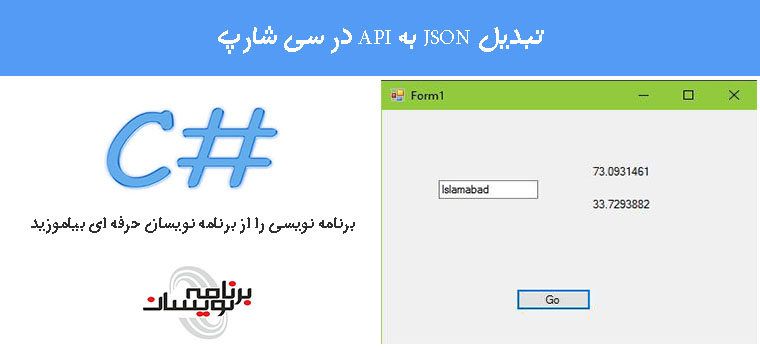
تبدیل JSON به API در سی شارپ
دوشنبه 24 آبان 1395در این مقاله به نحوه چگونگی تبدیل JSON در سی شارپ می پردازیم.در اینجا نیاز هست بدانیم که هر API ای داده را در قالب XML یا در قالب JSON بر می گرداند.امروزه JSON ها محبوبیت بیشتری دارند.

تبدیل JSON به API در سی شارپ
در این مقاله به نحوه چگونگی تبدیل JSON در سی شارپ می پردازیم.JSON مخفف JavaScript Object Notation است اگر شما اطلاعات کافی از این مفهوم ندارید در گوگل جستجو و مطالعه کنید. سراغ نحوه استفاده از API ها میرویم و میبینیم که چگونه با استفاده از این برنامه های کاربردی میتوان داده های مورد نیاز خود را استخراج کنیم.سیستمی را پیاده سازی میکنیم که ,نام یک شهر را گرفته و مختصات آن را برمی گرداند به عنوان مثال طول و عرض جغرافیایی.
در اینجا نیاز هست بدانیم که هر API ای داده را در قالب XML یا در قالب JSON بر می گرداند.امروزه JSON ها محبوبیت بیشتری دارند.بنابراین با ایجاد یک فرم ویندوز این مطلب را به شما نشان میدهیم.
مرحله یک
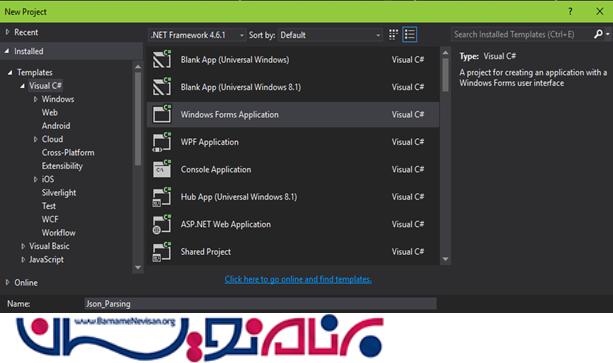
محیط سی شارپ را باز کرده و یک ویندوز فرم باز میکنیم.

مرحله دوم
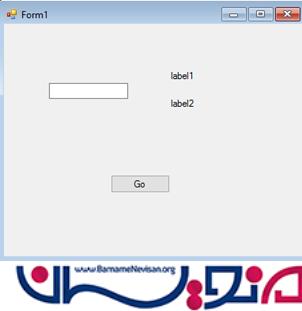
بعد از ایجاد یک پروژه دوتا label و یک text box و یکbutton در فرم اضافه میکنیم و به labbel اولی نام lbl_latitudeو به label دومی نام lbl_longitude , و به textbox نام txbx_City را اختصاص میدهیم.

