اضافه و حذف کردن textbox با کلیک بر روی یک دکمه درJquery
دوشنبه 13 دی 1395در این مقاله قصد داریم اضافه و کم کردن المنت ها به textbox را به صورت داینامیک به شما آموزش دهیم. که با استفاده از یک مثال این کار را انجام میدهیم.

JQuery یک کتابخانه از javaScript است،که ما را در ساخت صفحات تعاملی کمک میکند.
در jquery اضافه کردن المنت های پویا بسیار ساده است.
ما متد append() را داریم که اجازه چسباندن متن به انتهای المنت را به ما میدهد.
متد remove() اجازه حذف محتوا از المنت خاصی را به ما میدهد.
با یک مثال دو متد را بهتر درک میکنیم.
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body> <button id="Add">Click to add textbox</button> <button id="Remove">Click to remove textbox</button>
<div id="textboxDiv"></div>
<script>
$(document).ready(function() {
$("#Add").on("click", function() {
$("#textboxDiv").append("<div><br><input type='text'/><br></div>");
});
$("#Remove").on("click", function() {
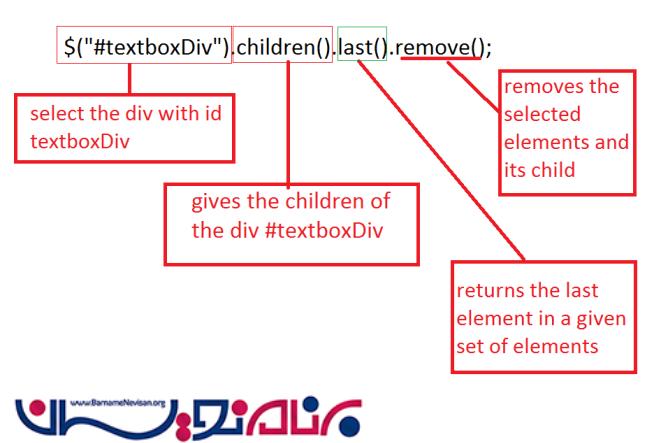
$("#textboxDiv").children().last().remove();
});
});
</script>
</body>
</html>
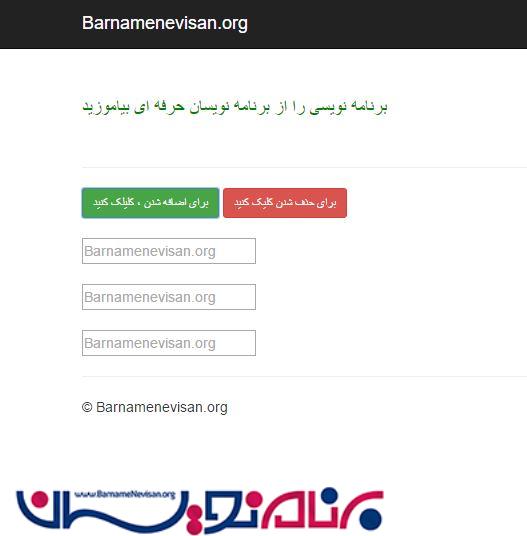
حال وقتی که شما بر روی "Click to add textbox" کنید به textbox چسبانده میشود و هنگامی که بر روی "Click to remove textbox" کلیک کنید آخرین مطلب اضافه شده از آن حذف میشود.

همانطور که در عکس بالا شما میبینید، قسمت رنگی شده div یی است که با ID=textboxDiv مشخص شده است.
این divtextbox یا المنتی نیست.
وقتی که دکمه add کلیک میشود با کمک Id selector آنرا میگیریم و متد function اجرا میشود.
تابع (append) ،<div><br><input type='text'/><br></div>برای textboxDiv با کمک متد append() تقسیم میشود.
برای درک بهتر این دو متد به عکس زیر توجه کنید :

با این روش المنت ها به سادگی در jquery اضافه و حذف میشوند فقط با کلیک بر روی دکمه این کار انجام میشود.
- Jquery
- 5k بازدید
- 5 تشکر
