تزریق وابستگی در View های ASP.NET MVC6
دوشنبه 24 آبان 1395ASP.NET Core یا MVC6 شامل View Model Controller می باشد که با امکانات جدید میتواند بسیار آسان تر برنامه های تحت وب را توسعه دهیم .یکی از ویژگی های جدید این نسخه پشتیبانی از تزریق وابستگی داخلی می باشد . در این مقاله می خواهیم یک نمونه از این ویژگی را شرح دهیم .

تزریق وابستگی در View ها
در MVC، View ها مقصد نهایی برای نمایش دادن داده هستند و نیاز است بر اساس نوع نمایش اطلاعات مدل ها را تعریف کنیم .
معمولا نمایش دادن مجموعه ای از داده های ضروری می باشد، به عنوان مثال : در Index برای نمایش لیستی از کارمند ها و نمایش تعداد مدیران و برنامه نویسان در View.
تزریق وابستگی در View ها یک از ویژگی های ASP.NET MVC 6 است که می باشد و با استفاده از آن میتوان منطق سرویس را درون View ها تعریف کنید بدون آن که در Controller تعریف شوند .
در ادامه یک مثال را پیاده سازی خواهیم کرد .
نکته : برای این مثال نیاز است Visual Studio 2015 را دانلود کرده و ASP.NET Core بر روی آن نصب کنید .
مرحله اول :
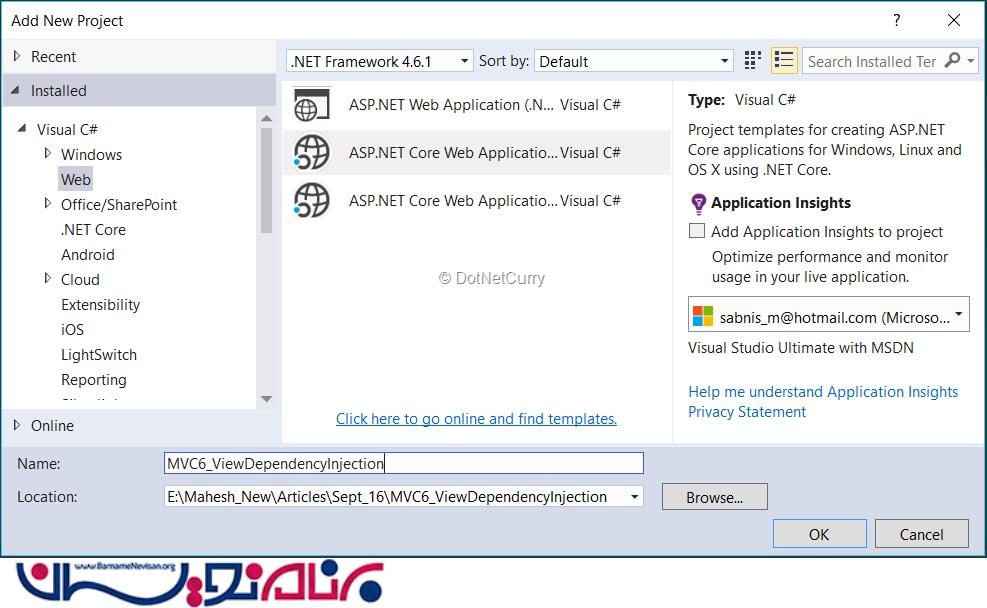
یک برنامه از نوع ASP.NET Core ایجاد کرده و نام آن را MVC6_ViewDependencyInjection قرار دهید مانند تصویر زیر :

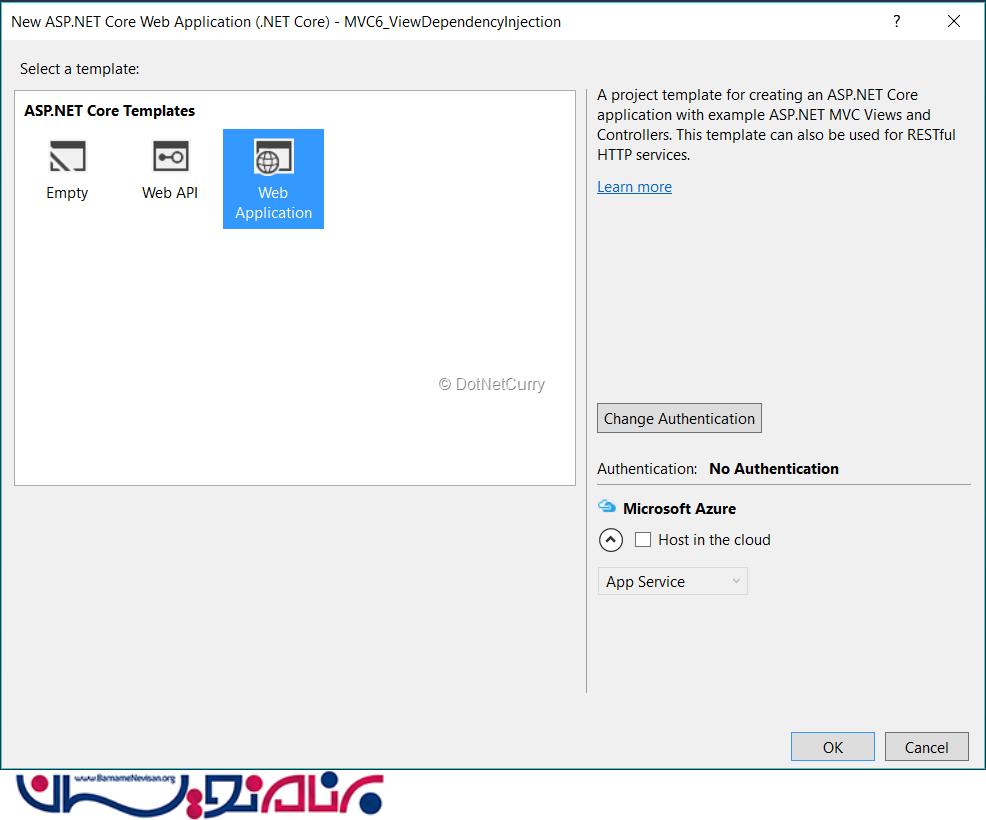
در این قسمت Web Application را انتخاب کنید و بروی OK کلیک کنید مانند تصویر زیر :

پروژه ایجاد شده شامل پوشه های : Controllers، Views، wwwroot، می باشد.
