مدیریت سیستم مقالات در MVC
دوشنبه 17 آبان 1395در این مقاله با استفاده از ASP.Net MVC سیستم مدیریت مقالات را بررسی خواهیم کرد . در این سیستم ، کاربر توانایی ارسال مقاله ، دیدن تمام مقالات و اضافه کردن یک تکنولوژی جدید را دارد . در این مقاله ما فقط در مورد دیدن تمام مقالات توسط کاربر مطالبی را ارائه خواهیم داد . در این مقاله ما از Code First استفاده خواهیم کرد . در ادامه بصورت مرحله به مرحله به بررسی آن خواهیم پرداخت :

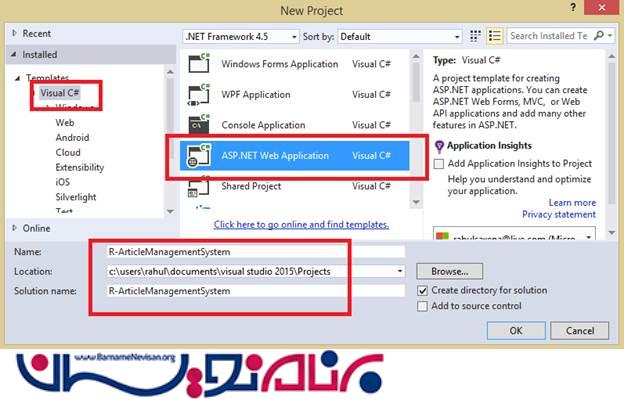
Visual Studio را باز کنیم و یک پروژه جدید Web Application ایجاد کنید :

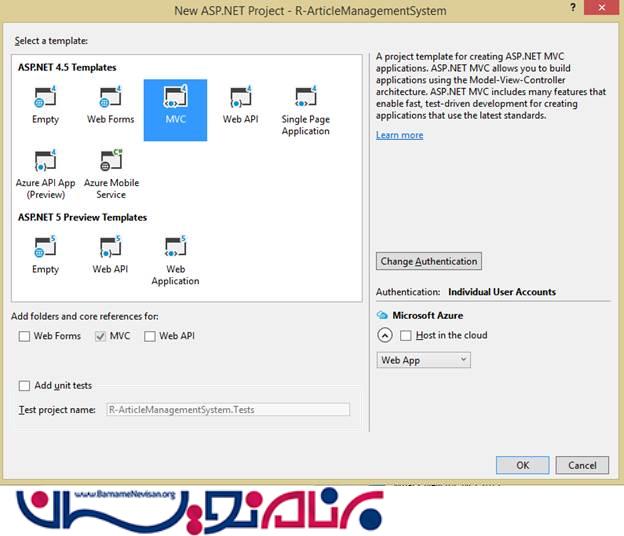
در این برنامه از Template MVC استفاده خواهیم کرد :

