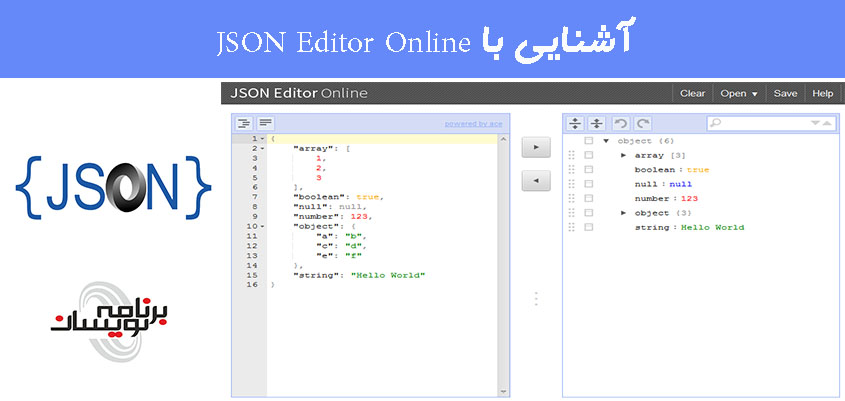
آشنایی با JSON Editor Online
دوشنبه 8 آذر 1395JSON Editor Online یک ابزار تحت وب برای مشاهده ، ویرایش و فرمت بندی کردن JSON است . این داده های شما را در کنار هم در یک Code Editor نمایش میدهد . که توسط مرورگرهای Chrome , FireFox , Safari و نسخه ی 8 به بالای IE ، پشتیبانی میشود . در ادامه این مقاله ، به بررسی و آموزش کار با این ویرایشگر خواهیم پرداخت .

برای مشاهده این ویرایشگر اینجا کلیک کنید .
منوی اصلی - Main Menu :
main menu ی برنامه شامل گزینه هایی برای بارگذاری ، ذخیره سازی و ... محتوای JSON یک برنامه است . فایل میتواند از disk , url یا بصورت online بارگذاری شود ، و همچنین میتواند بصورت online یا بر روی disk ذخیره سازی شود . به این نکته توجه داشته باشید که به دلیل مسائل امنیتی برنامه فقط توانایی باز کردن urlهایی از سایت های Public را دارد .

بارگذاری و ذخیره سازی documentها در cloud :
با کلیک بر روی save --> save online میتوانید documentها را بصورت online ذخیرهسازی کنید . اسنادی که بصورت online ذخیره سازی شده اند با استفاده از url آنها در دسترس ما هستند . این url همانند زیر است :
برای باز کردن یک سند ذخیره سازی شده ، به Open میتوان مراجعه کرد . این menu شامل یک لیست از تمام اسناد ذخیره شده است .همچنین با کلیک کردن بر روی سمت راست اسناد در اینجا میتوانید آنها را نیز حذف کنید . توجه داشته باشید که این لیست از اسناد در حافظه موقت مرورگر ذخیره سازی شده است . زمانی که مرورگر را Reinstall کنید یا داده های مرورگر را پاک کنید ، این لیست از بین خواهد رفت .
اسناد ذخیره شده آنلاین دارای یک نام هستند ، که در بالا سمت چپ برنامه نمایش داده میشود . با کلیک بر روی نام ، میتوانید آن را ویرایش کنید .

بارگذاری یک Document با استفاده از Url :
از طریق آدرس Opne --> Open Url شما میتوانید به اختیار یک Url را در JSON Editor Online باز کنید . توجه داشته باشید که امکان ذخیره سازی تغییرات ایجاد شده بر روی این url وجود ندارد .
تنظیمات - Setting :
در Setting میتوان فرورفتگی خطوط (Indentation) و اعتبارسنجی JSON Schema را مشخص کرد .
• Indentation :
Indentation قابل تغییر و پیکربندی است . بصورت پیش فرض مقدار Indentation دو فاصله است .
• JSON Schema validation :
برای اعتبارسنجی ساختار یک سند JSON در برابر JSON Schema . برا یSChema ، شما میتوانید یکی از اسناد آنلاین ذخیره شده خود را انتخاب کنید یا ک Public Url را انتخاب کنید . زمان که Schema مشخص شد ، JSON Editor زمانی که ساختار اسناد شما همانند Schema نباشد ، validation error هایی را نمایش خواهد داد .