مرحله دوم:
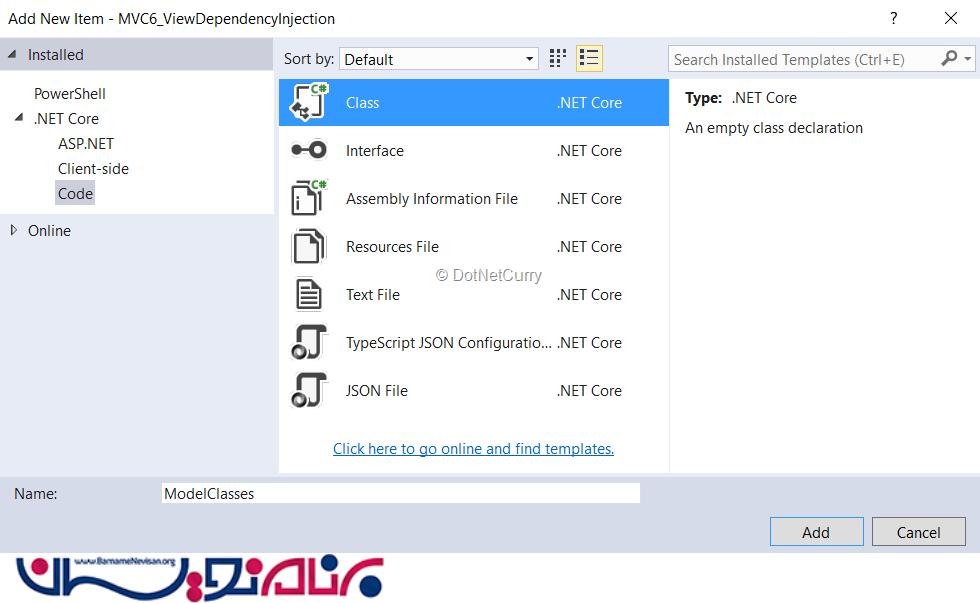
در پروژه یک پوشه به نام Models ایجاد کنید . درون پوشه یک کلاس به نام ModelClasses.cs اضافه کنید مانند تصویر زیر:
مرحله سوم:
کد های زیر را به به کلاسی که ایجاد کرده اید اضافه کنید:
public class Employee
{
public int EmpNo { get; set; }
public string EmpName { get; set; }
public int Salary { get; set; }
public string Designation { get; set; }
}
public class EmployeeDatabase : List<Employee>
{
public EmployeeDatabase()
{
Add(new Employee() { EmpNo = 101, EmpName = "ایمان", Salary = 50000, Designation = "مدیر" });
Add(new Employee() { EmpNo = 102, EmpName = "سجاد", Salary = 20000, Designation = "طراح" });
Add(new Employee() { EmpNo = 103, EmpName = "محمد", Salary = 45000, Designation = "برنامه نویس" });
Add(new Employee() { EmpNo = 104, EmpName = "علی", Salary = 23000, Designation = "حساب دارد" });
Add(new Employee() { EmpNo = 105, EmpName = "سهیل", Salary = 13000, Designation = "بازرگانی" });
Add(new Employee() { EmpNo = 106, EmpName = "مجید", Salary = 56000, Designation = "برنامه نویس" });
Add(new Employee() { EmpNo = 107, EmpName = "افشین", Salary = 76000, Designation = "معاون" });
Add(new Employee() { EmpNo = 108, EmpName = "اشکان", Salary = 29000, Designation = "طراح" });
