5 مورد از بهترین ابزار های تست سرعت وب سایت
سه شنبه 11 آبان 1395در این مقاله ما 5 تا از برترین ابزارهایی که برای تست عملکرد و سرعت وب سایت ها استفاده میکنیم را لیست خواهیم کرد.که این ابزار ها در آخر توصیه هایی را برای سرعت گرفتن زمان load صفحات وب سایتمان ارائه میدهند.

نزدیک به دو میلیارد انسان در جهان از اینترنت روی گوشی های همراه خود بهره میبرند.مطالعات نشان داده است که کاربران انتظار load شدن صفحات وب در 3 ثانیه را دارند.
زمان Load ایده آل صفحات وب سایت 1.5 ثانیه یا کم تر است. اگر زمان Load صفحات وب سایت شما از زمانی که کاربر وارد سایت شما شده است بیش از 1.5 ثانیه زمان به خود اختصاص دهد شما نیاز به شروع کار برای رفع این مشکل دارید.
سرعت وب سایت ها :
سرعت وب سایت یا سرعت سایت به معنی چگونگی دیدن سریع محتوای یک سایت توسط کاربر است.
این امر برای تمام سیستم های عامل ، تمام مرورگر ها و تمام device ها صادق است.
توسعه دهندگان باید به mobile friendliness وب سایت های خود توجه داشته باشند.
بیش از 60% جمعیت بازدید کنندگان با استفاده از گوشی های هوشمند خود سایت ها را بررسی میکنند.
بر اساس آنالیز گوگل از ابزار تست سرعت وب سایت ها ،این اندازه گیری سه عامل تاخیر دارد
زمان load صفحه برای نمایش یک صفحه ساده در سایت شما
سرعت اجرا یا زمان load هر hit گسسته،رویداد یا هرعملی از طرف کاربر از قبیل load عکس و زمان
response(پاسخ) به کلیک شده دکمه.
چگونگی تبدیل document ها با سرعت توسط مرورگر و ایجاد یک محتوای قابل خواندن برای کاربرها.
عامل های تاثیر گذار در سرعت وب سایت ها :
1- محیط هاست کردن: سرور منسوخ، سوئیچ شبکه، پهنای باند کم، اینترنت کند، و پیکربندی سرور
2- سرور : نبودن منابع کافی از جمله حافظه،فضا و سرعت disk/IO
3- پایگاه داده : معماری بد پایگاه داده ،کوئری و index کند
4- خدمات سمت سرور : API ها بهینه نباشند.
5- کدها : یکی از مهمترین دلیل های کند شده صفحات وب بد کد زدن است.
6- طراحی : طراحی های ضعیف، گرافیک های سنگین،سازگار نبودن با مرورگرها و دستگاه ها،بهینه نبودن CSS و عکس های داخل وب سایت
7- نوع فایل و سایز محتوا : صفحات محتوایی بزرگ و بهینه سازی نشده و سرویس های میزبانی کم سرعت.
8- کتابخانه Third-party : کند بودن Third-party
9- ترافیک : همه فاکتور های بالا باعث افزایش بیهوده ترافیک میشوند . اگر شما تعدادی کمی کاربر وارد سایت شما میشوند و سرعت وب سایت شما بالا است دلیلی بر این ندارد هنگامی که هزاران کاربر دارید سرعت شما به همین صورت باشد.
