عملیات CURD با ASP.NET Core و Entity Framework Core
شنبه 13 آذر 1395دراین مقاله قصد داریم، عملیات CURD(Create, Read, Update, Delete) را با استفاده از Entity Framework Core در ASP.NET Core MVC پیاده سازی کنیم. برای توسعه مدل های Entity از روش Code First استفاده می کنیم.از Visual Studio Code استفاده کرده و عمل Migration را به صورت دستی بر روی بانک اطلاعاتی اعمال کرده ایم.

مقدمه
ASP.NET Core طراحی مجدد و قابل توجه ای ASP.NET است . این فریم ورک Open Sorce، چندسکویی می باشد و آن را میتوان بر پایه برنامه های تحت Cloud مانند Web Application، loT Application و mobile back-end توسعه داد. میتوان ASP.NET Core Application را بر روی پلتفرم های مختلف اجرا کرد به عنوان مثال : Windows, Mac OS, Linux .
Entity Framework Core نسخه سبک وزن و قابل توسعه ای از Entity Framework می باشد. این فریم ورک یک ORM(Object-Relation Mapper می باشد که شما را قادر می سازد تا با بانک اطلاعاتی کار کنید.
برای استفاده از Entity Framework و MVC باید رفرنس های مورد نظر را وارد فایل Project.json می کنیم. مانند زیر :
1. {
2. "version": "1.0.0-*",
3. "buildOptions": {
4. "preserveCompilationContext": true,
5. "debugType": "portable",
6. "emitEntryPoint": true
7. },
8. "dependencies": {},
9. "frameworks": {
10. "netcoreapp1.0": {
11. "dependencies": {
12. "Microsoft.NETCore.App": {
13. "type": "platform",
14. "version": "1.0.1"
15. },
16. "Microsoft.EntityFrameworkCore.SqlServer" : "1.0.0",
17. "Microsoft.EntityFrameworkCore.SqlServer.Design" : "1.0.0",
18. "Microsoft.AspNetCore.Server.Kestrel": "1.0.0",
19. "Microsoft.AspNetCore.Mvc": "1.0.0",
20. "Microsoft.AspNetCore.Mvc.Formatters.Xml":"1.0.0",
21. "Microsoft.Framework.Configuration.Json":"1.0.0-beta7"
22. },
23. "imports": [
24. "dnxcore50",
25. "portable-net452+win81"
26. ]
27. }
28. }
29. }
با استفاده از کد زیر جدولی به نام TestTable در بانک اطلاعاتی ایجاد کرده ایم که دارای سه ستون میباشد : Id, Name, Description.
1. CREATE TABLE [dbo].[TestTables]( 2. [Id] [int] NOT NULL Identity(1,1), 3. [Name] [varchar](50) NULL, 4. [Description] [varchar](50) NULL, 5. CONSTRAINT [PK_TestTable] PRIMARY KEY CLUSTERED 6. ( 7. [Id] ASC 8. )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] 9. ) ON [PRIMARY]
در مرحله بعد مدل های Entity و TestTable را ایجاد می کنیم.
EntityModel.cs
1. using Microsoft.EntityFrameworkCore;
2. namespace WebApplication
3. {
4. public class EntityModelContext : DbContext
5. {
6. public DbSet<TestTable> TestTables { get; set; }
7. }
8. }
TestTable.cs
1. namespace WebApplication
2. {
3. public class TestTable
4. {
5. public int Id { get; set; }
6. public string Name { get; set; }
7. public string Description { get; set; }
8. }
9. }
پس از ایجاد مدل ها سراغ فایل appsettings.json می رویم و داخل آن رشته اتصال به بانک اطلاعاتی را وارد می کنیم.
1. {
2. "ConnectionStrings": {
3. "DefaultConnection": "Data Source=10.124.130.116;Initial Catalog=TestDB;User ID=sa; Password=Passwd@12"
4. },
5. "Logging": {
6. "IncludeScopes": false,
7. "LogLevel": {
8. "Default": "Debug",
9. "System": "Information",
10. "Microsoft": "Information"
11. }
12. }
13. }
فایل Startup.cs برای ثبت سرویس ها و تزریق ماژول ها در HTTP pipline استفاده می شود. کلاس Startup.cs زمان اجرای برنامه ابتدا اجرا می شود. این کلاس همان رویداد Application_Start() در فایل global.asax می باشد.
