نحوه ایجاد Progressbar و ProgressRing با استفاده از Visual Studio 2015
شنبه 29 آبان 1395در این مقاله به صورت گام به گام ، نحوه ایجاد یک Progressbar و ProgressRing در تکنولوژی Xamarin را خواهیم آموخت. برای ساخت این برنامه ها به Visual Studio 2015 نیاز خواهید داشت.

معرفی Progress Bar
Xamarin یک پلتفرم برای توسعه برنامه های cross-platform (چندسکویی) است. در این پلتفرم، با استفاده از یک بار نوشتن کد، خروجی هایی متفاوت برای پلتفرم های متفاوت، دریافت خواهید کرد.
کنترل ProgressBar برای بارگذاری یک صفحه و یا هر پردازشی در برنامه استفاده می شود.
پیش نیاز ها
Visual Studio 2015 update 3
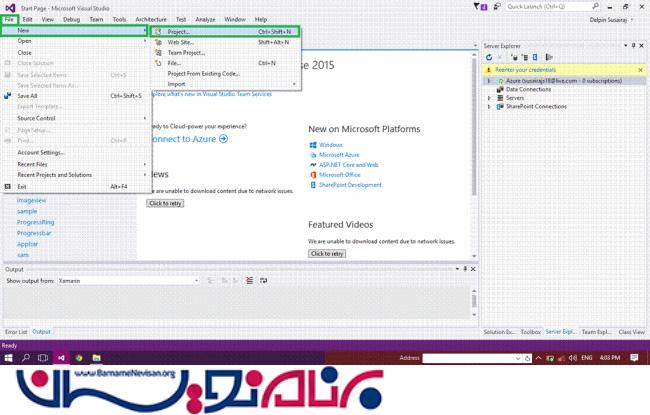
گام 1 - از مسیر File >> New >>Project یک پروژه جدید ایجاد کنید.

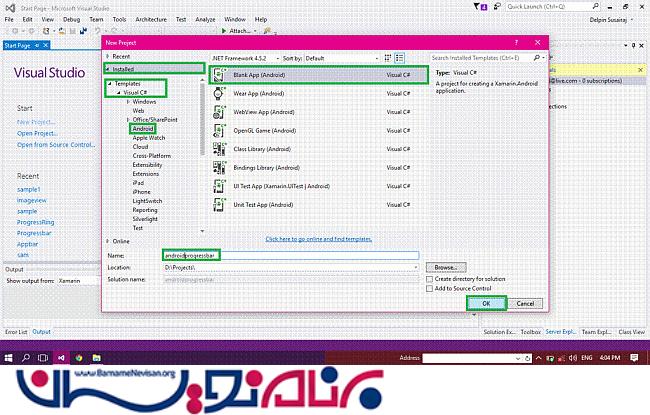
گام 2- بعد از ایجاد یک پروژه جدید، یک برنامه Blank App ایجاد کنید، برای برنامه ، یک نام و محل ذخیره سازی دلخواه انتخاب کنید.

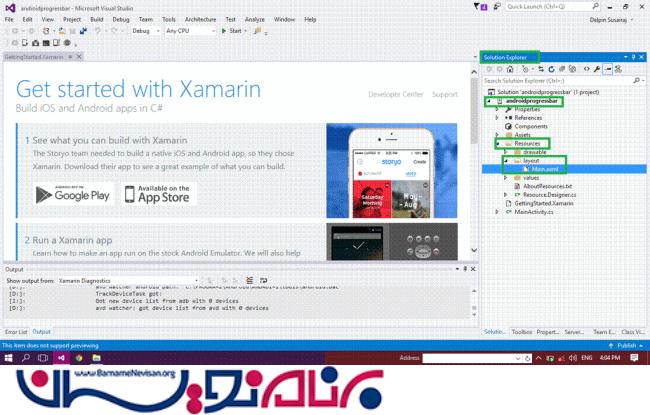
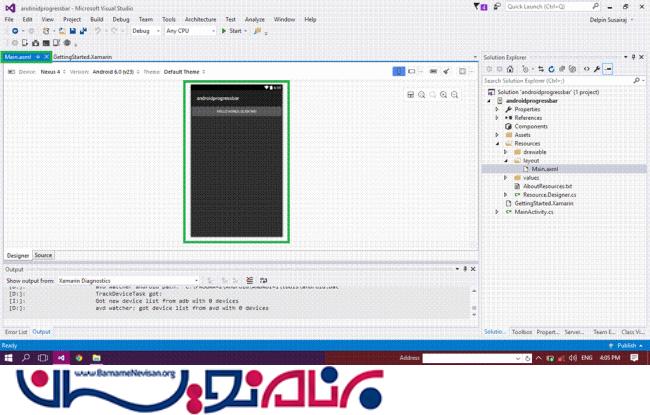
گام 3 - به مسیر Resource --> Layout بروید و صفحه main.axml را باز کنید.