در ابتدای این پروژه ما از دو جدول استفاده خواهیم کرد :
1. TBL_ARTICLE برای ذخیره سازی اطلاعات مربوط به مقالات
2. TBL_TECHNOLOGY برای ذخیره سازی اطلاعات مربوط به Technologyها
همانطور که گفتیم ، ما از Code First استفاده خواهیم کرد . پس ، دیگر نیازی به ایجاد پایگاه داده نمیباشد . زمانی که شما برنامه را اجرا کنید ، این بصورت خودکار آن را ایجاد خواهد کرد .
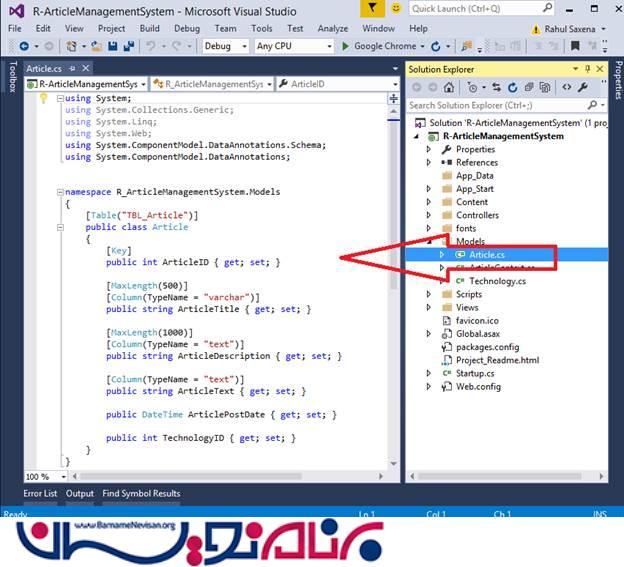
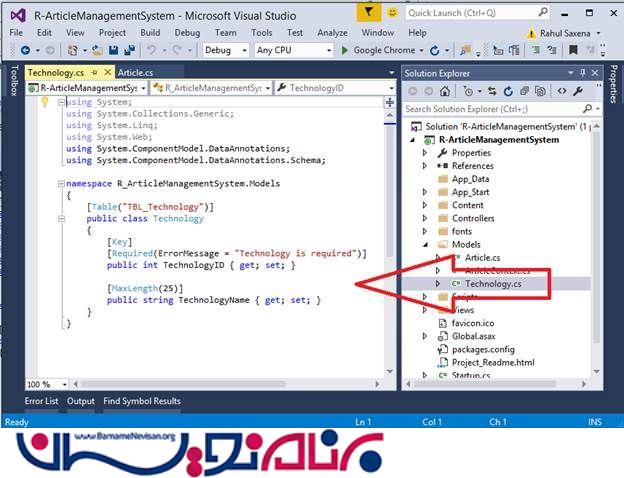
برای هر جدول ، شما باید کلاس هایی را در برنامه خود ایجاد کنید . برای مقالات روی فولدر Models کلیک راست کرده و یک کلاس با نام Article.cs به آن اضافه کنید :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations.Schema;
using System.ComponentModel.DataAnnotations;
namespace R_ArticleManagementSystem.Models
{
[Table("TBL_Article")]
public class Article
{
[Key]
public int ArticleID { get; set; }
[MaxLength(500)]
[Column(TypeName = "varchar")]
public string ArticleTitle { get; set; }
[MaxLength(1000)]
[Column(TypeName = "text")]
public string ArticleDescription { get; set; }
[Column(TypeName = "text")]
public string ArticleText { get; set; }
public DateTime ArticlePostDate { get; set; }
public int TechnologyID { get; set; }
}
}

بعد از این ، یک کلاس دیگر با نام Technology.cs به فولدر Models اضافه کنید و کدهای زیر را در آن بنوسید :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
namespace R_ArticleManagementSystem.Models
{
[Table("TBL_Technology")]
public class Technology
{
[Key]
[Required(ErrorMessage = "Technology is required")]
public int TechnologyID { get; set; }
[MaxLength(25)]
public string TechnologyName { get; set; }
}
}

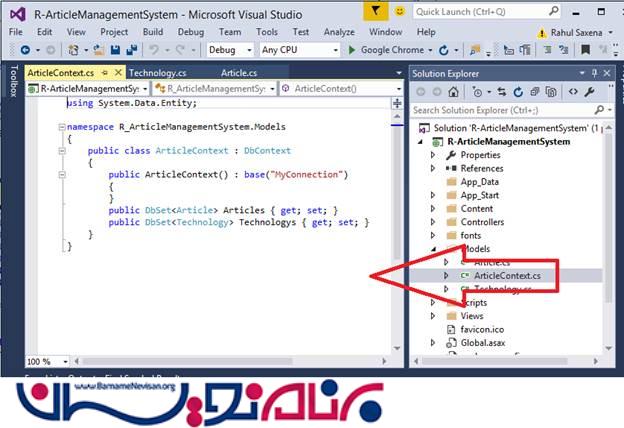
حال یک کلاس Context با نام ArticleContext.cs ، که مسئولیت فعالیت های پایگاه داده را دارد ، اضافه کنید و کد های زیر را در آن قرار دهید :
using System.Data.Entity;
namespace R_ArticleManagementSystem.Models
{
public class ArticleContext : DbContext
{
public ArticleContext() : base("MyConnection")
{
}
public DbSet<Article> Articles { get; set; }
public DbSet<Technology> Technologys { get; set; }
}
}

