شروع کار با Visual Studio 2017 Enterprise RC
سه شنبه 9 آذر 1395در این مقاله به شما نشان خواهیم داد که چه چیزهایی را پروژه های Visual Studio 2017 به ما میدهند.که در اینجا یک به یک بررسی میکنیم.

ورود Visual Studio 2017 را به خانواده Microsoft.NET خوش آمد میگوییم.
در Nov.16, 2016 ، ماکروسافت نسخه جدیدی از ویژوال استودیو با ویژگی های جدید بسیار و توسعه ابزار ها به بازار عرضه کرد.
بیایید یک نگاه اجمالی به ویژوال استودیو 2017 داشته باشیم.
قبل از آشنایی با ویژوال استودیو 2017 آن را روی کامپیوتر یا لپ تاپ خود نصب کنید.
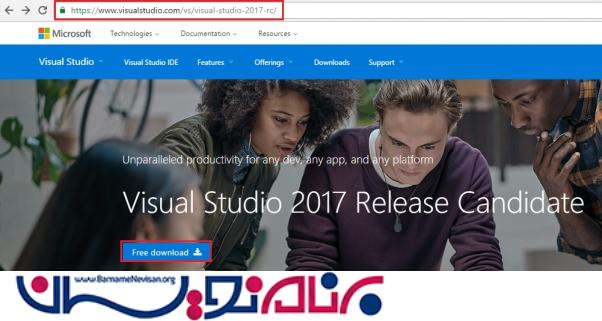
که میتوانید آن را از اینجا دانلود کنید.

حال،بر روی Free Download کلیک کنید که به پایین scroll میخورد

که این توصیه میکند Visual Studio Enterprise را دانلود کنید.هنگامی که بر روی Free Download کلیک میکنید installer ویژوال استودیو را به شما میدهد که برای دانلود باید دوبار برروی آن کلیک کنید.

که به صورت اتوماتیک شروع به نصب آن میکند.سپس مراحل زیر را دنبال کنید.

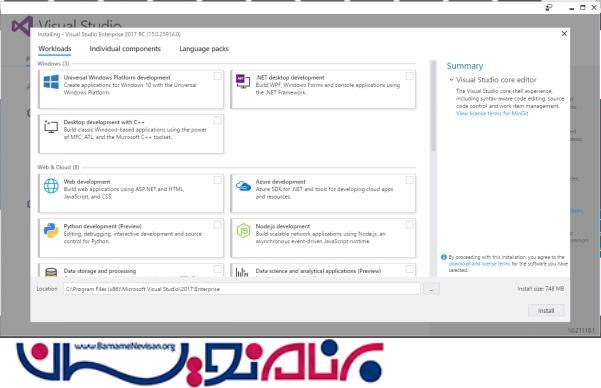
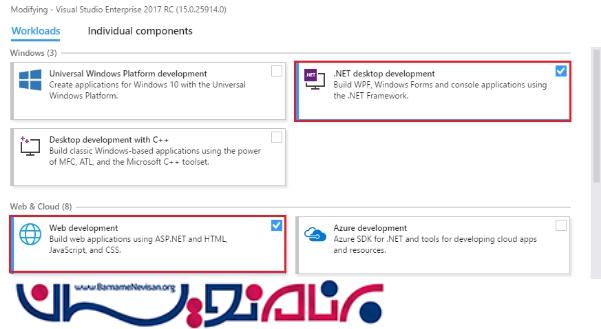
صفحه اولی که شما هنگام نصب میبینید جایی است که شما مجبور به انتخاب کامپوننت های توسعه هستید.که باید تصمیم بگیرید که شما کدام را میخواهید.

ما در اینجا .NET Desktop Development را اتنخاب کردیم که اجازه به ساخت onsole app, basic Windows Form Application and WPF را با کامپایلر های C#/VB را به ما میدهد.
ما همچنین Web Development tools را برای ساخت و با استفاده از ASP.NET Web Application Development انتخاب کرده ایم.
حال کافیست کلید enter را فشار دهید.

کمی زمان شما را برای کامل شده نصب میگیرد.

بعد از نصب موفقیت آمیز شما دو گزینه دارید.
شما میتوانید ابزارهای بیشتر را نصب ویا میتوانید توسعه را با Visual Studio 2017 RC آغاز کنید.
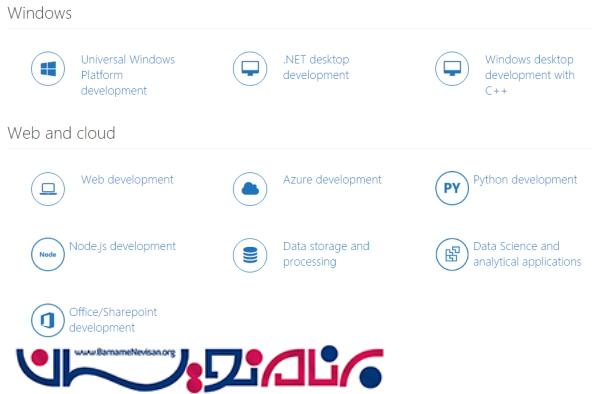
می توانید ابزارهای بیشتری که توسط ویژوال استودیو ارائه شده، که در زیر آمده است را اضافه کنید.

