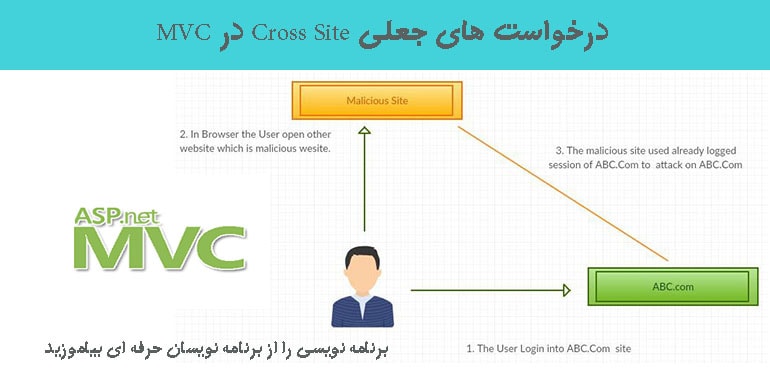
درخواست های جعلی Cross Site در MVC
دوشنبه 10 آبان 1395در این مقاله ما با درخواست های جعلی cross-site در MVC آشنا خواهیم شد و در ادامه چگونگی محافظت از برنامه در برابر این درخواست ها را شرح خواهیم داد .

درخواست های جعلی Cross-site را معمولا با نام مخفف Cross-Site Request Forger) CSRF) میشناسند .
CSRF چیست ؟
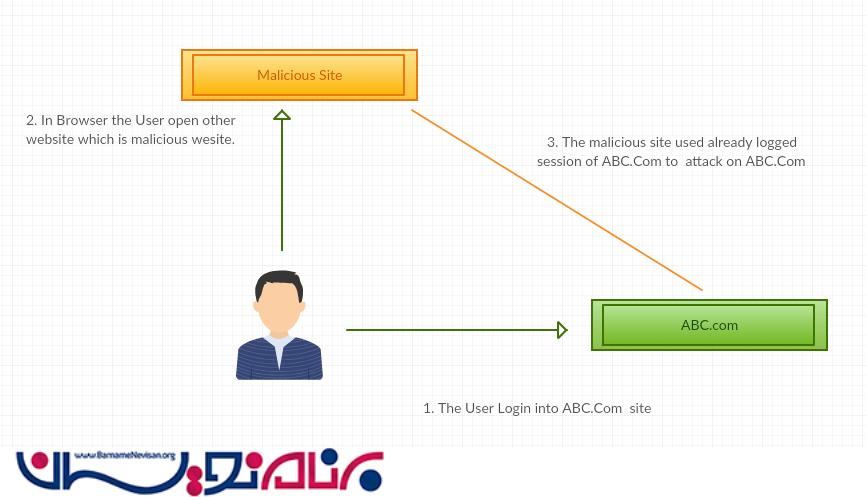
CSRF یک نوع حمله است که کاربر در یک سایت log in میکند (مثلا سایت ABC.com ) T و در ادامه کاربر login شده در یک tab جدید یکسری سایت های دیگر را باز میکند که آنها با نام سایت های malicious (سایت های بدجنس) شناخته میشوند ، سپس این سایت ها از طریق اعتبار نامه آن کاربر درخواست هایی را به منظور حمله به آن سایت ارسال میکنند . سایت ABC.Com فرض میکند که این درخواست ها معتبر است و از سمتِ یک کاربر معتبر ارسال میشود ، پس اقدام به اجرای درخواست ها میکند و اینگونه است که سایت هک میشود .