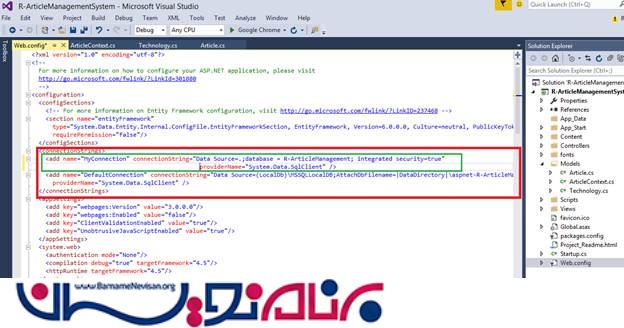
توجه داشته باشید که ما از ("base("MyConnection: استفاده کرده ایم که MyConnection همان نام ConnectionString ما در Web.Config می باشد ، به کد زیر توجه کنید :
<connectionStrings>
<add name="MyConnection" connectionString="Data Source=.;database = R-ArticleManagement; integrated security=true"
providerName="System.Data.SqlClient" />
<add name="DefaultConnection" connectionString="Data Source=(LocalDb)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\aspnet-R-ArticleManagementSystem-20160919025329.mdf;Initial Catalog=aspnet-R-ArticleManagementSystem-20160919025329;Integrated Security=True"
providerName="System.Data.SqlClient" />
</connectionStrings>

حال ، برنامه را اجرا کنید یا بعد از اضافه کردن Controller ها و Viewهای مربوط به آن برنامه را اجرا کنید .
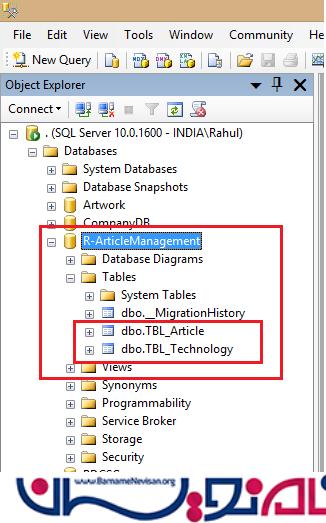
بعد از اجرا ، این پایگاه داده و جداول را در SQL Server database ایجاد خواهد کرد .
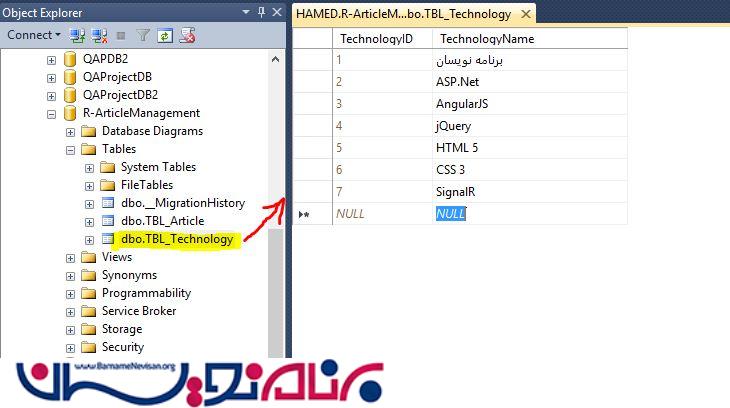
بعد از اجرای برنامه ، پایگاه داده خود را بررسی کنید :

حال ، بصورت دستی داده هایی را وارد پایگاه داده میکنیم ، در تصویر نام تکنولوژی هایی که برای آنها مقالاتی را داریم را ، وارد کرده ایم :

در این قسمت نیز ، اطلاعات مربوط به مقالات را وارد خواهیم کرد :

حال ، به سراغ ایجاد Controller ها میرویم . برای این کار روی فولدر Controoler کلیک راست کرده و Add Controller را بزنید و نام آن را ArticleController.cs بگذارید :

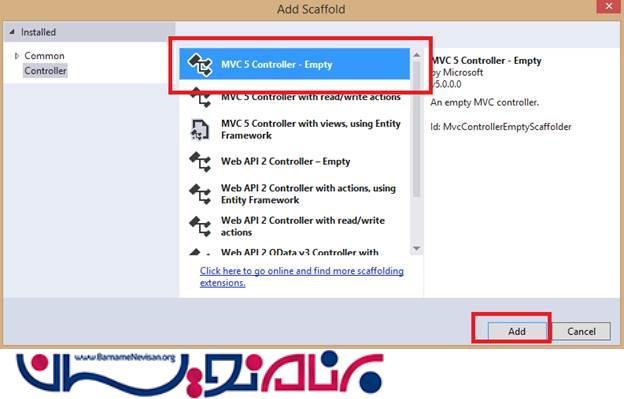
پنجره ای باز خواهد شد ، در آنجا Empty را انتخاب کنید :