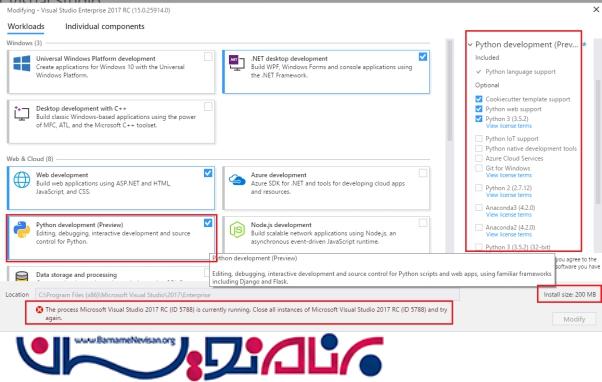
از قسمت گزینه ها بر روی modify کلیک کنید.

انچه را که میخواهید را انتخاب کنید.
از زمانی که Python Development Tools را انتخاب کرده ایم در گوشه سمت راست ، شما میتوانید اجرای منحصر به فرد را اضافه و به دنبال ان نصب کنید.
اما اگر ویژوال استودیو شما در حال حاضر باز است،شما نیاز به بستن آن قبل از شروع به کار modify دارید.
در اخر اگر شما enter را بزنید ویژوال استودیو بروزرسانی میشود.

حال برای شروع کار با Visual Studio 2017 RC کافیست بر روی launch کلیک کنید.

حال بیایید اولین نگاه را به Visual Studio 2017 RC داشته باشیم.

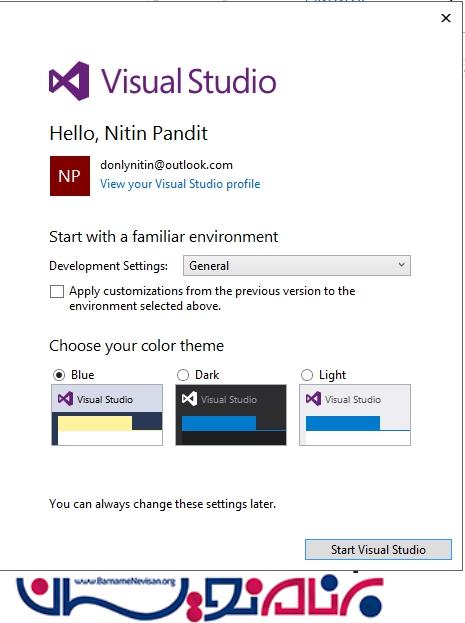
فقط باید با حساب کاربری Microsoft یا حساب کاریری Visual Studio لاگین شویم.

حال ، تنظیمات توسعه VC#, VB.NET است که به صورت پیش فرض روی general است.
همچنین شما میتوانید رنگ تم را تغییر بدهید.

در آخر ما وارد ویژوال استودیو 2017 میشویم.