مرحله 3
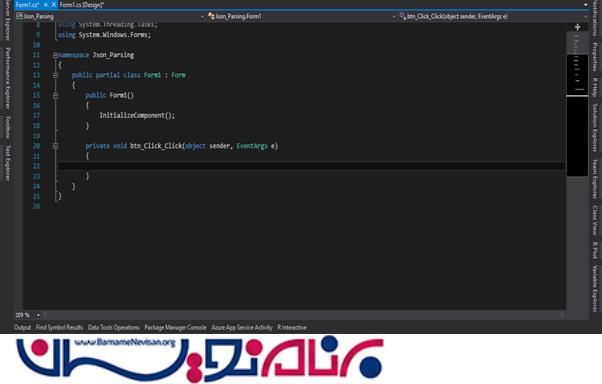
روی دکمه دابل کلیک کرده ودر قسمت رویداد آ ن در قسمت کد,کد مورد نظر را وارد میکنیم

مرحله 4
اکنون شما با کلیک کردن بر روی Link صفحه ای بازمیشود که کد JSON را میبینید و در قسمت URL آدرس آن وجود دارد که در مراحل بعد از این آدرس استفاده می کنید . اگر شما بدانید کهJSON چقدر خوب در مرورگر نشان داده شده است از آن برای نمایش فرمت Google Chrome استفاده میکنید.
{
"results" : [
{
"address_components" : [
{
"long_name" : "Lahore",
"short_name" : "Lahore",
"types" : [ "locality", "political" ]
},
{
"long_name" : "Lahore District",
"short_name" : "Lahore District",
"types" : [ "administrative_area_level_2", "political" ]
},
{
"long_name" : "Punjab",
"short_name" : "Punjab",
"types" : [ "administrative_area_level_1", "political" ]
},
{
"long_name" : "Pakistan",
"short_name" : "PK",
"types" : [ "country", "political" ]
}
],
"formatted_address" : "Lahore, Pakistan",
"geometry" : {
"bounds" : {
"northeast" : {
"lat" : 31.6332871,
"lng" : 74.505512
},
"southwest" : {
"lat" : 31.3342112,
"lng" : 74.1469001
}
},
"location" : {
"lat" : 31.55460609999999,
"lng" : 74.35715810000001
},
"location_type" : "APPROXIMATE",
"viewport" : {
"northeast" : {
"lat" : 31.6332871,
"lng" : 74.505512
},
"southwest" : {
"lat" : 31.3342112,
"lng" : 74.1469001
}
}
},
"place_id" : "ChIJ2QeB5YMEGTkRYiR-zGy-OsI",
"types" : [ "locality", "political" ]
}
],
"status" : "OK"
}
مرحله 5
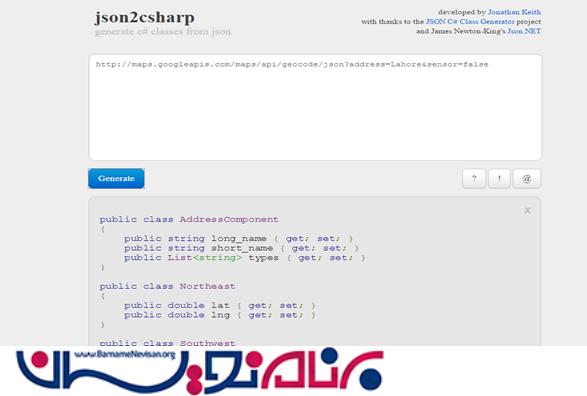
الان به استفاده از API ها در برنامه میرویم. برای تبدیل JSON ما باید یک خروجی داشته باشیم که در مرورگر طبقه بندی برنامه نویسی آن را نشان میدهد.به جای اینکه به صورت دستی کار سخت ایجاد کلاس ها و موارد دیگر را انجام بدهیم ما باید یک ابزار ایجاد کنیم که کار این تابع را به صورت خودکاربه جای ما انجام دهد.به آدرس Json2Csharp رفته ودر قسمت مستطیل ما می توانیم به صورت دستی سورس کد ی که در قسمت بالا داریم راpast کرده ویا آدرس URL ای را واردکرده که در بالا داریم و با کلیک بر روی دکمه generated آن JSON را برای ما تبدیل به API میکند .