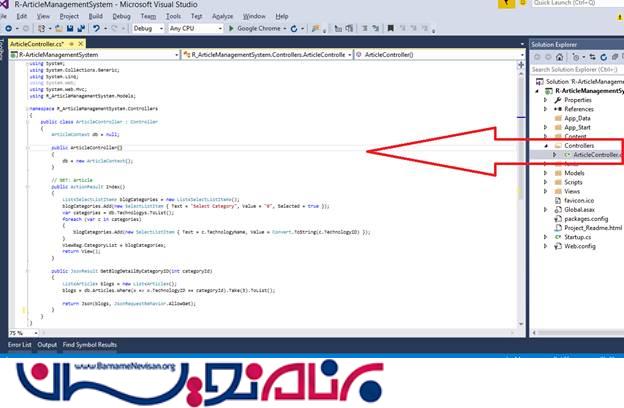
کدهای زیر را در کلاس ایجاد شده بگذارید :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using R_ArticleManagementSystem.Models;
namespace R_ArticleManagementSystem.Controllers
{
public class ArticleController : Controller
{
ArticleContext db = null;
public ArticleController()
{
db = new ArticleContext();
}
// GET: Article
public ActionResult Index()
{
List<SelectListItem> technologyCategories = new List<SelectListItem>();
technologyCategories.Add(new SelectListItem { Text = "Select Category", Value = "0", Selected = true });
var techCategories = db.Technologys.ToList();
foreach (var c in techCategories)
{
technologyCategories.Add(new SelectListItem { Text = c.TechnologyName, Value = Convert.ToString(c.TechnologyID) });
}
ViewBag.TechnologyList = technologyCategories;
return View();
}
public JsonResult GetArticleByTechID(int techhId)
{
List<Article> articles = new List<Article>();
articles = db.Articles.Where(x => x.TechnologyID == techhId).Take(10).ToList();
return Json(articles, JsonRequestBehavior.AllowGet);
}
}
}

