مفهوم Microsoft ASP.NET WebHooks
یکشنبه 7 آذر 1395در این مقاله قصد داریم شما را با یکی از فرآیند های Microsoft که WebHook نام دارد آشنا کنیم . این فرآیند به صورت Open Source ارائه شده است و میتوان سورس آن را درGitHub مشاهده کنید.

مقدمه
در این مقاله قصد داریم شما را با اجزای Components آشنا کنیم .
به عنوان مثال : Handler, Receiver, Setting up repository, Secret key, URI
یکی از بهترین بخش های مایکروسافت ASP.NET WebHook است که Open Source می باشد و به راحتی میتوان آن را سفارشی کرد.
پیش نیاز ها
برای کار با WebHook به اجزای زیر نیاز دارید :
آشنایی با سرویس ها
ویژوال استودیو
آشنایی با ASP.NET
آشنایی با GitHub (repository control)
هدف
به طور کلی هدف از این مقاله این است که راه های مختلف کار با Microsoft ASP.NET WebHook را درک کنیم .
برای شروع کار با WebHook میتوان گفت که به آسانی می رود و تعدادی اطلاعات را دریافت می کند .
به طور کلی میتوانیم با WebHook برای دو هدف اصلی کار کرد :
1-راه اندازی WebHook source repository
2- Consume webhook
راه اندازی WebHook Source
برای اضافه کردن یا سفارشی کردن WebHook ، میتوان Source آن را دریافت کنید . در این قسمت چگونگی راه اندازی repository را برای سفارشی سازی WebHooks بررسی می کنیم .
راه اندازی source code
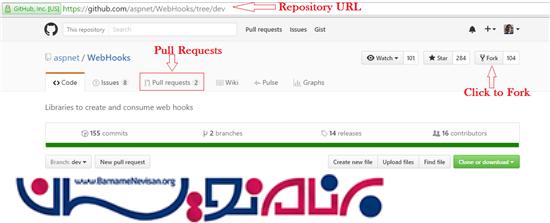
همان طور قبلا در مورد Open Source بودن ASP.NET WebHook صحبت کردیم ، میتوان سورس آن را در Git Hub مشاهده کنید : https://github.com/aspnet/WebHooks
اگر میخواهید آن را پیاده سازی یا سفارشی کنید ابتدا باید repository را راه اندازی کنید :
به سایت Git Hub بروید و وارد حساب خود شوید .
به ASP.NET WebHook رفته به repository آن مراجعه می کنیم .
به قسمت Fork repository می رویم .
GUI یا CLI مورد علاقه خود را برای شروع انتخاب کنید ، به صورت عمده ترجیح می دهیم از GitBash یا GitExtension برای ویندوز استفاده کنیم .
Clone repository یک سیستم محلی بروی محل مورد نظر شما است .
Checkout dev branch برای هر افزایش و کاهش
پس از هر گونه افزایش و کاهش یک Pull Request ایجاد می شود . به عنوان مثال گزارش اصلی repository از جایی که repository خود را forked کرده اید است .
برای ایجاد یک Pull Request تنها نیاز به یک حساب GitHub معتبر دارید و از همه مهم تر شما باید یک امضا CLA برای open source contribution داشته باشید . برای کسب اطلاعات بیشتر در مورد CLA میتوان بهcla2.dotnetfoundation.org مراجعه کنید .

تحلیل WebHooks
WebHook های زیادی برای فرستادن و دریافت کردن وجود دارد . میتوان با یکی از آن ها کار را شروع کنید و برنامه سفارشی شده خودتان را از طریق مثال هایی که در repository یا nuget package قرار دارند ایجاد کنید .
مثال هایی از WebHook های گیرنده
مثال هایی که گیرنده هستند در repository ، GitHub قرار دارند و میتوان آن ها را دریافت کنید . برای استفاده از مثال ها تنها لازم است به https://github.com/aspnet/WebHooks/tree/master/samples مراجعه کنید و یکی از مثال های زیر را انتخاب کرده و کار را شروع کنید :
تمامی مثال های که ارائه شدند دارای WebHook های گیرنده می باشند و در داخل Solution ASP.NET قرار دارند .