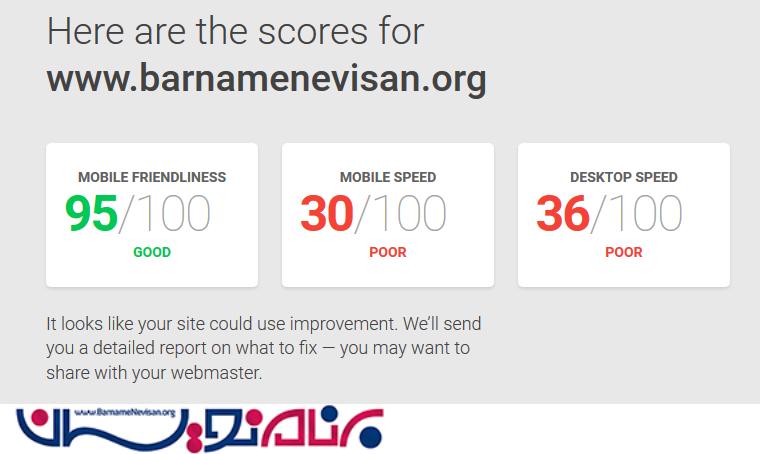
TestMySite به وسیله google :
TestMySite به ما اجازه میدهد وب سایت خودمان را برای mobile friendliness و عملکرد و سرعت تست کنیم.
برای رفتن به TestMySite اینجا کلیک کنید.
در بالای صفحه ، Url سایت خود را وارد کنید و بر روی testNow کلیک کنید:

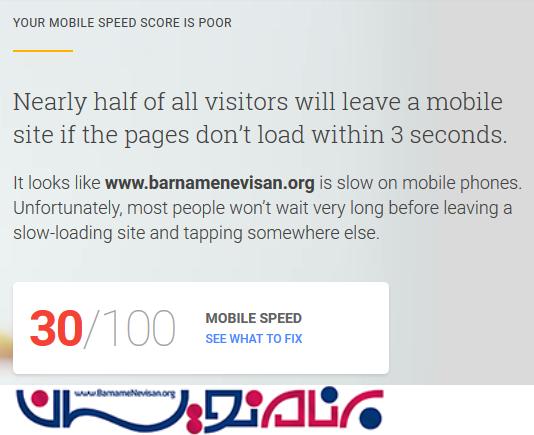
شما میتوانید جزییات بیشتری را ملاحظه کنید :

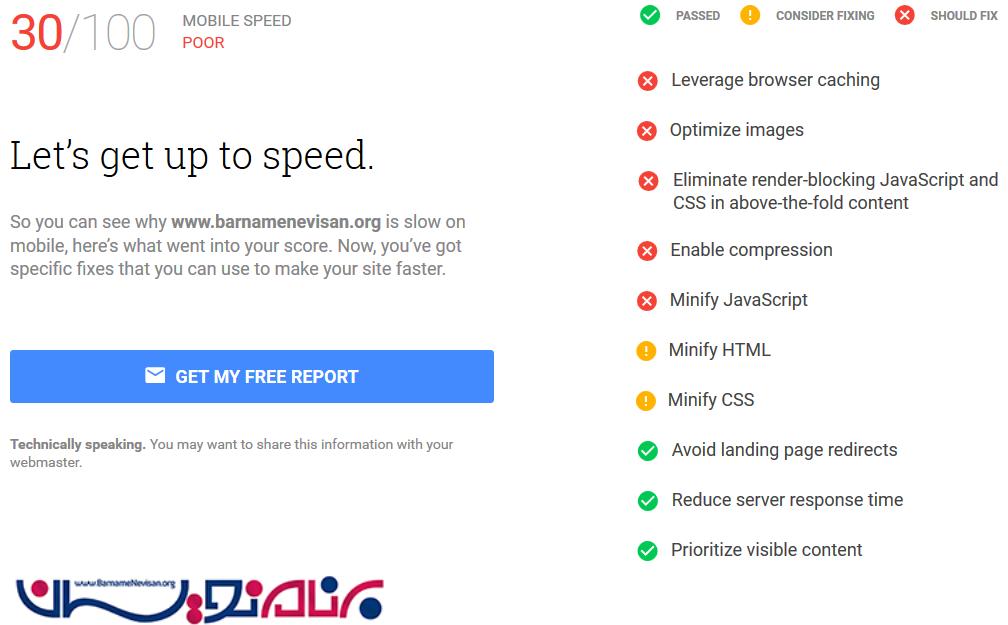
اگر بر روی SEE WHAT TO FIX کلیک کنید مشکلات سایت شما را لیست میکند :

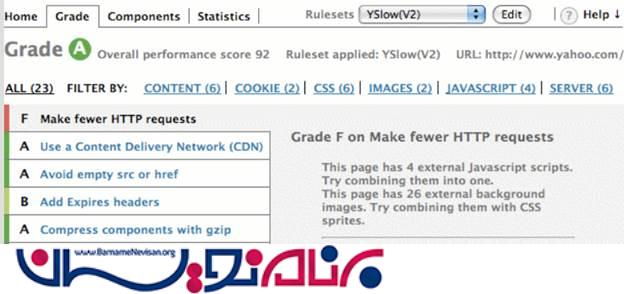
Yahoo YSlow :
ابزار YSlow web توسط یاهو توسعه داده شده است.