بعد از شناخته شدن این نوع حمله ، ماکروسافت صفتی را با نام AntiForgeryToken ارائه داد . استفاده از این بسیار ساده است ، فقط کافیست که Html.AntiForgeryToken@ را به View مورد نظر اضافه کنیم و در ادامه هم در بالای Controller آن صفت [ValidateAntiForgeryToken] را اضافه کنیم . اساسا AntiForgery Token برای HttpPost مورد استفاده قرار میگیرد .
در ادامه ، برای درک بهتر این موضوع ، مثالی را بررسی خواهیم کرد :
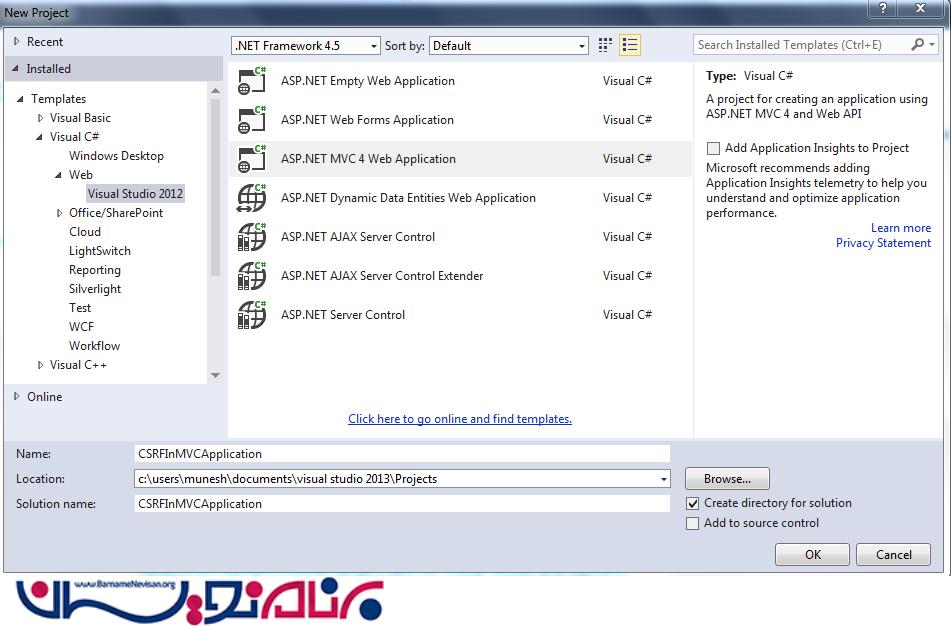
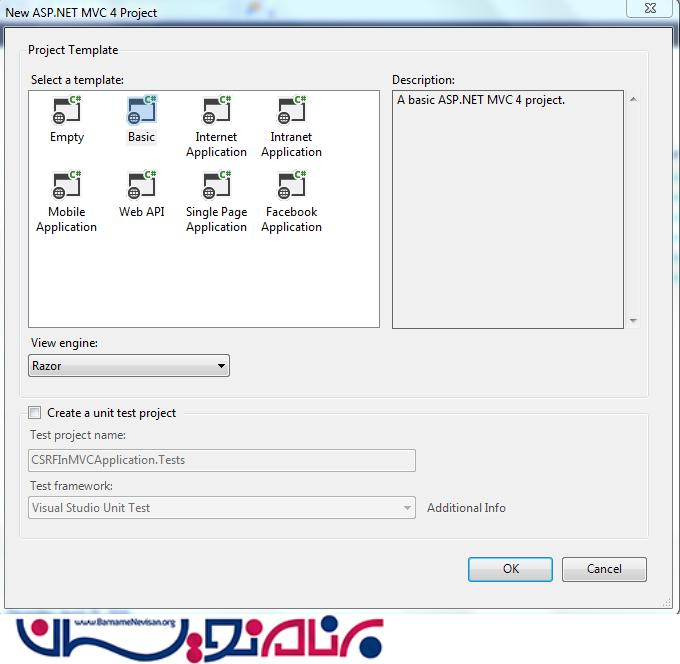
Visual studio را باز کرده و یک پروژه جدید ASP.Net MVC Web Application با نام CSRFInMVCApplication ایجاد کنید . در مرحله بعد Basic Template را انتخاب کنید .


