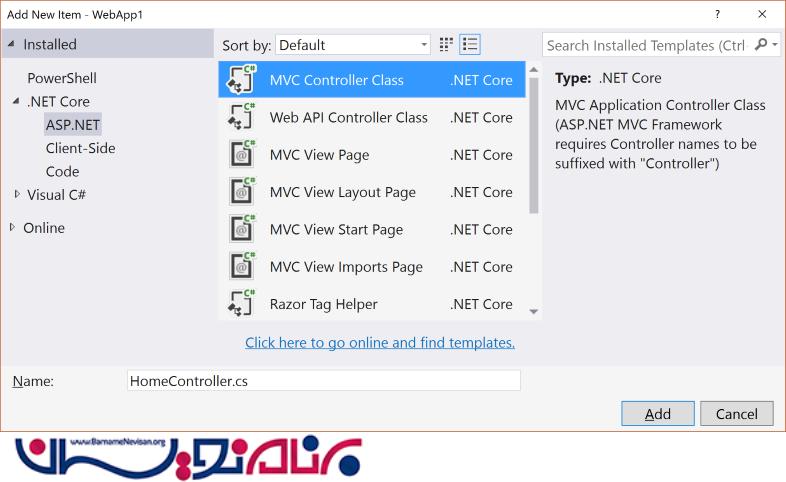
-افزودن MVC Controller class با نام HomeController.cs به پوشه Controllers

-افزودن پوشه Views
-افزودن پوشه Home در پوشه Views
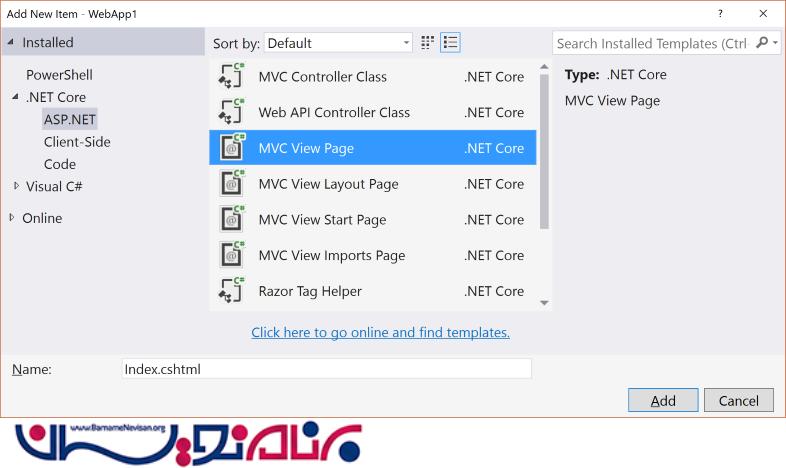
-افزودن یک MVC View Page در پوشه Home
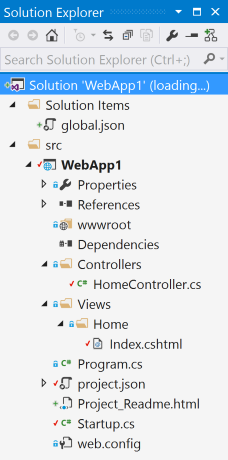
 تصویر زیر ساختار پروژه را شرح می دهد :
تصویر زیر ساختار پروژه را شرح می دهد :

قطعه کد زیر را جایگزین محتوای فایل Index.cshtml می کنیم :
<h1>Hello world!</h1>
برنامه را اجرا می کنیم :

در این قسمت از کار ما نیمی از مهاجرت خود از ASP.NET MVC به ASP.NET Core انجام داده ایم ، حال میخواهیم مهاجرت از قابلیت های ASP.NET MVC را انجام دهیم برای انجام این عمل به اجزای زیر نیاز است :
-محتوای سمت کاربر(css,fonts وscripts )
-Controller
-Views
-Models
-bundling
-filters
-اهراز هویت
View و Controller ها
-تمامی متد های HomeController را از ASP.NET MVC کپی کرده و در HomeController جدید وارد کنید .
نکته: در ASP.NET MVC ، متد های باز گشتی به اصطلاح Action Method ها با ActionResult نمایش داده می شوند اما در ASP.NET Core ، IactionResult جایگزین متد قبلی شده است .
ActionResult پیاده سازی شده IactionResult است ، بنابر این نیازی نیست که نوع بازگشتی Action Method خود را تغییر دهید .
-کپی کردن About.cshtml ،Contact.cshtml و Index.cshtml از ASP.NET MVC و قرار دادن آن ها در پروژه ASP.NET Core
-اجرای پروژه ASP.NET Core و امتحان تمامی متد های آن. در فایل هایی که از پروژه ASP.NET MVC کپی کرده ایم ازفایل Layout یا Style ها خبری نیست به همین دلیل صفحات پروژه تنها شامل محتوا می باشند . حال برای مشاهده آن ها میتوان آدرس های زیر را در مرورگر خود وارد کنید :
http://localhost:4492/home/about
http://localhost:4492/home/contact