حال ، روی متد Index راست کلیک کرده و Add View را بزنید :
Index.cshtml
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#TechnologyList").change(function () {
$.ajax({
type: 'GET',
url: '@Url.Action("GetArticleByTechID")',
datatype: JSON,
data: { 'techhId': $("#TechnologyList").val() },
success: function (data) {
$('#ArticleLisitngTable tbody').empty();
$.each(data, function (i, item) {
var rows = "<tr>"
+ "<td>" + item.ArticleID + "</td>"
+ "<td>" + item.ArticleTitle + "</td>"
+ "<td>" + item.ArticleDescription + "</td>"
+ "<td>" + item.ArticleText + "</td>"
+ "</tr>";
$('#ArticleLisitngTable tbody').append(rows);
});
},
error: function (data) { }
});
});
});
</script>
<style type="text/css">
.ArtTable {
border: solid 1px #DDEEEE;
border-collapse: collapse;
border-spacing: 0;
width: 100%;
font: normal 13px Arial, sans-serif;
}
.ArtTable thead th {
background-color: #ff6a00;
border: solid 1px #DDEEEE;
color: #ffffff;
padding: 10px;
text-align: left;
}
.ArtTable tbody td {
border: solid 1px #b0ecee;
color: #ff0000;
padding: 10px;
}
.ArtTable-rounded {
border: none;
}
.ArtTable-rounded thead th {
background-color: #ff6a00;