چه چیزهایی در Visual Studio 2017 تغییر یافته است؟
• تجربه نصب و راه اندازی جدید
• روش بازخورد پیشرفته
• محیط برنامه نویسی ویژوال استودیو
• اعتبار سنجی معماری وابستگی زنده (Live)
• واحد تست live
• توسعه خط فرمان
• اشکال زدایی و تشخیص
• ++Visual C
• C# و Visual Basic
• F#
• Python
• R
• JavaScript و TypeScript
• ابزار برای برنامه های XAML
• ابزار برای توسعه جهانی ویندوز نرم افزار ( Universal Windows App Development)
• ابزارهای ویژوال استودیو برای آپاچی Cordova
• Xamarin
• NuGet
• ابزار تحلیل توسعه
• Team Explorer
• ابزارهای SQL سرور داده
• ابزارهای دفتر توسعه برای ویژوال استودیو (Office Developer Tools)
• نرم افزار کیت توسعه نرم افزار
• Azure SDK for .NET
• ابزار node.js در ویژوال استودیو
• ایزار ویژوال استودیو برای Unity
• NET Core. و Docker
نکاتی در مورد ویژوال استودیو 2017 :
• افزونه GitHub میتواند از طریق installer ویژوال استودیو انتخاب شود.
• ویژوال استودیو برای کاهش زمان شروع برنامه و لود solution بهینه سازی شده است. که نسبت به قبل 50% افزایش سرعت داشته است.
• ویژوال استودیو بر فرمت عملکردی که بر شروع پروژه ، لود solution و ویرایش اثر بگذارد، نظارت میکند. که شما میتوانید برای فرمت های ضعیف یک الارم دریافت کنید که برای این کار باید اعلانات IDE را روشن کنید. همچنین Performance Center جدیدی که از طریق Help | Manage Visual Studio Performance در دسترس است .
• تمام پروژه در ازای reload شدن solution لود میشود.
• فایل globbing برای پروژه های .NET Core و ASP.NET Core ارتقا یافته است.
• پس از شبیه سازی شما میتوانید به صورت اتوماتیک view ی repository را مشاهده کنید.
• یک سرویس خارجی هاست جدید معرفی شده است که جای VSHub را گرفته است.این سرویس هاست به صورت خارجی پردازش میشود و در task manager با نام ServiceHub.Host.CLR.*.exe, مشاهده میشود.
• پیام انقضا مجوز قبل از انتشار با وضوح بیشتری با نسخه مجوز فعلی ارتباط برقرار میکند.
• صفحه ی تنظیمات اکانت الان راحت تر در دسترس است
در اینجا ما یک برنامه برای تست در Visual Studio 2017 میسازیم.
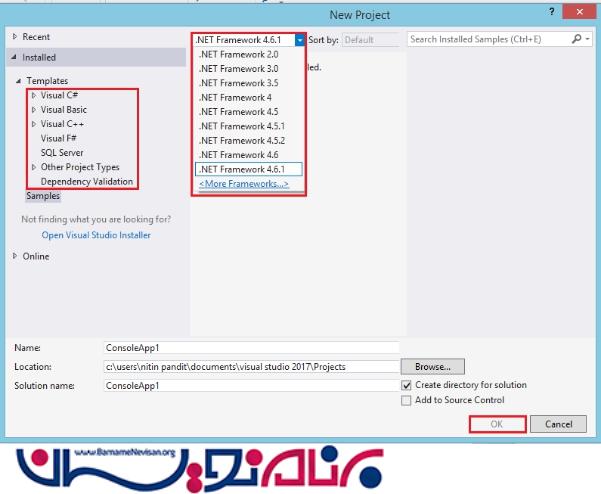
File -> New -> Project.
همانند نسخه های قبلی Visual Studio

حس میکنید که هیچ تغییری در این پنجره رخ نداده است .
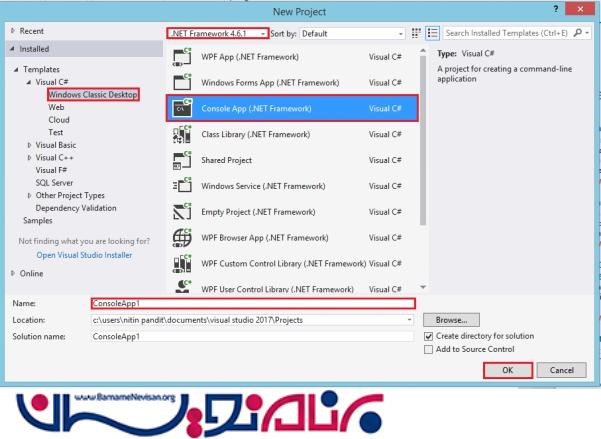
template زبان و نسخه .NET Framework یی که مخواهید روی آن کار کنید را انتخاب کنید.


سرانجام ما زبان #C و در زبانه Windows Classic Desktop بر روی Console app کلیک میکنیم.

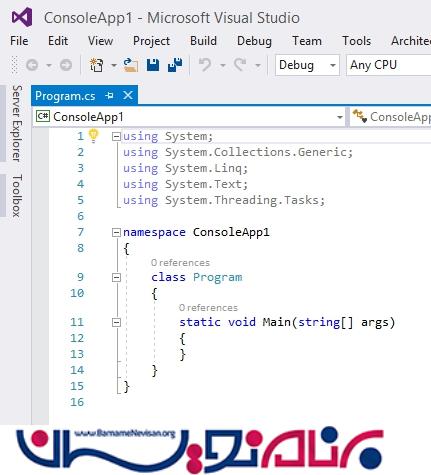
این در حال ساخت اولین برنامه شما با Visual Studio 2017 است.

این برنامه کنسول خود با نام پیش فرض Program.cs است.