ساخت یک برنامه نمونه برای استفاده از Nuget Package
تمامی WebHook ها در Nuget قرار دارند و میتوان آن ها را دریافت کنید .
برای دریافت آن ها میتوان از Microsoft.AspNet.WebHooks استفاده کنید .
همچنین میتوان از افزونه Visual Studio استفاده کنید : https://blogs.msdn.microsoft.com/webdev
قسمت هایی از Nuget packag ها
Nuget Package ما دارای سه ماژول می باشد :
این ماژول Common نام دارد که تقسیم کننده بین فرستنده و گیرنده است .
دانلود : Microsoft.AspNet.WebHooks.Common
این ماژول برای زمانی است که بخواهید WebHook خود را توسعه داده و آن را ارسال کنید .
دانلود : Microsoft.AspNet.WebHooks.Custom
این ماژول Receivers نام دارد که WebHook گیرنده را برای دیگران فراهم می کند .
دانلود : Microsoft.AspNet.WebHooks.Receivers
WebHook Receivers چیست ؟
یک پکیج یا ماژول ساخته شده برای دریافت WebHook ها از دیگران است . اصطلاح WebHook Receiver خود روشنگر است و می گوید WebHook Reciver ما برای دریافت WebHook از دیگران توسعه یافته است . این موضوع صرفا به فرستنده بستگی دارد .برخی از فرستنده ها به پیکربندی ساده ای نیاز دارند درحالی که دیگر پیکربندی ها به پیکربندی پیچیده نیاز دارند و ممکن است برخی از مراحل پیکرندی اضافه باشد به عنوان مثال : registering ، Verifications . این نیز به امنیتی که مدل فرستنده میتواند داشته باشد بستگی دارد .
برخی از فرستنده ها بر روی مدل push to pull کار می کنند و در خواست HTTP POST را شامل نمی شوند اما شامل منبعی برای راه اندازی هستند. در این سناریو ممکن است به برخی چیزهای خاص نیاز داشته باشیم مانند : بر اساس رویداد ها نیاز به pull کردن جداگانه داده ها داریم . یک WebHook Receiver میتواند پیکربندی تنظیمات WebHook های دیگر را نیز پشتیبانی کند.به عبارت دیگر میتوان گفت که اگر ما ده repository BitBucket برای WebHook پیکربندی کرده ایم سپس WebHook Reciver ما میتواند تمامی repository های دیگر را بپذیرد.
ایجاد WebHook Receiver
در این قسمت ، میخواهیم چگونگی استفاده از receiver های BitBucket WebHook در برنامه خود را توضیح دهیم و با استفاده از Nuget Package Manager Sample آن را بر روی پروژه قرار دهیم .
حال میخواهیم یک پروژه receiver با استفاده از Visual Studio 2015 ایجاد کنیم .
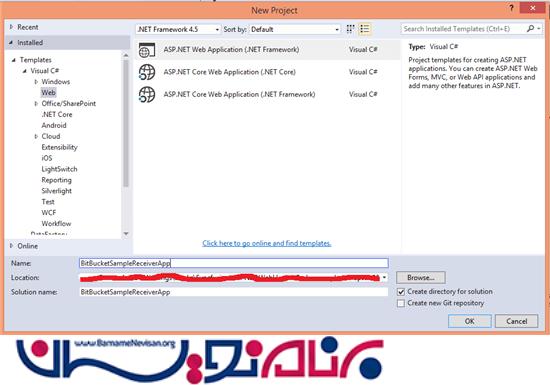
-ایجاد یک پروژه جدید درVisual Studio :

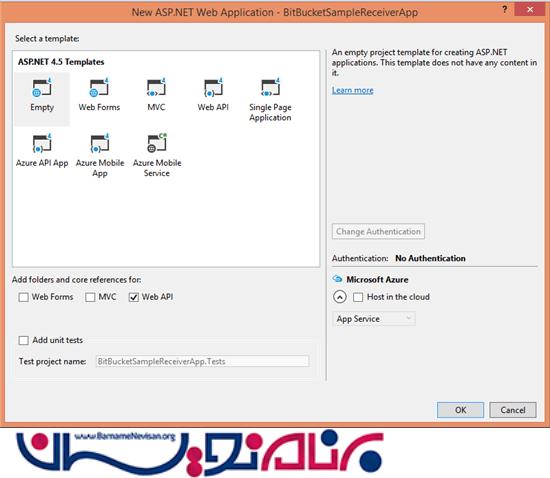
-انتخاب پروژه Empty با قالب Web API

-نصب Nuget package با استفاده از Nuget Package Manager Dialog یا Package Manage Console .