گام 4- در صفحه design که مطابق زیر باز می شود، می توانید صفحه را به شکل دلخواه خود تنظیم کنید.

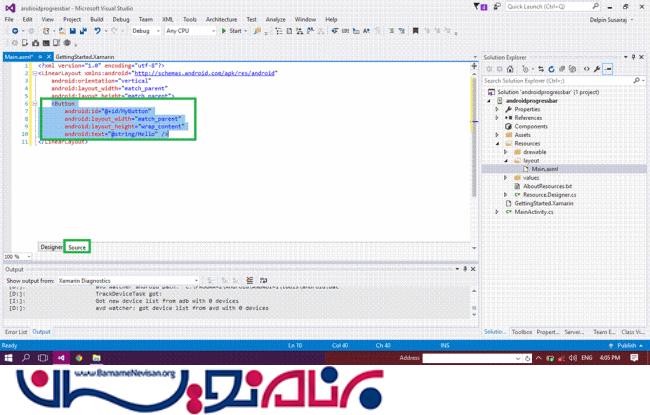
گام 5 - کدهای مربوط به دکمه "Hello World" را از صفحه پاک کنید.

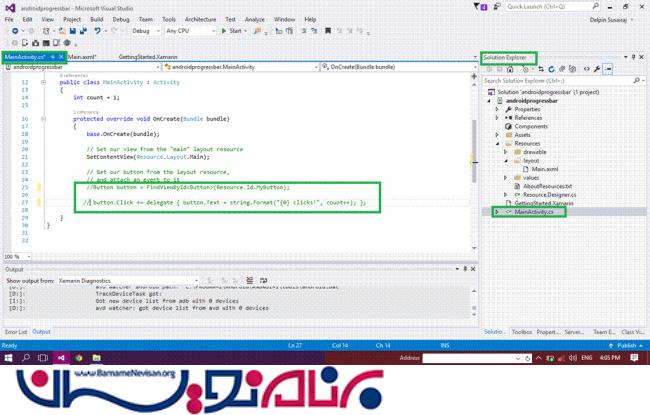
گام 6- سپس به صفحه ی MainActivity.cs بروید و کدهای مربوط به دکمه را پاک کنید.

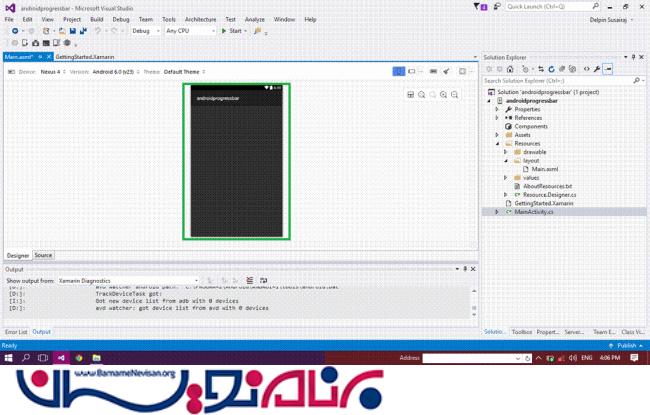
گام 7- در این حالت، ظاهر برنامه مطابق زیر خواهد بود:

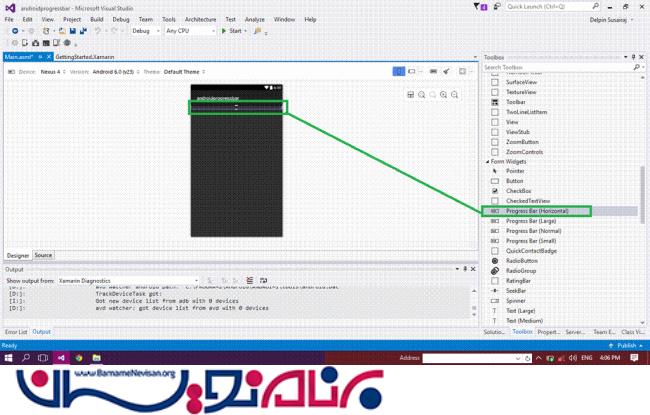
گام 8- حالا به پنجره ی toolbox بروید. در این پنجره می توانید همه کنترل ها و ابزار را مشاهده کنید. از این نوار، ابزار Progress Bar (horizontal) را انتخاب کنید و آن را به درون صفحه بکشید و بیاورید.