Add(new Employee() { EmpNo = 109, EmpName = "صادق", Salary = 98000, Designation = "منشی" });
Add(new Employee() { EmpNo = 110, EmpName = "رضا", Salary = 23000, Designation = "مدیر" });
}
}
قطعه کد بالا شامل یک کلاس به نام Employee می باشد و EmployeeDatabase شامل لیستی از آن می باشد .
مرحله چهارم:
درون پروژه یک پوشه یک کلاس به نام Services ایجاد کنید و یک کلاس به نام DalService.cs با آن اضافه می کنیم . کد های زیر را در کلاسی که ایجاد کردید وارد کنید .
private readonly ModelClasses.EmployeeDatabase db;
public DalService()
{
this.db = new ModelClasses.EmployeeDatabase();
}
public IEnumerable<ModelClasses.Employee> Get()
{
return this.db;
}
public int GetManagerCount()
{
var res = from e in this.db
where e.Designation == "مدیر"
select e;
return res.Count();
}
public int GetLeadCount()
{
var res = from e in this.db
where e.Designation == "برنامه نویس"
select e;
return res.Count();
}
public int GetClerkCount()
{
var res = from e in this.db
where e.Designation == "طراح"
select e;
return res.Count();
}
در کد بالا برای دسترسی به داده ها از کلاس EmployeeDatabase استفاده شده است . کلاس DalServices شامل چند متد است که یکی از آن ها برای خواند تمامی کارمندها است و دیگر متد ها برای به دست آوردن تعداد مدیران، برنامه نویسان،... هستند.