-پس از جستجوی Microsoft.AspNet.WebHooks.Receivers.BitBucket دقت داشته باشید که گزینه Include prereleaseباید انتخاب شود .
-برای نصب از طریق Console دستور Install-Package Microsoft.AspNet.WebHooks.Receivers.BitBucket –Pre را در Console وارد کنید .
باید دقت داشته باشید که اسمبلی های Microsoft.AspNet.WebHooks.Common ، Microsoft.AspNet.WebHooks.Receivers ، Microsoft.AspNet.WebHooks.Receivers.Bitbucket به پروژه اضافه شده اند .
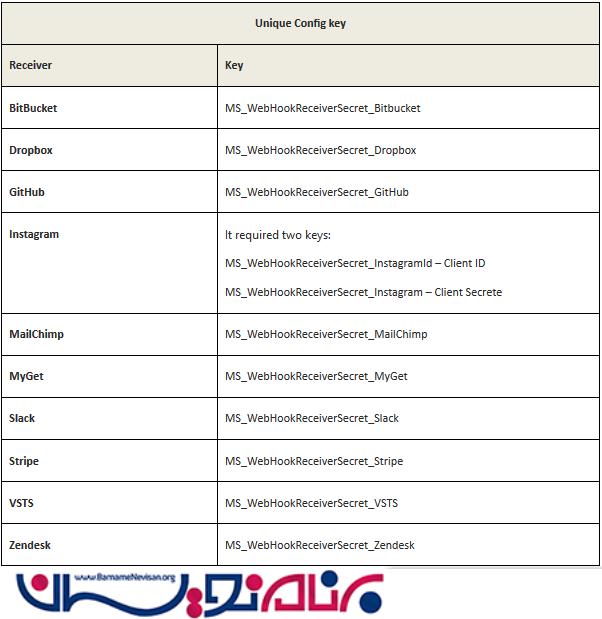
Unique Config Key
Unique Config Key چیزی جز یک کلید منحصر به فرد برای هر Web Hook receiver نیست . Unique Config Key شامل یک secret_key است و باید بین 32 تا 128 کاراکتر باشد که تنها یک HMAC نیست . ابزار هایی زیادی برای تولید secret Key وجود دارد . میتوان از http://www.freeformatter.com/hmac-generator.html برای تولید secret key استفاده کنید .
جدول زیر میتواند کلید احتمالی هر receiver باشد .

راه اندازی unique config key
برای راه اندازی یک unique config key با مقدار secret_key نیاز است یک Config key با کلید منحصر به فرد اضافه کنیم . در این قسمت MS-WebHookReceiverSecret_Bitbucket را اضافه می کنیم .
در ادامه، راه اندازی می کنیم ،دریافت می کنیم. notification مناسب با کلید منحصر به فرد که شامل مقدار secret_key می باشد .
تنها Web.Config را باز کنید و کلیدی که به تازگی ایجاد کرده اید را وارد کنید .قبلا درمورد WebHook Reveiver هایی که unique key دارند گفتگو کردیم بنابراین اگر میخواهید یک برنامه جدید بر پایه WebHook receiver دیگر ایجاد کنید میتوان از جدولی که در قسمت قبلی قرار داده ایم میتوان unique Key که لازم دارید را مشاهده کنید .
<appSettings> <add key="MS_WebHookReceiverSecret_Bitbucket" value="add_Secret_key_for_Bitbucket"/> </appSettings>
مقداردهی یا پیکربندی WebHook receiver
تا این قسمت از کار ، یک برنامه کوچک که از Bitbucket WebHook استفاده می کند ایجاد کرده ایم و یک unique key برای دریافت رویداد notification از یک WebHook خاص راه اندازی کرده ایم .