سپس به قسمت properties بروید و ویژگی indeterminate را بر روی true قرار بدهید.
کدهای درون صفحه بعد از این گام، به صورت زیر خواهد بود:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" <ProgressBar style="? android:attr/progressBarStyleHorizontal" android:layout_width=" match_parent" android:layout_height="wrap_content" android:id="@+id/progressBar1" android:indeterminate="true" />
</Linear>
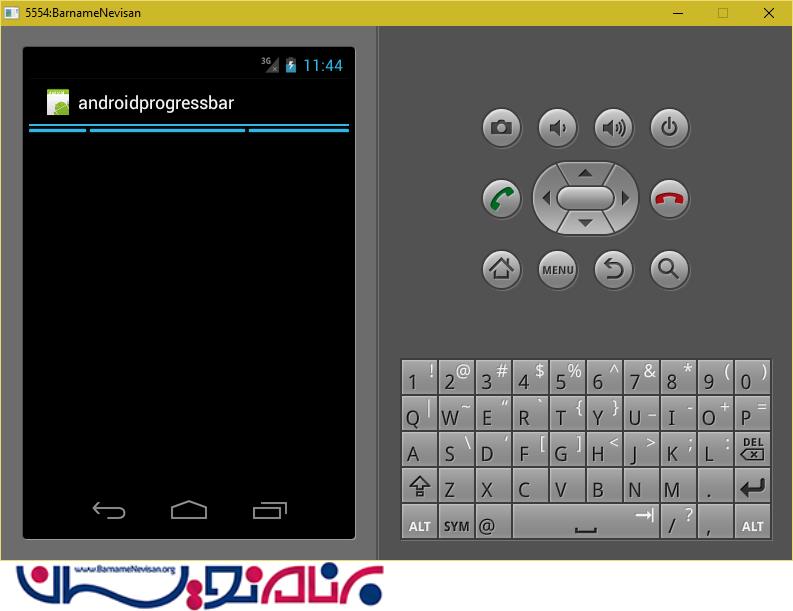
گام 9- حالا برنامه را اجرا کنید تا بتوانید خروجی آن را ببینید.

Progress Ring
نحوه کار این کنترل نیز دقیقا مشابه ابزار ProgressBar است.
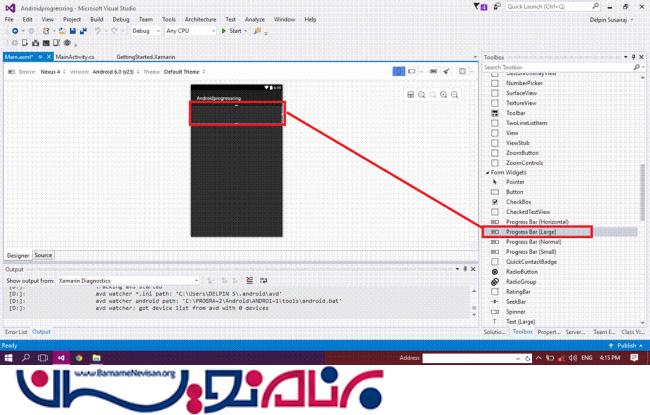
گام 1- سپس به نوار ابزار بروید و ابزار Progress Bar(Large) را انتخاب کنید و آن را بکشید و به درون صفحه بیاورید.

گام 2-سپس در پنجره ی properties ، گزینه ی indeterminate را بر روی true قرار بدهید.
کدهای درون صفحه پس از این گام به صورت زیر خواهند بود:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" <ProgressBar style="? android:attr/progressBarStyleLarge" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/progressBar1" android:indetermin ate="true" />
</LinearLayout>
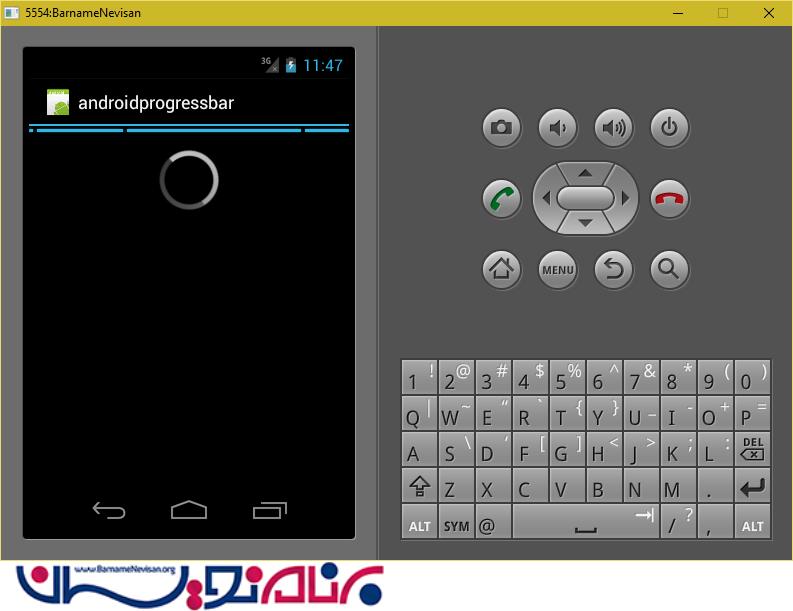
گام 3- حالا از برنامه اجرا بگیرید تا بتوانید خروجی آن را ببینید.

- Xamarin
- 2k بازدید
- 3 تشکر