بیایید ببینیم چه چیز جدیدی در solution وجود دارد

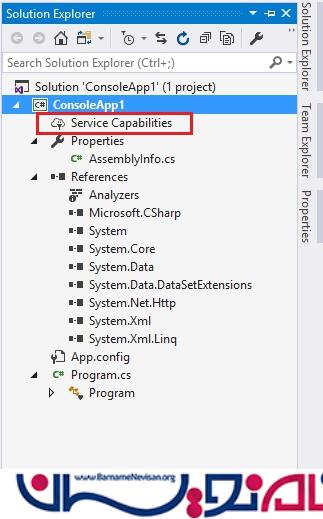
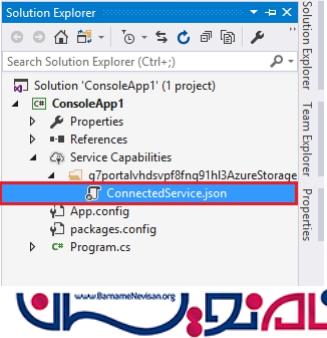
در solution های پروژه های Visual Studio 2017 چیز جدیدی به نام “Service Capabilities” داریم.
Service Capabilities در حقیقت برای ذخیره سازی Cloud مثل Microsoft Azure است.
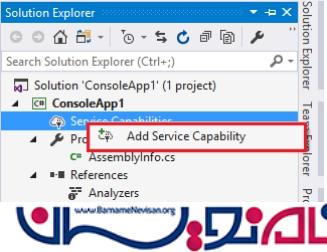
بر روی آن راست کلیک کنید و “Add Service Capability” را انتخاب کنید.

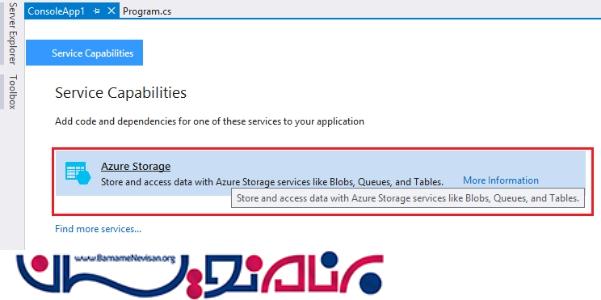
حال، در تب جدید باز شده ما یک گزینه جدید برای اضافه کردن Cloud storage خود از Azure Storage دارید.فقط کافیست روی آن کلیک کنید.

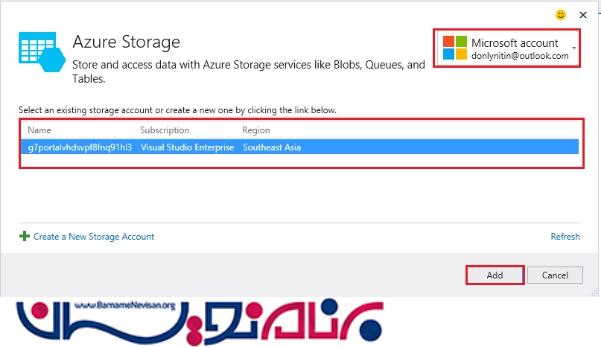
اگر شما در حال حاضر storage در azure دارید شما لیستی از آنها را دریافت میکنید.
یکی از آنها را برای استفاده در پروژه انتخاب کنید.
همچنین گزینه دیگری برای ساخت یک stotage جدید در اینجا وجود دارد.

آن را شروع به اضافه کردن تمام منابع مورد نیاز از بسته های NuGet Packages میکند.

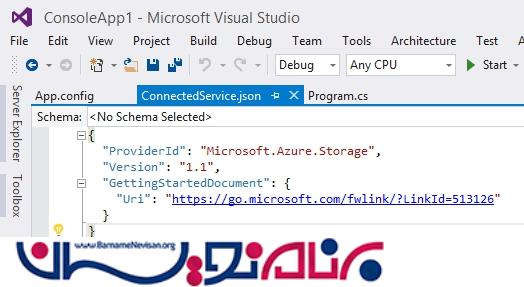
دوباره به solution برمیگردیم و نامی جدیدی را به اسم “ConnectedService.json” میبینیم.

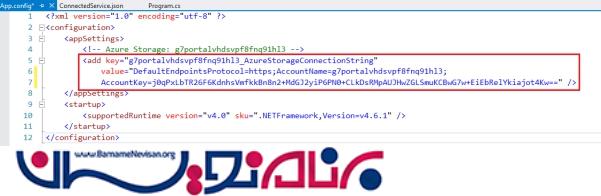
حال فایل app.config را باز کنید.
ما یک آیتم جدید، که به طور خودکار در appSettings اضافه شده است را داریم و مورد استفاده آن برای ذخیره اطلاعات حساب ذخیره سازی از Azure است بنابراین ما می توانیم آن را در پروژه به راحتی استفاده کنیم.

- VisualStudio
- 19k بازدید
- 8 تشکر
