شروع کار با واقعیت مجازی (Web VR)
پنجشنبه 4 آذر 1395در این مقاله قصد داریم شما را با واقعیت مجازی یا Virtual Reality که امروژه بحث روز فناوری اطلاعات است آشنا کنیم.

Virtual Reality یا واقعیت مجازی برای ساخت محیط های شبیه سازی شده از تکنولوژی کامپیوتر استفاده میکند.
برخلاف رابط کاربری (UI) قدیمی ، VR شما رادر داخل یک تجربه جدید قرار میدهد.
به جای دیدن یک صفحه نمایش روبه روی کاربر، آن ها با یک جهان سه بعدی در تعامل هستند. این یکی از فناوری های به شدت در اوج بازار تا کنون است.
این فناوری عمدتا برای برنامه های کاربردی شناختی استفاده میشود. داشتن یک پوشش بسیار پویا و داینامیک باعث آن شده است که بتوان هم بر روی مرورگر و هم به وسیله package آن استفاده بشود.
بیایید با چند کتابخانه جاوااسکریپت آن را شروع کنیم :
1- A-Frame JS
A-Frame یک فریمورک WebVR متن باز برای ساخت محیط های واقعیت مجازی با HTML استفاده میشود.
ما میتوانیم یک صحنه از واقعیت مجازی چند سکوی روی تلفن های هوشمند، desktop ،Oculus Rift و room-scale HTC Vive بسازیم.
2-Three.js
Three.js یک کتابخانه جاوااسکریپت چند مرورگری است که برای ساخت و نمایش انیمیشن های سه بعدی گرافیکی در web browser کامپیوتر استفاده میشود. Three.js از WebGL استفاده میکند.
حال شما میتوانید شروع کنید :
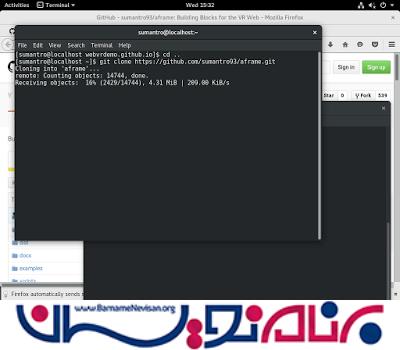
هنگامی که شما را اینکار را کرده اید ، شما میتوانید در سیستم خود با رفتن به دایرکتوری cloned تنظیمات را انجام دهید.
در این مورد شما نیاز به تغییر نام "sumantro93" به نام کاربری خود دارید.
شما با استفاده از دموی داده شده میتوانید پروژه خود را بسازید.
ما از Videosphere استفاده میکنیم که این به ما در ساخت ماژول های "webVR" به واسطه ی دادن همه ی ویدیو ها در فرمت sphere که روی مرورگر رندر میشود کمک میکند.
شروع کار با پروژه ها :
شما می توانید با تصمیم گیری یک نقطه به عنوان میزبان شروع کنید. در اینجا ما از github استفاده کردیم.
ما یک سازمان ساخته ایم و درون ان یک repo با همین نام به ".github.io" اضافه کرده ایم. (webvrdemo.github.io)
حال ما یک بار repo را ایجاد کرده ایم و حال "npm install aframe" را اجرا میکنیم.
برای ان که مطمئن شویم که از bleeding edge استفاده کرده ایم ما از Fedora 25 Alpha 1.1 برای ساختن استفاده میکنیم

هنگامی که شما یک بار انجام داده اید ، مقصد کلون همان جایی است که شما برای میزبانی تعریف کرده اید..
در این مقاله github.com/webvrdemo آدرسی است که ما پروژه را روی آن پیاده کرده ایم.
برای پروژه های شما repo باید خالی باشد.

سپس ، شما نیاز به یک قاب برای نمایش local خود دارید که این بسیار ساده است.

در ادامه ، ما به راه اندازی محیط توسعه و پس از آن استقرار آن در localhost: 9000 تلاش خواهیم کرد.
مراحل پیش رو :
1- cd aframe
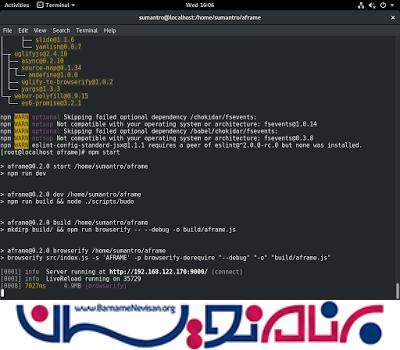
2-npm install
3-npm start
این به درستی کار میکند.

اگر شما به درستی کار کرده باشید چیزی شبیه تصویر زیر را میبینید :

در اینجا یک boilerplate نسخه ی نمایشی و در حال اجرا است.

این نسخه نمایشی videosphere یک vr دو بعدی است که میتوانیم با کار بهتر روی آن شکل زیبا تری به خود بگیرد.
- برنامه نویسان
- 3k بازدید
- 6 تشکر