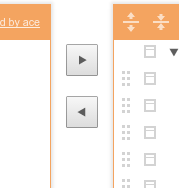
panelها :
برنامه شامل دو پنل میباشد : یک Code Editor در سمت چپ ، و یک Tree Editor در سمت راست .
در اینجا یک جدا کننده بین دو پنل وجود دارد ، برای کپی کردن محتوای یکی از پنل ها در دیگری میتوان از دو دکمه کپی که در بین دو پنل وجود دارد استفاده کرد .

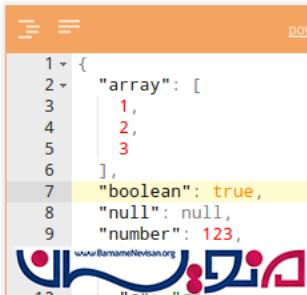
Code Editor :
Code Editor داده های JSON را در code editor نمایش میدهد . این editor قابلیت فرمت دهی ، فشرده سازی و بازبینی فایل های JSON را دارد .

منوی code editor شامل دکمه های زیر میباشد :
• Format : داده های JSON را فرمت میکند ، و با indentation و returns داده ها را خوانا میکند .
• Compact : داده های JSON را فشرده میکند ، تمام کاراکترهای غیر ضروری ، نظیر WhiteSpaceها و ... را حذف میکند .
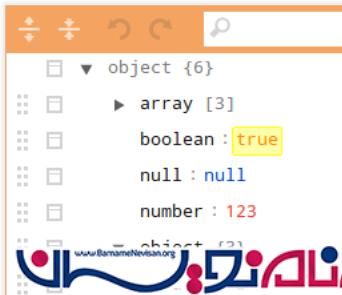
Tree Editor :
داده های JSON را در یک tree قابل ویرایش نمایش میدهد . editor ایجاد ، نمونه سازی و حذف فیلد ها را تسهیل میکند .

منوی tree editor شامل توابع زیر میباشد :
• Expand all : تمام فیلدهای editor را گسترش میدهد .
• Collapse all : تمام فیلد های editor را collapse میکند .
• Undo : آخرین Action را Undo میکند .
• Redo : آخرین Action را Redo میکند .
• Search : در Tree Editor متنی را جستجو میکند . نتیجه جستجو highlight خواهد شد ، و با زدن دکمه های Enter یا Shift + Enter میتوان این تابع را تکرار کرد . در سمت راست قسمت جستجو ، دو دکمه برای رفتن به جستجوی قبلی و بعدی وجود دارد .
مقادیر fieldها در editor قابل ویرایش هستند . fieldها با استفاده از dragarea  در سمت چپ هر فیلد میتواند darg up و drag down شوند . در سمت راست dragArea یک دکمه
در سمت چپ هر فیلد میتواند darg up و drag down شوند . در سمت راست dragArea یک دکمه  برای باز کردن Action menu وجود دارد . بر اساس نوع فیلد ، توابع زیر در دسترس آن قرار دارند :
برای باز کردن Action menu وجود دارد . بر اساس نوع فیلد ، توابع زیر در دسترس آن قرار دارند :
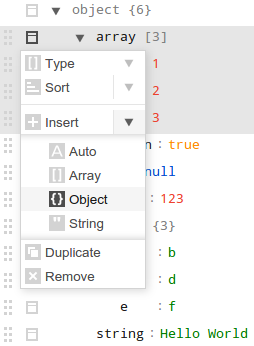
• Type : نوع فیلد را تغییر را میدهد و میتواند بصورت های زیر باشد :
- Auto : نوع فیلد بصورت خودکار از روی مقدار فیلد تخمین زده میشود .
- Object : مجموعه نامرتب از جفت کلیدها/مقادیر .
- array : مجموعه ای مرتب از مقادیر .
- string : نوع فیلد از روی مقدار آن تخمین زده نمیشود ، اما آن همیشه یک مقدار String باز میگرداند .
• Sort : مرتب سازی فرزندان یک آرایه یا یک شی . برای یک آرایه ، مقادیر فرزندان آن مرتب سازی میشوند . و در مورد اشیا ، فرزندان بر مبنای کلیدهای آن مرتب سازی میشوند . آرایه ها و اشیا هر دو میتوانند هم بصورت صعودی مرتب شوند و هم نزولی .
• Insert : وارد کردن یک فیلد قبل از فیلد کنونی . بصورت نوع های در دسترس auto (پیش فرض), object, array, و string میباشد
• Append : وارد کردن یک فیلد بعد از فیلد کنونی . نوع های در دسترس این نیز همانند Insert میباشد .
• Duplicate : یک فیلد با همه فرزندانش را ایجاد می کند .
• Remove : یک فیلد با همه فرزندانش را حذف می کند .