محتوای استاتیک
در نسخه های قبلی ASP.NET MVC ، محتوای استاتیک در ریشه پروژه قرار می گرفت و با فایل های سمت سرور هم آمیخته می شد. اما در ASP.NET Core ، محتوای استاتیک در پوشه www.root قرار می گیرد . حال میخواهیم محتوای استاتیک را از پروژه ASP.NET MVC به پوشه wwwroot انتقال دهیم . در مثال زیر این عمل انجام خواهیم داد :
-فایل favicon.ico را از پروژه MVC کپی کرده و درون پوشه wwwroot که در پروژه ASP.NET Core قرار دارد ، قرار می دهیم .
در پروژه ASP.NET MVC ما از Bootstrap برای Style ها استفاده می کردیم و محتوای آن را داخل پوشه Content > Scripts قرار می دادیم . در این قالب ، که در ASP.NET MVC استفاده می شد ، رفرنس های Bootstrap را در فایل Layout(Views/Shared/_Layout.cshtml) قرار می دادیم. اما این قالب در ASP.NET Core به گونه دیگری است از این قبیل فایل های bootstrap.js و bootstrap.css را از پروژه ASP.NET MVC کپی کرده و داخل پوشه wwwroot قرار می دهیم .
میتوان به این نکته نیز اشاره کرد که این امر سبب می شود مدیریت بهتری بر روی وابستگی های سمت کاربر خود داشته باشید .
در این پروژه قصد داریم برای افزودن bootstrap و کتابخانه های سمت کاربر دیگر از Bower استفاده کنیم .
-برای استفاده از Bower باید فایل bower.json را به ریشه پروژه خود اضافه کنید برای این کار از مسیر Add > New Item > Bower Configuration File میتوان آن را به پروژه اضافه کنید .
پس از این که فایل bower.json را به پروژه اضافه کردید ، bootstrap و jQuery را به آن اضافه می کنیم مطابق قطعه کد زیر :
{
"name": "asp.net",
"private": true,
"dependencies": {
"bootstrap": "3.3.6",
"jquery": "2.2.0"
}
}
پس از این کا آن ها را به فایل bower.json اضافه کردید ، bower به صورت خودکار وابستگی ها را دریافت کرده و در پوشه wwwroot > lib قرار می دهد. برای اطمینان حاصل کردن از اضافه شدن وابستگی ها متوان با استفاده از جستجوی Solution Explorer آن را مشاهده کنید .

نکته : فایل bower.json در Solution Explorer قابل رویت نیست برای مشاهده آن باید در Solution Explorer آیکون Show All Files را انتخاب کنید تا بتوان آن را مشاهده کنید .