وب سایت شما را آنالیز کرده و به شما میگوید که چرا وب سایت شما کند شده است.
به شما نمره میدهد و پیشنهادی را برای بالا تر رفتن سرعت سایت شما ارئه میدهد که میتوانید از اینجا دانلود کنید.
YSlow به عنوان پلاگین در بیشتر مرورگر ها موجود است.
YSlow قانون هایی که به بهتر شدن سایت کمک میکند را بررسی و اجرا میکند:
• کوچک کردن HTTP Requests
• استفاده از شبکه های تحویل محتوا
• اجتناب از SRC های خالی و یا href ها
• اضافه کردن یک تاریخ انقضا یا یک Cache-Control
• فشرده سازی محتوا ها
• قرار دادن StyleSheets ها در بالای صفحه
• قرار دادن Script ها در پایین صفحه
• دوری از عبارات CSS
• استفاده از JavaScript و CSS خارجی
• کاهش جستجو DNS
• کوچک سازی JavaScript و CSS
• دوری از redirect ها
• حذف script های تکراری
• پیکربندی ETags
• استفاده از ajax های قابل cache
• استفاده از متد get برای درخواست ها
• کاهش تعداد المنت های DOM
• استفاده نکردن از 404 ها
• کاهش سایز cookie ها
• اجتناب از فیلتر ها
• استفاده از دامنه های Cookie-Free برای محتوا ها
• استفاده از favicon.ico کوچک و قابل cache
یک بار نصب کنید و ابزار آن را اجرا کنید. که به شما نمره a تا f را میدهد.

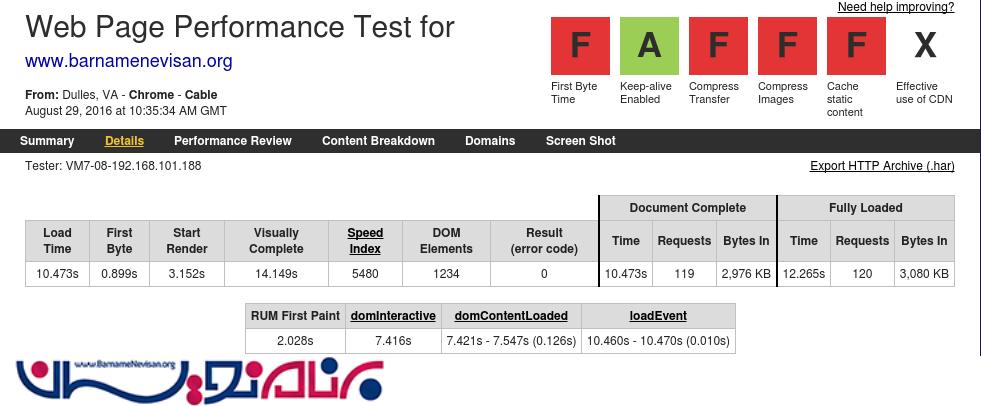