پارامترهای Query :
برای بارگذاری خودکار یک فایل JSON در زمان باز کردن JSON Editor ، پارامترهای Id ، Url و JSON میتواند مورد استفاده قرار گیرد :
• برای بارگذاری یک سند ذخیره شده online بوسیله id آن ، یک query parameter با نام id به url اضافه کنید که مقدار document id را در خود دارد :
http://jsoneditoronline.org/?id=1aad4e2234c17c7f243c1faf4f5d3363
• برای بارگذاری یک فایل JSON بوسیله یک query parameter ، یک query parameter با نام json که به عنوان مقدار فایل json را دارد را اضافه کنید :
http://jsoneditoronline.org/?json={%22name%22:%22John%22,%22age%22:32}
• برای بارگذاری فایل JSON بوسیله Url ، یک query parameter با نام url که به عنوان مقدار url فایل JSON ای که باید بارگذاری شود را دارد ، را اضافه کنید
http://jsoneditoronline.org/?url=http://jsoneditoronline.org/test/example.json
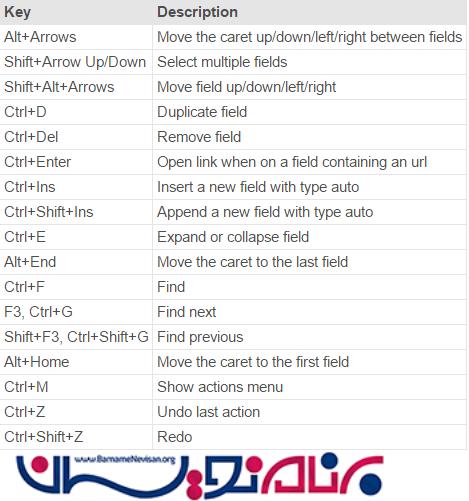
کلیدهای میانبُر -- Shortcut keys :
Tree editor برای تمامی عملیات ها ، از کلید های میانبر پشتیبانی میکند . editor میتواند تنها بوسیله keyboard مورد استفاده قرار گیرد .
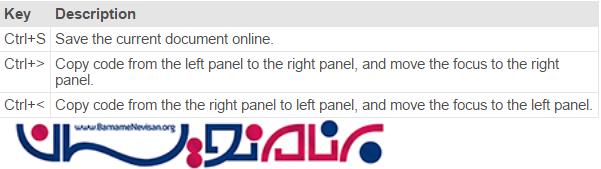
Global :

Tree Editor :

Code editor
همچنین ، دراین کلید های میانبری برای format/compact نیز وجود دارد .

- Java Script
- 5k بازدید
- 1 تشکر