بعد از ساخته شدن پروژه ، روی فولدر model کلیک راست کرده و یک کلاس با نام CollageInfo.cs به آن اضافه کنید و کد های زیر را در آن قرار دهید :
public class CollageInfo
{
[Key]
public int CollageID
{
get;
set;
}
[Required(ErrorMessage = " please Enter Name")]
public string CollageName
{
get;
set;
}
[Required(ErrorMessage = "pleaes Enter Address")]
public string CollageAddress
{
get;
set;
}
[Required(ErrorMessage = "please Enter Department")]
public string CollageDepartment
{
get;
set;
}
}
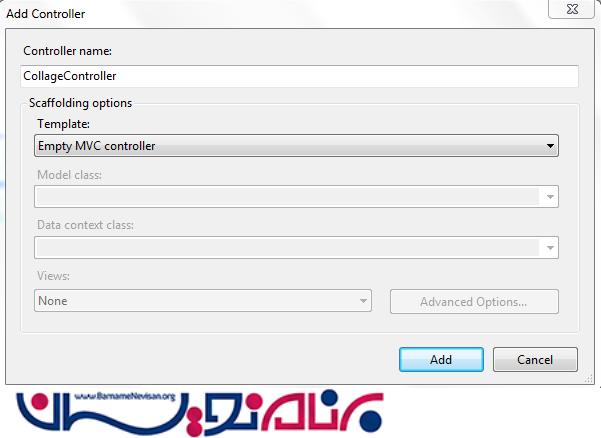
بعد از اتمام ساخت کلاس model ، یک Controller با نام CollageController به پروژه اضافه میکنیم . برای این کار روی فولدر Controller راست کلیک کرده و Add Conntroller را بزنید و در پنجره باز شده ، Empty MVC Controller را انتخاب کنید :

بعد از اضافه کردن Controller ما Action Method ای با نام collageInfo را با صفت های [httpGet] و [httpPost] باید به پروژه اضافه میکنیم ، برای این کار میتوانید کدهای زیر را جایگزین کنید :
[HttpGet]
public ActionResult collageInfo()
{
return View();
}
[HttpPost]
public ActionResult collageInfo(CollageInfo _clgInfo)
{
return View(_clgInfo);
}
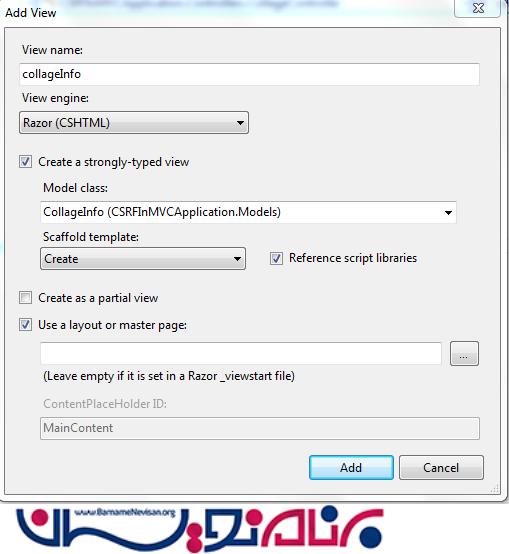
بعد از اضافه کردن Action Method ها ما باید View آنها را نیز اضافه کنیم . برای این کار روی CollageInfo راست کلیک کرده و add view را بزنید :

بعد کلیک بر روی Add view ، آن کد هایی را تولید خواهد کرد ، در زیر کدهای مربوط به view را مشاهده میکنید :
@model CSRFInMVCApplication.Models.CollageInfo
@{
ViewBag.Title = "collageInfo";
}
<h2>collageInfo</h2>
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<fieldset>
<legend>CollageInfo</legend>
<div class="editor-label">
@Html.LabelFor(model => model.CollageName)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.CollageName)
@Html.ValidationMessageFor(model => model.CollageName)
< /div>
<div class="editor-label">
@Html.LabelFor(model => model.CollageAddress)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.CollageAddress)
@Html.ValidationMessageFor(model => model.CollageAddress)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.CollageDepartment)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.CollageDepartment)
@Html.ValidationMessageFor(model => model.CollageDepartment)
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
حال برنامه را اجرا کنید و به URL مربوطِ رفته و خروجی را مشاهده کنید :
http://localhost:50688/Collage/Collageinfo