در مرحله بعدی یک WebHook Receiver را مقدار دهی می کنیم . فایل WebAPIConfig را باز کرده و کد زیر را به آن اضافه کنید :
config.InitializeReceiveBitbucketWebHooks()
WebHook receiver ها را میتوان با استفاده از اینترفیس IwebHookReceivConfig تنظیم کرد و با استفاده تزریق وابستگی ها میتوان آن را پیاده سازی کنید .
namespace BitBucketSampleReceiverApp
{
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API configuration and services
// Web API routes
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
// Initialize Bitbucket WebHook receiver
config.InitializeReceiveBitbucketWebHooks();
}
}
}
ایجاد مدیریت کننده WebHook
یک WebHook handler تنها یک کلاس ساده با عملیات خاص نیست .
در مرحله بعد میخواهیم یک handler برای دریافت notification ها از BitBucket ایجاد کنیم :
-یک پوشه به نام WebHooks ایجاد کنید . میتوان هر نوع WebHook-handler را به این پوشه اضافه کنید .
-یک کلاس به نام BitBucketWebHookhandler.cs ایجاد کنید که از WebHookHandler ارث بری می کند و آن را در پوشه WebHooks قرار دهید.
-در این مثال ، به سراغ Push notification می رویم ، اجازه دهید کدی برای دریافت push notification بنویسیم. ما می توانیم برنامه ای برای دریافت event notification ها از Bitbucket بنویسیم. البته برای این که بتوانیم از این ویژگی ها استفاده کنیم، باید تنظیمات مربوط به آن ها را قبلا ایجاد کرده باشیم.
public class BitBucketWebHookhandler : WebHookHandler
{
public BitBucketWebHookhandler()
{
Receiver = BitbucketWebHookReceiver.ReceiverName;
}
public override Task ExecuteAsync(string receiver, WebHookHandlerContext context)
{
var dataJObject = context.GetDataOrDefault<JObject>();
var action = context.Actions.First();
switch (action)
{
case BitBucketAction.Push:
var repository = dataJObject["repository"].ToObject<BitbucketRepository>();
var actor = dataJObject["actor"].ToObject<BitbucketUser>();
AssessChanges(dataJObject);
break;
default:
var data = dataJObject.ToString();
break;
}
return Task.FromResult(true);
}
private static void AssessChanges(JObject dataJObject)
{
foreach (var change in dataJObject["push"]["changes"])
{
var previousValue = change["old"]["target"].ToObject<BitbucketTarget>();
var newValue = change["new"]["target"].ToObject<BitbucketTarget>();
}
}
}
در کد روبه رو ما یک handler داریم که برای handle کردن رویداد های BitBucket است. Receiver که در Constructor قرار دارد تنها BitBucket را return می کند .
کلاس BitBucketWebHookHandler ازWebHookHandler ارث بری کرده است و متد ExecuteAsync را Overrid کرده ایم که عملیات دریافت را انجام می دهد و دارای WebHookhandlerContext می باشد .
درصورتی که یک generic handler برای چند WebHook receiver داشتیم receiver مشخص شده را چک می کنیم مانند :
if(“BitBucket”.Equals(receiver, StringComparison.CurrentCultureIgnoreCase))
کد :
namespace BitBucketSampleReceiverApp.WebHooks
{
public class BitBucketWebHookhandler : WebHookHandler
{
public BitBucketWebHookhandler()
{
Receiver = BitbucketWebHookReceiver.ReceiverName;
}
public override Task ExecuteAsync(string receiver, WebHookHandlerContext context)
{
if ("BitBucket".Equals(receiver, System.StringComparison.CurrentCultureIgnoreCase))
{
ReceivefromBitbucket(context);
}
return Task.FromResult(true);
}
در کد روبه رو یک متد به نام ReceivefromBitbucket() در متد اصلی قرار داده ایم . با این حال میتوان وضعیت های بیشتری برای WebHooks receiver که با generic receiver کار می کند اضافه کنید .