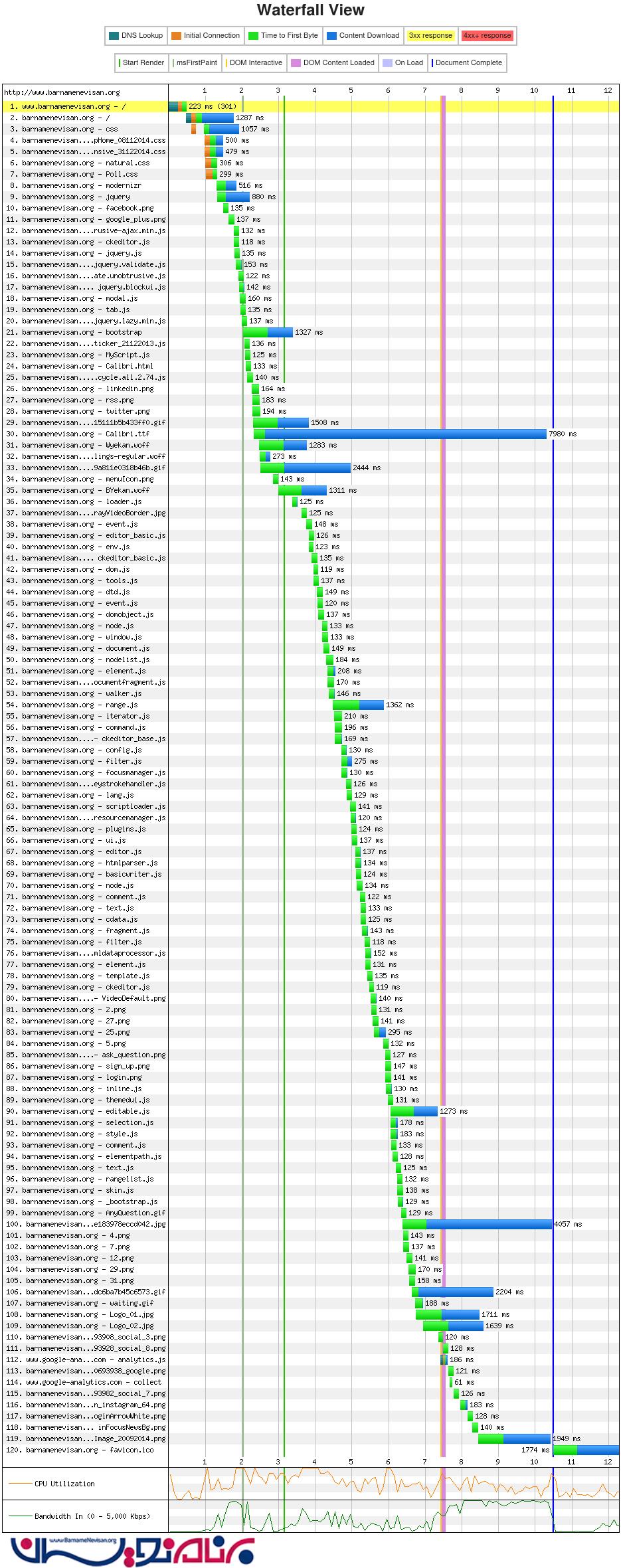
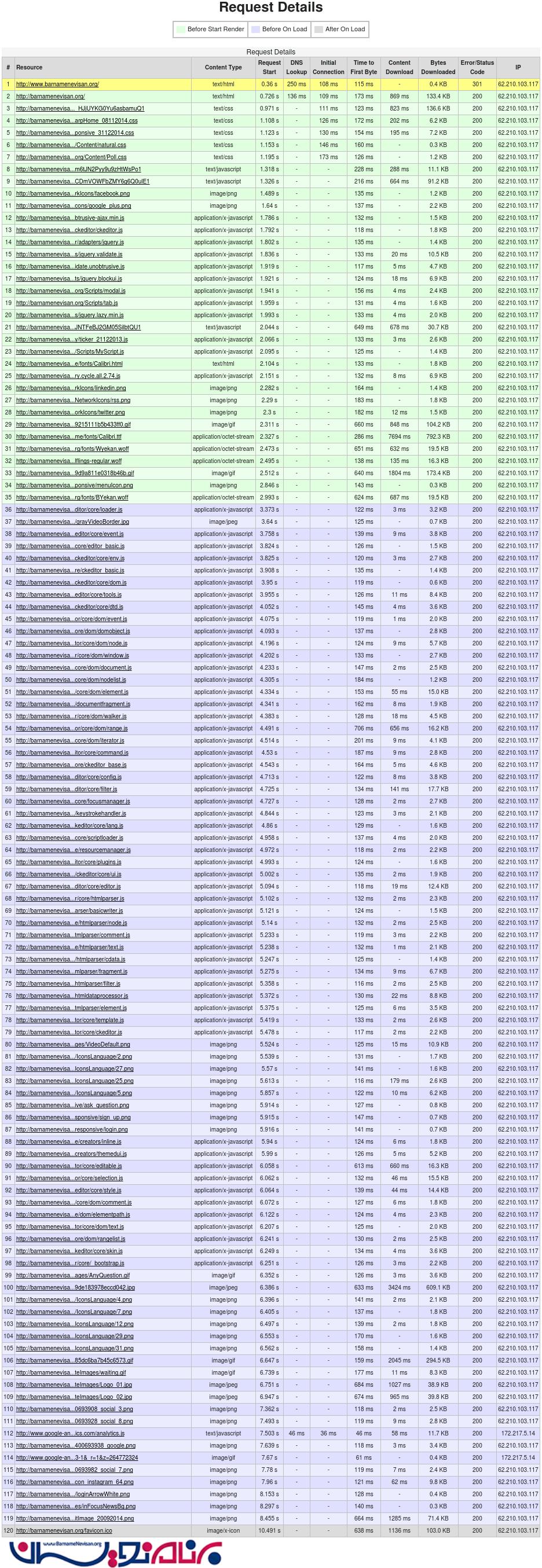
WebPageTest :
در اصل توسط AOL توسعه داده شده اند ، WebPageTest یک پروژه متن باز است که در حال حاضر توسط google توسعه و پشتیبانی میشود.
که در اینجا میتوانید سرعت وب سایت خود را بسنجید
WebPageTest سرعت سایت شما را با جزییات نمایش میدهد و به این دسته بندی ها نمره ای برای قبولی و یا ردی در نظر میگیرد.



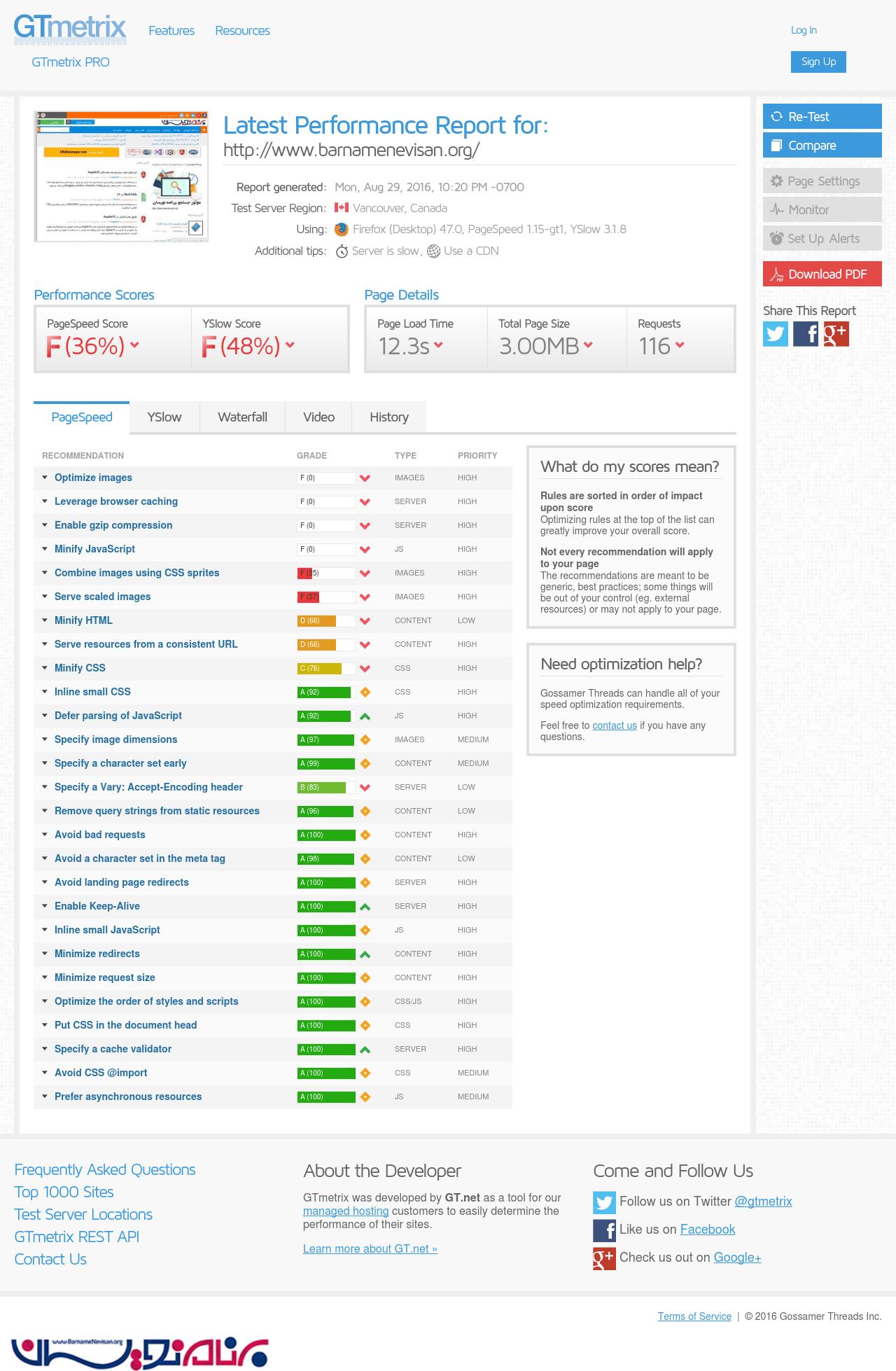
GTMetrix
gtmetrix به شما بینش ارائه سرعت سایت شما را میدهد و در آخر برای بهبود سرعت آن توصیه هایی را انجام میدهد.

