ایجاد CheckBox در DropDown با استفاده از Jquery
دوشنبه 3 آبان 1395در این مقاله قصد داریم نحوه پیاده سازی CheckBox در DropDown با استفاه از ASP.NET , Jquery , Bootstrap را بررسی کنیم .

برای عمل کردن Multi Select در DropDownList ، باید از CheckBox استفاده کنیم و با استفاده از Jquery آن را کنترل کنیم .در ادامه میخواهیم یک برنامه ساده ایجاد کنیم و یک DropDownList که حاوی چند CheckBox می باشد ایجاد کنیم .
مرحله اول
دراین قسمت در کنترلر خود یک Action به نام Index ایجاد می کنیم مانند قطعه کد زیر :
1. using System;
2. using System.Collections.Generic;
3. using System.Linq;
4. using System.Web;
5. using System.Web.Mvc;
6.
7. namespace DropdownCheckbox.Controllers
8. {
9. public class HomeController : Controller
10. {
11. public ActionResult Index()
12. {
13. return View();
14. }
15.
16.
17. }
18. }
یک View به نام Index.cshtml ایجاد می کنیم .
@{
ViewBag.Title = "Home Page";
Layout = null;
}
<div>
<table>
<tr>
<td><p >زبان مورد نظر را انتخاب کنید : </p></td>
<td>
<select id="EmpList" multiple="multiple">
<option value="1">Asp.net</option>
<option value="2">C#</option>
<option value="3">Xamarin</option>
<option value="4">HTML</option>
<option value="5">css</option>
<option value="6">Java</option>
<option value="7">C++</option>
</select>
</td>
<td><input type="button" id="btnSelected" value="دریافت" /></td>
</tr>
</table>
</div>
با استفاده از CDN کتابخانه Jquery و پلاگین های آن را به پروژه اضافه می کنیم.
• <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script> • <link href="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/css/bootstrap.min.css" • rel="stylesheet" type="text/css" /> • <script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.0.3/js/bootstrap.min.js"></script> • <link href="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/css/bootstrap-multiselect.css" • rel="stylesheet" type="text/css" /> • <script src="http://cdn.rawgit.com/davidstutz/bootstrap-multiselect/master/dist/js/bootstrap-multiselect.js" • type="text/javascript"></script>
بعد از اضافه کردن آن ها از refrence ها در برنامه استفاده کرده اید .
پس از آن برای پیاده سازی MultiSelect با CheckBox کد زیر را وارد می کنیم :
• <script type="text/javascript">
• $(function () {
• $('#EmpList').multiselect({
• includeSelectAllOption: true
• });
• $('#btnSelected').click(function () {
• var selected = $("#EmpList option:selected");
• var message = "";
• selected.each(function () {
• message += $(this).text() + " " + $(this).val() + "\n";
• });
• alert(message);
• });
• });
• </script>
تنظیم Routing در فایل routeconfig مانند کد زیر :
1. using System;
2. using System.Collections.Generic;
3. using System.Linq;
4. using System.Web;
5. using System.Web.Mvc;
6. using System.Web.Routing;
7.
8. namespace DropdownCheckbox
9. {
10. public class RouteConfig
11. {
12. public static void RegisterRoutes(RouteCollection routes)
13. {
14. routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
15.
16. routes.MapRoute(
17. name: "Default",
18. url: "{controller}/{action}/{id}",
19. defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
20. );
21. }
22. }
23. }
کد پایانی
در آخر میتوان مشاهده کنید که برنامه تکمیل شده است :
1. @{
2. ViewBag.Title = "Home Page";
3. Layout = null;
4. }
5.
6.
29. <div>
30. <table>
31. <tr>
32. <td><p >انتخاب نام: </p></td>
33. <td>
34. <select id="EmpList" multiple="multiple">
35. <option value="1">Navdeep-Asp.net</option>
36. <option value="2">Pankaj-C#</option>
37. <option value="3">Bikesh-Asp.Net</option>
38. <option value="4">Pritam-Salesforce</option>
39. <option value="5">Payal-Salesforce</option>
40. <option value="6">Sujata-SSRS</option>
41. <option value="7">Harikant-UI</option>
42.
43. </select>
44. </td>
45. <td><input type="button" id="btnSelected" value="دریافت" /></td>
46. </tr>
47. </table>
48.
49.
50
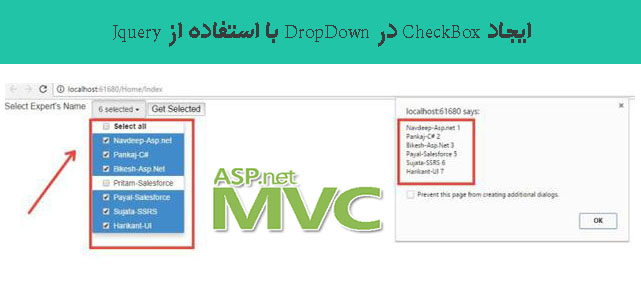
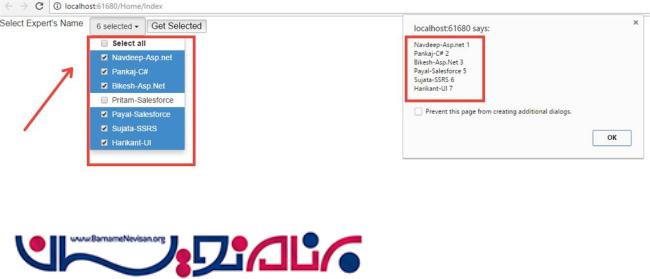
حال برنامه را اجرا کنید :

همان طور که مشاهده می کنید درون DropDownList تعدادی CheckBox وجود دارد و همچنین تعداد گزینه های انتخاب شده را نمایش می دهد .
با کلیک بر روی دکمه دریافت گزینه های انتخابی را میتوان به صورت popup مشاهده کنید .
آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 3 تشکر