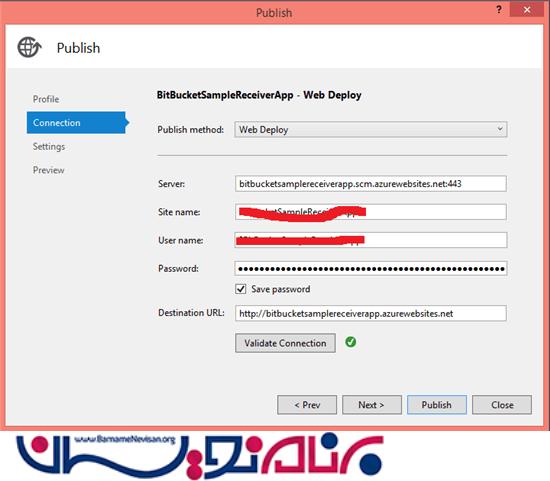
Publish کردن برنامه
تا این قسمت از کار یک برنامه دریافت کننده با Bitbucket handler ایجاد کرده ایم و برنامه ما میتواند با Bitbucket صحبت کند .در حال حاظر میتوانید notification ها را از Bitbucket repository برای پیکر بندی WebHook دریافت کنید .
چرا به URL عمومی با پشتیبانی SSL نیاز داریم ؟
با توجه به دلایل امنیتی تقربا تمام ارائه دهنده های WebHook ، URL با پشتیبانی SSL را ضروری می داند . بنابراین میتوان از پروتکل HTTPS استفاده کنید . به عبارت دیگر میتوان گفت که اگر URL ما عمومی نیست چگونه Bitbucket repository با Local URL ارتباط برقرار کند .
چگونه URL عمومی را دریافت کنیم ؟
همانطور که در قسمت قبل درمورد دریافت notification ها باید URL عمومی با پروتکل HTTPS باشد .
چند راه برای ایجاد برنامه عمومی با SSL وجود دارد :
-خرید دامنه
-خرید هاست
-خرید گواهینامه SSL
-قرار دادن برنامه
-متصل کردن دامنه به SSL
این مراحل به پول و زمان زیادی نیاز دارد .
ساده ترین را برای استقرار کردن برنامه Azure است . آدرس های Azure به صورت داخلی SLL دارند . بنابراین میتوان از آن برای برنامه خود استفاده کنید .

تنظیم Bitbucket repository
مادرحال حاضر یک برنامه BitbucketWebHook receiver ایجاد کرده ایم که میتواند با Bitbucket Repository ارتباط برقرار کند.
در مرحله بعد میخواهیم Bitbucket repository که notification ها را به BitBuckWebHook Receiver ارسال می کند تنظیم کنیم .
-به سایت Bitbucket می رویم و وارد حساب خود می شویم .
-به repository بروید .
-در زیر Setting ، Navigation را انتخاب کنید .
-به قسمت Integrations بروید و بر روی WebHooks کلیک کنید .
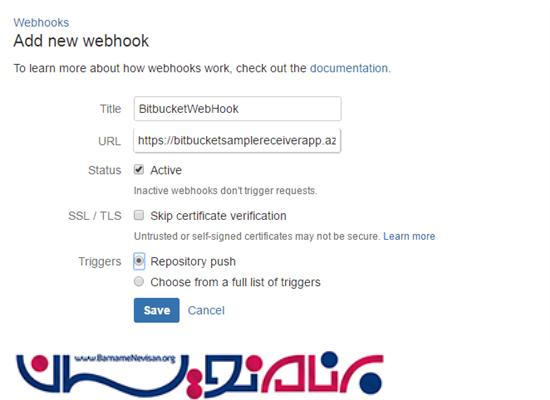
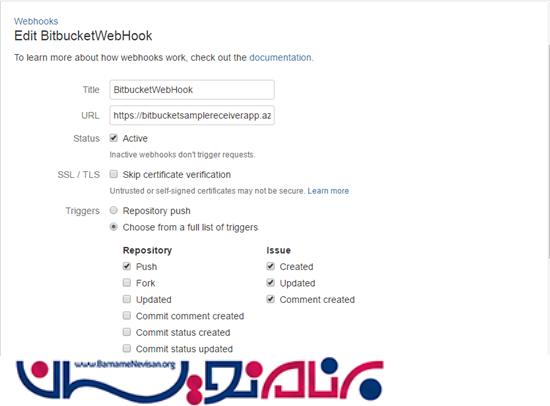
-درصفحه WebHook بر روی Add WebHook کلیک کنید .