بعد از دیدن خروجی ، روی صفحه راست کلیک کنید و View Source را بزنید ، کدهایی را که مشاهده میکنید را در یک فایل HTML ذخیره کنید :

بعد از ذخیره ، فایل HTML را باز کنید :
کدهای آن همانند زیر است :
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>collageInfo</title>
<link href="/Content/site.css" rel="stylesheet" />
<script src="/Scripts/modernizr-2.6.2.js"></script>
</head>
<body>
<h2>collageInfo</h2>
<form action="http://localhost:50688/Collage/Collageinfo" method="post">
<fieldset>
<legend>CollageInfo</legend>
<div class="editor-label"> <label for="CollageName">CollageName</label> </div>
<div class="editor-field"> <input class="text-box single-line" data-val="true" data-val-required=" please Enter Name" id="CollageName" name="CollageName" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="CollageName" data-valmsg-replace="true"></span> </div>
<div class="editor-label"> <label for="CollageAddress">CollageAddress</label> </div>
<div class="editor-field"> <input class="text-box single-line" data-val="true" data-val-required="pleaes Enter Address" id="CollageAddress" name="CollageAddress" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="CollageAddress" data-valmsg-replace="true"></span> </div>
<div class="editor-label"> <label for="CollageDepartment">CollageDepartment</label> </div>
<div class="editor-field"> <input class="text-box single-line" data-val="true" data-val-required="please Enter Department" id="CollageDepartment" name="CollageDepartment" type="text" value="" /> <span class="field-validation-valid" data-valmsg-for="CollageDepartment" data-valmsg-replace="true"></span> </div>
<p> <input type="submit" value="Create" /> </p>
</fieldset>
</form>
<div> <a href="/Collage">Back to List</a> </div>
<script src="/Scripts/jquery-1.8.2.js"></script>
<script src="/Scripts/jquery.unobtrusive-ajax.js"></script>
<script src="/Scripts/jquery.validate.js"></script>
<script src="/Scripts/jquery.validate.unobtrusive.js"></script>
</body>
</html>
حال فایل HTML را در مرورگر بازکنید و اطلاعاتی را وارد کرده و دکمه "ثبت" را بزنید :

زمانی که شما دکمه ثبت را بزنید، خواهید دید که به CollageInfo هدایت خواهید شد، این CSRF Attack میباشد .
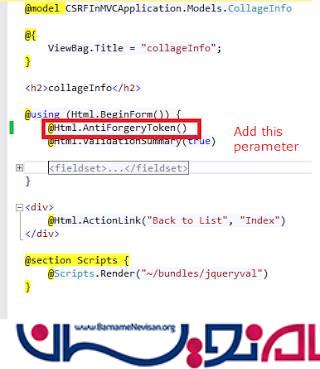
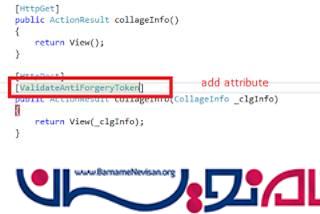
برای جلوگیری از آن ، به تصاویر زیر نگاه کنید :

ما نیاز داریم که به Controller نیز صفتی را اضافه کنیم :

حال اگر دوباره فایل HTML را اجرا کنید و کلید ثبت را بزنید ، اینبار با خطا مواجه خواهید شد . پس با این روش ، شما از برنامه خود در برابر حملات CSRF محافظت کردید .
آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 5 تشکر