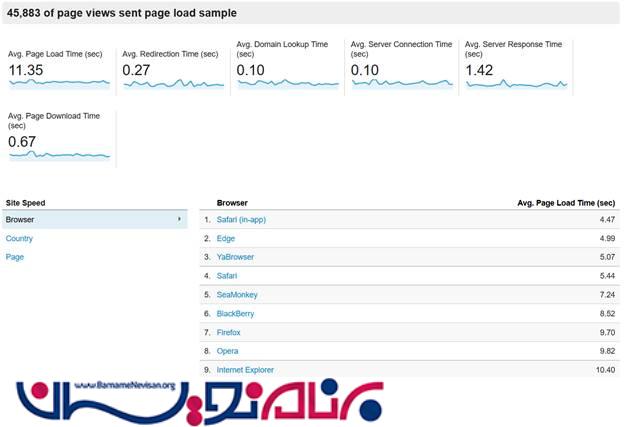
Google Analytics
Google Analytics یکی از پیشرفته ترین ابزار ها برای آنالیز سایت است.
که در باره ی تمام چیزهایی که به traffic سایت مربوط میشود برای شما تحلیل میکند. که از اینجا میتوانید مشاهده کنید.
Google Analytics نیازمند ورود به حساب کاربری google است.
شما یک script تولید و در هر جا که خواستید از آن استفاده میکنید.

همانطور که شما در عکس بالا میبینید Google Analytics به شما زمان load صفحه ، redirection ، جستجو دامنه ، زمان اتصال به سرور .و ... را به شما نمایش میدهد.
- C#.net
- 3k بازدید
- 10 تشکر