-در قسمت Title میتوان BitbucketWebHook وارد کنید .
-وارد کردن URL به فرمت ( https://<host>/api/webhooks/incoming/bitbucket/?code=secret_key )
-نحوه تولید secret_key را در قسمت قبلی توضیح داده ایم .
-میتوان تایید گواهی SSL / TLS را دور بزنید .
-Trigger ها :
1.انتخاب Repository Push
2.انتخاب Trigger ها از لیست کامل آن .
3.کلیک بر روی Save

-فرمت WebHook URL : https://<host>/api/webhooks/incoming/bitbucket/?code=secret_key
-secret_key باید شامل مقداری به عنوان MS_WebHookReceiverSecret_bitbucket در پیکربندی ها باشد .
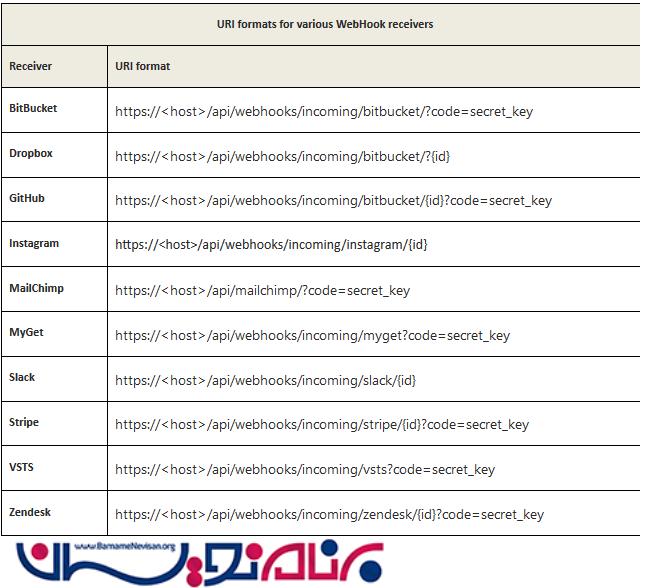
URL WebHook receiver ها
تمامی ارائه دهنده های WebHook در زمان پیکربندی نیاز به اطلاعات مختلفی دارند . جدول زیر شامل تمامی فرمت ها می باشد :

یک URL معمولی به شکل زیر است :
https://<host>/api/webhooks/incoming/<receiver>/{id}
-<host> URL عمومی برای برنامه
-<receiver> نام receiver مانند : Bitbucket
-<id> یک شناسه اختیاری است برای شناسایی WebHook receiver
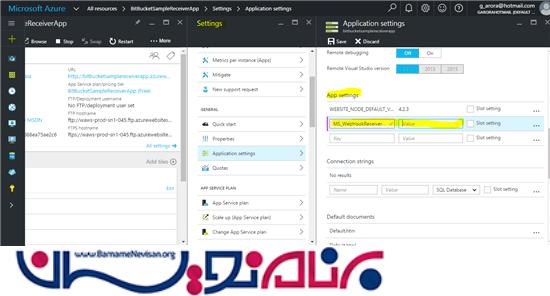
تعیین مقدار Secret_key
تا این قسمت از کار بیشتر کار را انجام داده ایم . تنها یک چیز باقی مانده است . Secert Key که قبلا وارد Web.Config کرده ایم که مقداری ندارد در مرحله بعدی یک مقدار با عنوان اضافه می کنیم . نیازی به وارد کردن مقدار به برنامه نیست (شما میتوان آن را به Web.Config خود اضافه کنید ) چنانچه که داریم برنامه خود را استقرار می کنیم . اگر میخواهید فایل Web.Config را تغییر دهید باید برنامه را دوباره برروی هاست قرار دهید . شما میتوان از Azure برای افزودن Config Key استفاده کنید .

چگونگی فرآیند WebHooks
به محض این که WebHooks Receiver درخواست را اعتبار ستجی کند کد برنامه یا کاربر برای پردازش فراخوانی میشود . به عبارت دیگر ابتدا WebHook receiver درخواست را اعتبار سنجی کرده و WebHook Handlers پردازش را شروع می کنند .