مهاجرت فایل Layout
-فایل _ViewStart.cshtml را از پروژه ASP.NET MVC کپی کرده و درون پوشه Views در ASP.NET Core قرار بدهید . این فایل در ASP.NET Core هیچ تغییری نکرده است .
-ایجاد پوشه Shared در پوشه Views
-دلخواه:فایل _ViewImports,cshtml را از پروژه ASP.NET MVC کپی کرده و در پوشه Views که در ASP.NET Core قرار دارد ، قرار می دهیم. تمامی namespase هایی که در فایل _ViewImports.cshtml قرار دارد را پاک می کنیم . فایل _ViewImports.cshtml قبلی ، برای namespase های تمامی View ها بوده و آن در Tag Helper ها قرار می دهد . Tag Helper ها در فایل Layout جدید استفاده می شوند . _ViewImports.cshtml یک فایل جدید برای ASP.NET Core است .
-کپی کردن فایل _Layout,cshtml از پروژه ASP.NET MVC و قرار دادن آن در پوشه Views/Shared که در ASP.NET Core قرار دارد قرار می دهیم .
فایل _Layout.cshtml را باز کنید و تغییرات زیر را بر روی آن اعمال کنید :
-تگ<link> را جایگزین @Style.Render(“~/Content/CSS/”) می کنیم .
-@Scripts.Render("~/bundles/modernizr") را حذف می کنیم .
-دستور @Html.Partial("_LoginPartial") را با استفاده از (@*...*@) کامنت می کنیم .
-تگ <script> را جایگزین @Scripts.Render("~/bundles/jquery") می کنیم .
-تگ <script> را جایگزین @Scripts.Render("~/bundles/bootstrap") می کنیم .
لینک css جایگزین :
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
تگ script جایگزین :
<script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
حال فایل _Layout.cshtml بروزرسانی شده است ، میتوان مشاهده کنید :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@*@Html.Partial("_LoginPartial")*@
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js"></script>
@RenderSection("scripts", required: false)
</body>
</html>
پس از اعمال کردن تغییرات میتوان سایت خود را در مرورگر مشاهده کنید ، تمامی Style ها سر جای خود قرار دارند .
-دلخواه : شما میتوان یک پروژه از نوع FullAspCore ایجاد کنید که در آن جا در Layout از Tag Helper ها استفاده شده است .
پیکربندی Bundling و Minification
در ASP.NET MVC برای اعمال کردن Bundling و Minification از فریم ورک Web Optimization استفاده می شود اما در ASP.NET Core این قابلیت با استفاده از BundlerMinifier.Core انجام می شود . برای بررسی آن ادامه مقاله را مطالعه فرمایید :
نکته : اگر به دلخواه پروژه از نوع FullAspNetCore ایجاد کرده اید wwwroot/css/site.css و wwwroot/js/site.js را کپی کرده و آن را داخل پروژه WebApp1 قرار بدهید .
-افزودن فایل bundelconfig.json به ریشه پروژه با محتوای زیر. در فایل زیر چگونگی Bundling و Minification فایل ها شرح شده است .
[
{
"outputFileName": "wwwroot/css/site.min.css",
"inputFiles": [ "wwwroot/css/site.css" ]
},
{
"outputFileName": "wwwroot/lib/bootstrap/dist/css/bootstrap.min.css",
"inputFiles": [ "wwwroot/lib/bootstrap/dist/css/bootstrap.css" ]
},
{
"outputFileName": "wwwroot/js/site.min.js",
"inputFiles": [ "wwwroot/js/site.js" ],
"minify": {
"enabled": true,
"renameLocals": true
},
"sourceMap": false
},
{
"outputFileName": "wwwroot/lib/jquery/dist/jquery.min.js",
"inputFiles": [ "wwwroot/lib/jquery/dist/jquery.js" ],
"minify": {
"enabled": true,
"renameLocals": true
},
"sourceMap": false
},
{
"outputFileName": "wwwroot/lib/bootstrap/dist/js/bootstrap.min.js",
"inputFiles": [ "wwwroot/lib/bootstrap/dist/js/bootstrap.js" ],
"minify": {
"enabled": true,
"renameLocals": true
},
"sourceMap": false
}
]
افزودن BundlerMinifier.Core با استفاده از Nuget در قسمت tools داخل فایل project.json :
"tools": {
"BundlerMinifier.Core": "2.0.238",
"Microsoft.AspNetCore.Server.IISIntegration.Tools": "1.0.0-preview2-final"
},
اسکریپت percompile را در قسمت scripts در فایل project,json مشابه کد زیر اضافه می کنیم . دستور dotnet bindle از امکانات BundlerMinifier.Core برای bundle و minify کردن محتوای استاتیک استفاده می کند.
"precompile": [ "dotnet bundle" ],
تا این قسمت از کار bunding و minification را پیکرندی کرده ایم ، تمامی رفرنس ها از قبیل Jquery , Bootstrap و ... تغیر کرده اند . شما میتوان چگونگی انجام این عمل را در قالب یک پروژه کامل مشاهده کنید .
بر طرف کردن خطای HTTP 500
مشکلات زیادی وجود دارند که سبب می شوند خطای HTTP 500 نمایان شود، به عنوان مثال : اگر یک فضای نام که در پروژه وجود ندارد در فایل _ViewImports.cshtml باشد با این خطا مواجه می شود . برای دریافت خطا با جزئییات میتوان از قطعه کد زیر استفاده کنید .
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
آموزش asp.net mvc
- ASP.net MVC
- 5k بازدید
- 7 تشکر