مرحله پنجم:
میخواهیم DalService را به طور پیش فرض در تزریق وابستگی فراهم شده ثبت کنیم . برای ثبت کردن آن از اینترفیس IserviceCollection استفاده می کنیم. کلاس Startup.cs را باز کرده و در متد ConfigureServices قطعه کد زیر را قرار می دهیم.
public void ConfigureServices(IServiceCollection services)
{
// Add framework services.
services.AddApplicationInsightsTelemetry(Configuration);
services.AddTransient<DalService>();
}
مرحله ششم:
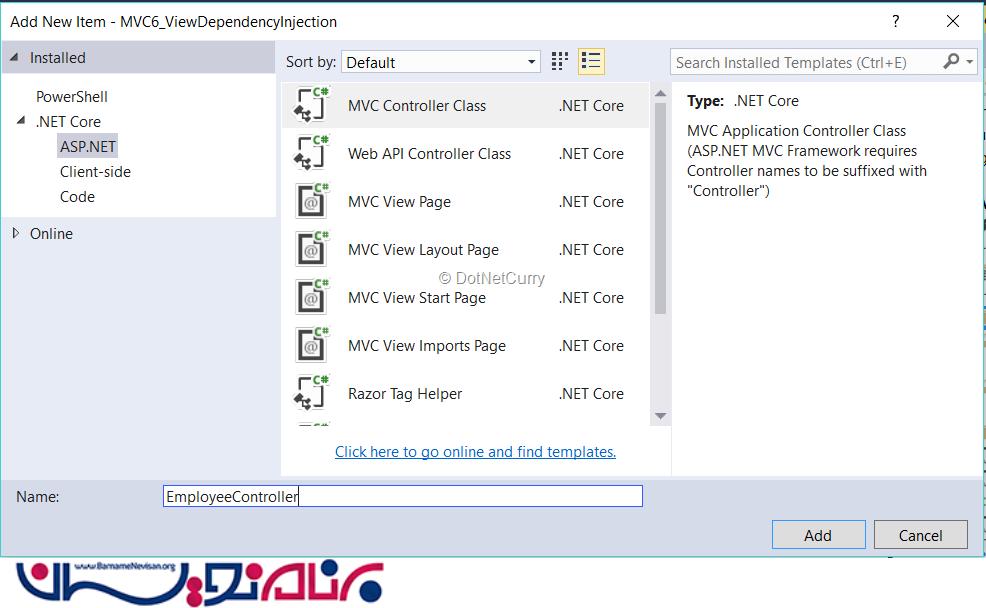
در پوشه Controllers، یک Controller به نام EmployeeController ایجاد می کنیم مانند تصویر زیر:

کد زیر را درون Controller وارد کنید:
readonly DalService dService;
public EmployeeController(DalService s)
{
dService = s;
}
// GET: /< controller >/
public IActionResult Index()
{
var data = dService.Get();
return View(data);
}
برای تزریق DalService در EmployeeController از Constructor Injection استفاده کرده ایم.
مرحله هفتم:
در پوشه Views یک پوشه به نام Employee ایجاد می کنیم و پس از آن یک View به نام Index.cshtml به آن وارد می کنیم .

کد زیر را در View که ایجاد کرده ایم وارد کنید.
@using App.Service;
@model IEnumerable<App.Model.ModelClasses.Employee>
@inject DalService DService
<main dir="rtl">
<h1>برنامه نویسان</h1>
<table class="table table-bordered table-condensed table-striped">
<thead>
<tr>
<th>شماره</th>
<th>نام</th>
<th>عدد</th>
<th>توضیح</th>
</tr>
</thead>
@foreach (var emp in Model)
{
<tbody>
<tr>
<td>@emp.EmpNo</td>
<td>@emp.EmpName</td>
<td>@emp.Salary</td>
<td>@emp.Designation</td>
</tr>
</tbody>
}
</table>
<!-- table-->
<hr />
<h3>تعداد مدیران : @DService.GetManagerCount()</h3>
<br>
<h3>تعداد برنامه نویسان : @DService.GetLeadCount()</h3>
<br>
<h3>تعداد طراحان : @DService.GetClerkCount()</h3>
</main>
در View مورد نظر از فضای نام های Generic و Services استفاده شده است و برای نمایش مدل در View موردنظر از Ienumrable استفاده شده است. با استفاده از @inject، DalService در View تزریق شده است . حال میتوان با استفاده از @inject، به متد ها Service دسترسی پیدا کنید. View موردنظر میتواند به متد های GetManagerCount()، GetLeadCount()، GetClerkCount() دسترسی داشته باشد.