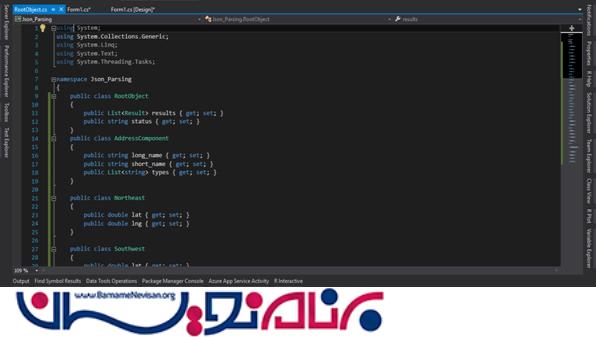
تمام کلاس ها را کپی کرده و آن ها را بدون هیچ تغییری در ویژوال استودیو می آورید.شما میتوانید کلاس های جداگانه ایجاد کرده و آن ها را در آن past کنید یا فقط یک کلاس ایجاد و آنها را در آن past کنید .مانندآن چیزی که در عکس پایین میبینید.

مرحله 6
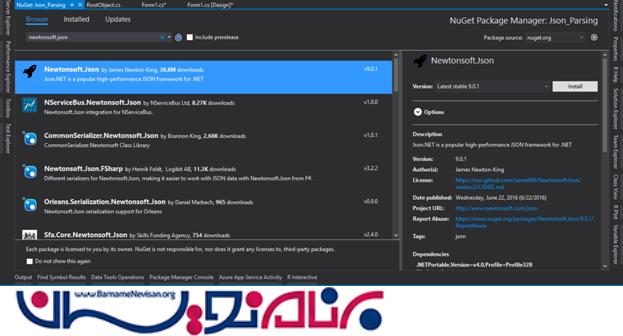
الان شما با رفتن به این مسیر Solution Explorer -> project-> references-> manage NuGet packages صفحه ی NuGet Manager را باز میکنید در نوار جستجو نوع newtonSoft.json را جستجو می کنید که در کار تبدیل JSON به ما کمک می کند.

مرحله 7
بعد از نصب به قسمت رویداد دکمه که در ابتدا ایجاد کردیم می رویم
ایجاد یک نمونه از کلاس HttpClient

محتوی دکمه که اسم آن را txbx_city گذاشتیم را در یک متغیر به نام cityName که از نوع string است قرار میدهیم.در اینجا از فرمت string برای ورودی کاربر در URL استفاده کردیم.

متد GetAsync() را از کلاس HttpClient فراخوانی کرده و پارامترهای آن را به string.format تبدیل می کند.

رشته را از response با استفاده از متد فراخوانی میکند.

متد Deserialize را از JsonConvert فراخوانی می کند.

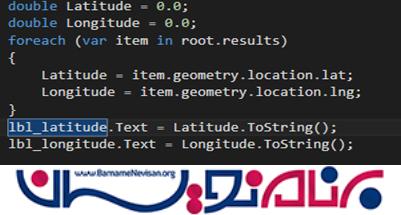
در نهایت با حلقه طول و عرض جغرافیایی شهرستان را مانند زیر وارد می کنیم.ما می توانیم تمام خواص و ویژ گی ها را با OOP پیدا کرده و از آ ن ها استفاده کنیم.در نتیجه ,یک آرایه را باز میگرداند که از طریق حلقه نتایج را پیدا می کنیم.

مرحله 8
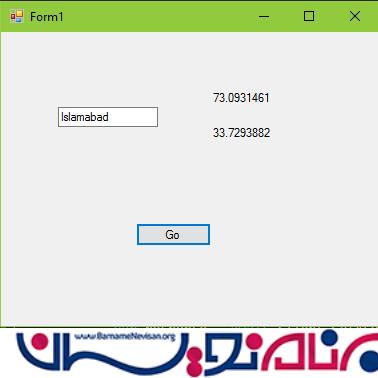
در نهایت نتیجه را در label زیرمیبینیم.

ما می توانیم همه امکا ن های مورد نیاز را از طریق اعمال اجباری انجام دهیم.در چنین روشی ما می توانیم نتیجه هر تجزیه JSON, را که می خواهیم با استفاده از این آموزش شما می توانید هر API را با در نظر گرفتن الزامات آ ن انجام دهید.هر API برای نتیجه نیاز به احراز هویت دارد.
- C#.net
- 4k بازدید
- 6 تشکر