border: none;
color: #ffffff;
}
.ArtTable-rounded thead th:first-child {
border-radius: 10px 0 0 0;
}
.ArtTable-rounded thead th:last-child {
border-radius: 0 10px 0 0;
}
.ArtTable-rounded tbody td {
border: none;
border-top: solid 1px #957030;
background-color: #ffffff;
}
.ArtTable-rounded tbody tr:last-child td:first-child {
border-radius: 0 0 0 10px;
}
.ArtTable-rounded tbody tr:last-child td:last-child {
border-radius: 0 0 10px 0;
}
</style>
<table style="width:100%;padding:40px; font-weight:bold; font-size:12pt;">
<tr>
<td style="padding-top:40px; background-color:#0094ff; color:white; ">
Select Article Category : @Html.DropDownList("TechnologyList")
</td>
</tr>
</table>
<br />
<table id="ArticleLisitngTable" class="ArtTable ArtTable-rounded">
<thead>
<tr>
<th>Id</th>
<th>Title</th>
<th>Article Description</th>
<th>Article Text</th>
</tr>
</thead>
<tbody></tbody>
</table>
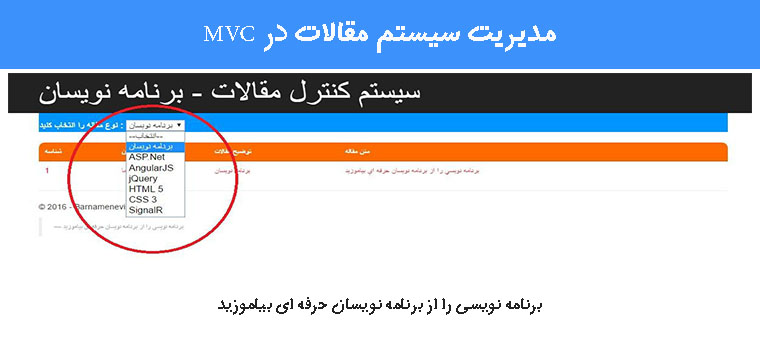
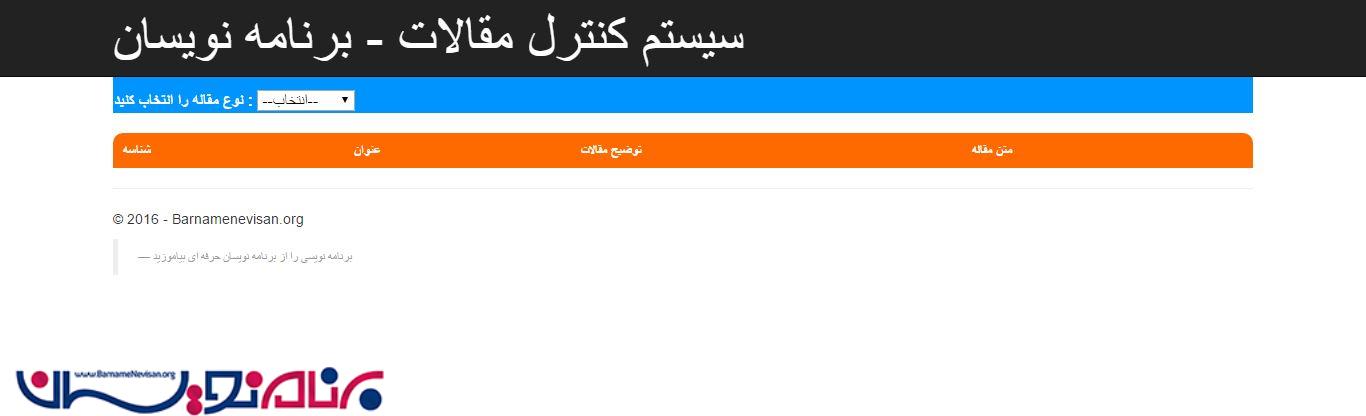
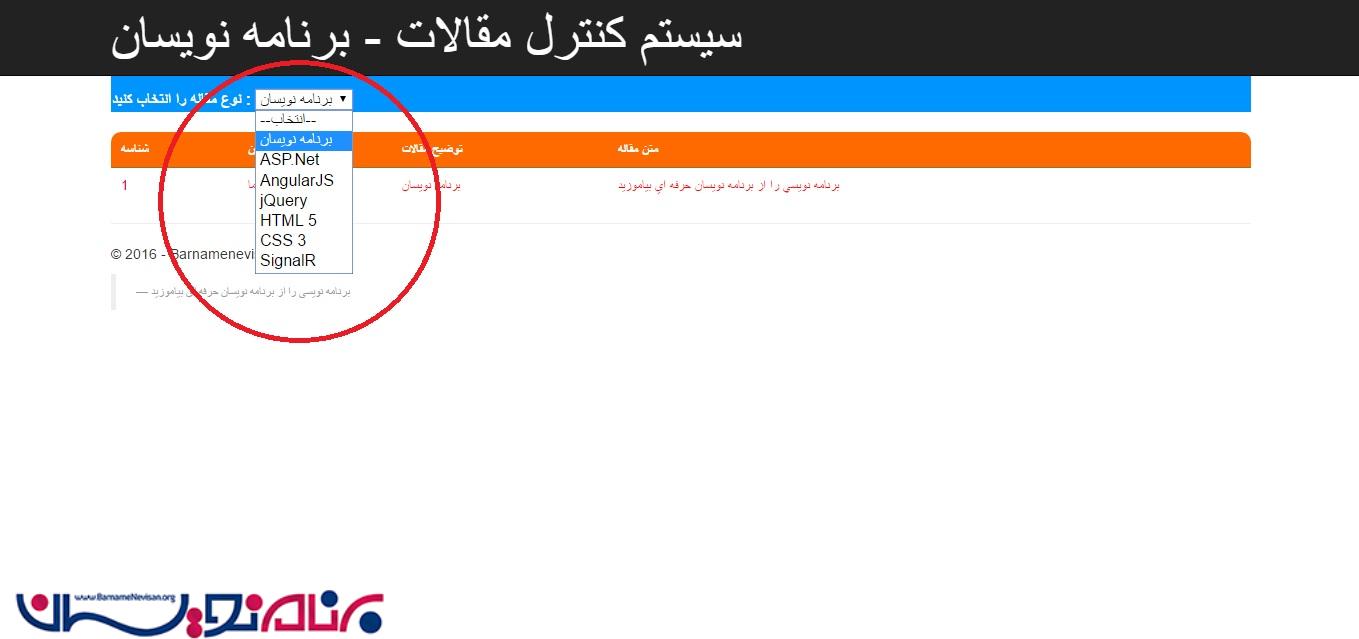
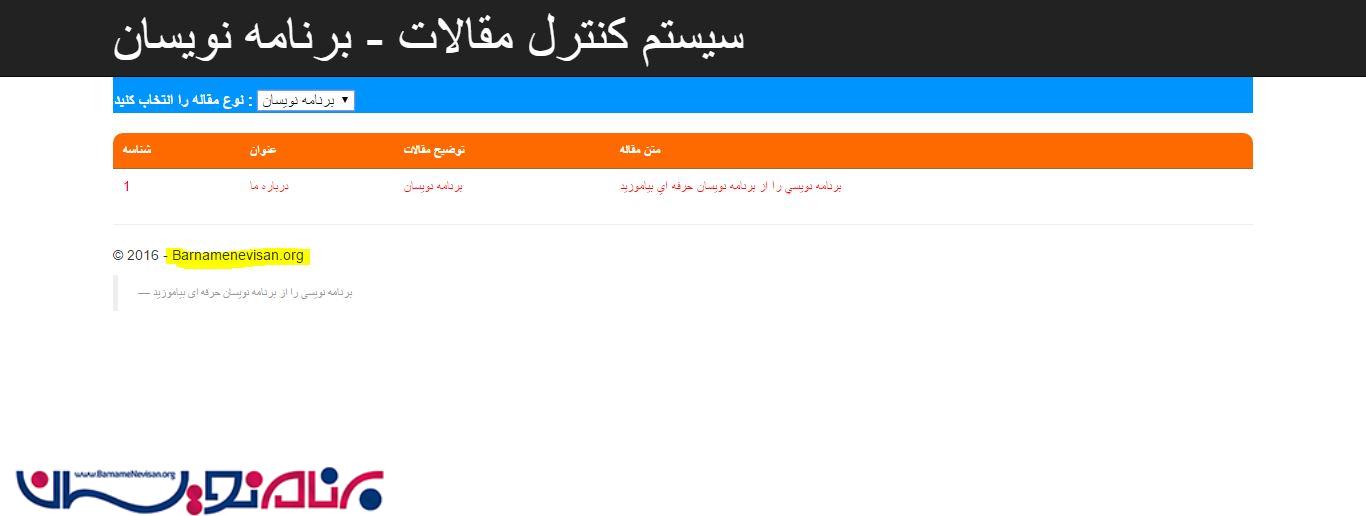
حال برنامه را ایجاد کنید :



آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 6 تشکر