تغییرات زیر را بروی متد Configure() اعمال کنید و پس از آن برنامه را اجرا کنید .
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Employee}/{action=Index}/{id?}");
});
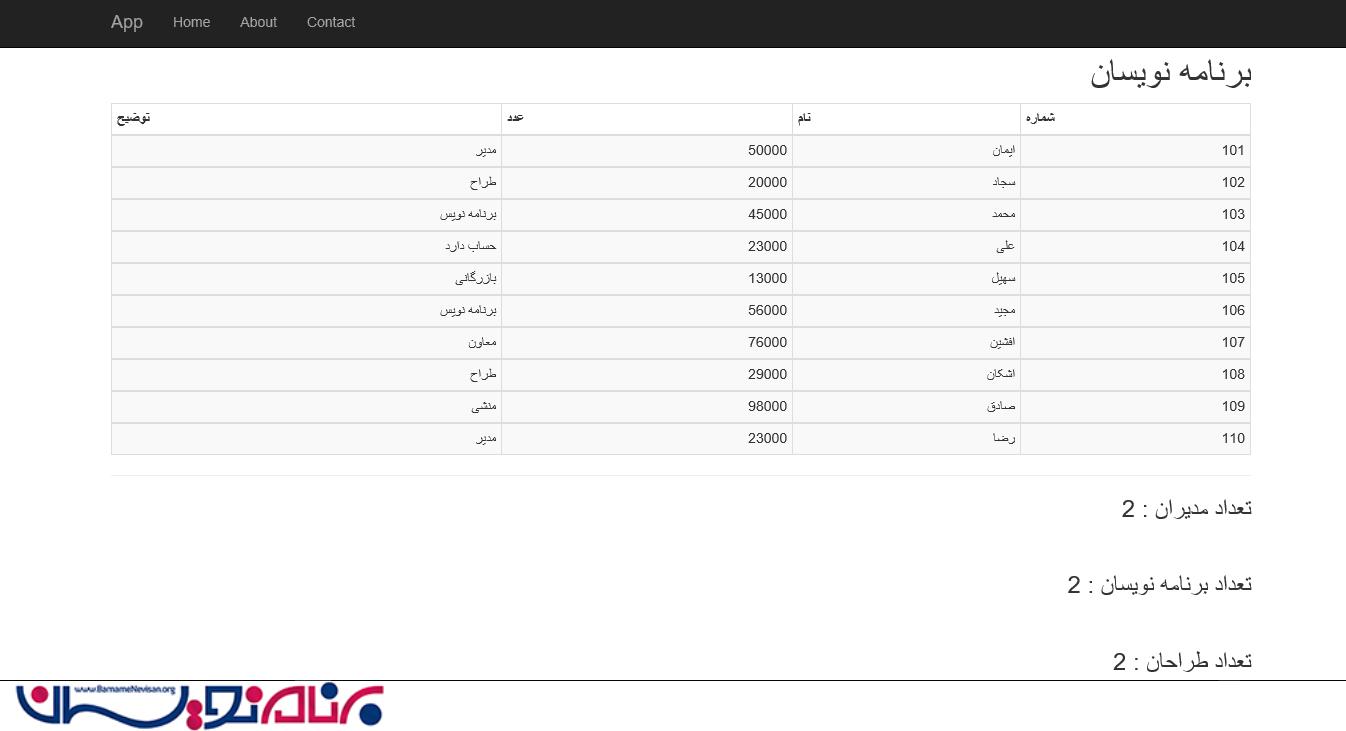
در کد بالا route پیش فرض را تغییر داده ایم و آن را بر روی کنترلر Employee قرار داده ایم. بعد از اجرا برنامه خروجی زیر را مشاهده می کنید.

آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 7 تشکر