WebHook handler چیست ؟
WebHookHandler یک کلاس abstract است و اینترفیس IwebHookHandler را پیاده سازی می کند . هنگامی که برنامه یا handler خود را ایجاد کردیم مانند : BitBucket handler از اینترفیس IwebHookhandler استفاده نکرده ایم اما به طور مستقیم از کلاس WebHookHandler که abstract است استفاده کردیم .
request WebHook می تواند بیشتر Handler هایی که در Order اصلی قرار دارند را با property هایی که بین 10 تا 100 هستند پردازش کند.
Order از نوع integer است و مقدار پیش فرض آن 50 می باشد .
دلیل تنظیم کردن response برای WebHook handler چیست ؟
ممکن است تعدادی سناریو وجود داشته باشد که ما نیاز به تنظیم کردن response برای منشا API داشته باشیم . برای این کار، میتوانید یک Response Property برای یک handler تنظیم کنیم . بهترین مثال از تنظیم Response Property ، HTTP Status Code 410 می باشد . این خطا نشان دهنده این است که WebHook فعال نمی باشد .
Response property دلبخواه است .
بررسی WebHook receiver برنامه
درآخر می خواهیم WebHook Receiver برنامه را امتحان کنیم.
به Bitbucket repository خود بروید و تعدادی از فایل های خود را تغییر دهید .
دو راه برای بررسی notification ها وجود دارد:
1. بررسی Bitbucket از صفحه “View Request”
2.بررسی داده های ورودی در برنامه - میتوان از راه دور اشکال زدایی کنید .
بررسی از Bitbucket
برای ویرایش آسان notification ها به تنظیمات WebHook در Bitbucket repository می رویم و notification ها را برای push دریافت می کنیم .

حال به repository می رویم و یک issue جدید ایجاد می کنیم یا یکی از issue ها را تغییر می دهیم . در این عمل می خواهیم notification را مشخص کنیم .
میتوان برای بررسی به Settings > WebHook بروید و bitbucket repository را مشاهده کنید .

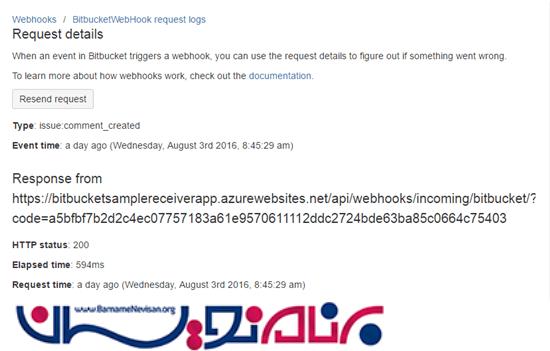
یک Issue ایجاد می کنیم و یک کامنت وارد می کنیم . برای مشاهده جزئیات بیشتر میتوان برروی View detail کلیک کنید . در صفحه Details میتوانید تمامی جزئیات درخواست را مشاهده کنید . مانند: HTTP status، Elapsed Time، .Request time
اشکال زادیی برنامه
ما با استفاده از صفحه Bitbucket settings در حال بررسی WebHook هستیم که در حال کار کردن است . در سناریو های آنی نمیتوان برای مشاهده جزئییات به صفحه Bitbucket settings مراجعه کنید . برای این کار باید داده ها از طریق برنامه دریافت شود .
بنابراین ، میخواهیم داده هایی که برنامه دریافت می کند را بررسی کنیم . برای این کار ابتدا repository خود را تغییر می دهیم .
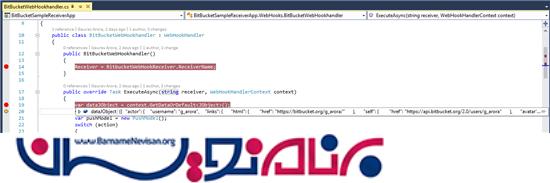
برای بررسی برنامه ، تنها فایل ReadMe را تغییر داده ایم و سپس تغییرات برروی repository اعمال کرده ایم. در این قسمت notification ها توسط WebHook receiver دریافت می شود. بنابر این ما در برنامه خود یک break point قرار می دهیم تا بتوان داده ها را مشاهده کنیم مانند تصویر زیر :
 .
.
آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 6 تشکر