این فایل ، سرویس های مانند MVC, EF را ثبت می کند. همچنین تنظیمات global را پیکربندی می کند مانند : رشته اتصال برای DbContext .
Startup.cs
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Http;
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Framework.Configuration;
using Microsoft.Extensions.DependencyInjection;
using System.IO;
using Microsoft.EntityFrameworkCore.Infrastructure;
namespace WebApplication
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
var builder = new ConfigurationBuilder(Directory.GetCurrentDirectory())
.AddJsonFile("appsettings.json");
var configuration = builder.Build();
services.AddMvc();
services.AddEntityFramework()
.AddDbContext<EntityModelContext>(
options => options.UseSqlServer(configuration["ConnectionStrings:DefaultConnection"]));
}
public void Configure(IApplicationBuilder app)
{
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id:int}");
});
app.Run(context =>
{
return context.Response.WriteAsync("");
});
}
}
}
ایجاد UI برنامه
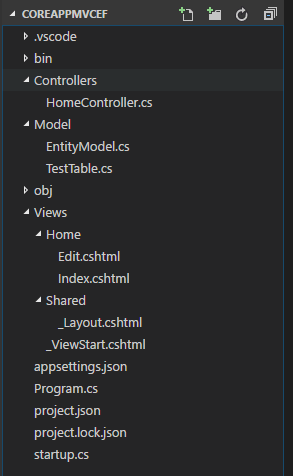
در این مرحله یک کنترلر ایجاد کرده ایم که به Viewهای مختلف نیاز دارد. یک فایل به نام HomeController.cs در پوشه Controllers و دو View در پوشه Views ایجاد کرده ایم. مانند تصویر زیر :

کد های زیر را وارد فایل HomeController کنید:
1. using Microsoft.AspNetCore.Mvc;
2. using System.Linq;
3. using System.Collections.Generic;
4.
5. namespace WebApplication
6. {
7. public class HomeController : Controller
8. {
9. private EntityModelContext _context=null;
10. public HomeController(EntityModelContext context)
11. {
12. _context = context;
13. }
14.
15. [Route("home/index")]
16. public IActionResult Index()
17. {
18. List<TestTable> data = null;
19. data = _context.TestTables.ToList();
20. return View(data);
21. }
22.
23. [Route("home/edit/{id?}")]
24. [HttpGet]
25. public IActionResult Edit(int? id)
26. {
27. TestTable data = new TestTable();
28. if(id.HasValue)
29. {
30. data = _context.TestTables.Where(p=>p.Id==id.Value).FirstOrDefault();
31. if(data==null)
32. {
33. data = new TestTable();
34. }
35. return View("Edit",data);
36. }
37. return View("Edit",data);
38. }
39.
40. [Route("home/post")]
41. [HttpPost]
42. public IActionResult Post(TestTable test)
43. {
44. if(test != null)
45. {
46. bool isNew = false;
47. var data = _context.TestTables.Where(p=>p.Id==test.Id).FirstOrDefault();
48. if(data == null)
49. {
50. data = new TestTable();
51. isNew = true;
52. }
53. data.Name = test.Name;
54. data.Description = test.Description;
55. if(isNew)
56. {
57. _context.Add(data);
58. }
59. _context.SaveChanges();
60. }
61. return RedirectToAction("Index");
62. }
63. [Route("home/delete/{id}")]
64. [HttpGet]
65. public IActionResult Delete(int id)
66. {
67. TestTable data = _context.Set<TestTable>().FirstOrDefault(c => c.Id == id);
68. _context.Entry(data).State = Microsoft.EntityFrameworkCore.EntityState.Deleted;
69. _context.SaveChanges();
70. return RedirectToAction("Index");
71. }
72.
73. }
74. }
Index View
این View نقطه ورودی برنامه می باشد. کد های زیر را وارد فایل Index.cshtml کنید.
Index.cshtml
@model IEnumerable<WebApplication.TestTable>
@using WebApplication;
<table >
<thead>
<tr>
<th>شناسه</th>
<th>نام</th>
<th>توضیح</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>@item.Id</td>
<td>@item.Name</td>
<td>@item.Description</td>
<td>@Html.ActionLink("ویرایش", "Edit", new { Id = @item.Id })</td>
<td>@Html.ActionLink("حذف", "Delete", new { Id = @item.Id }, new { onclick="return confirm('آیا از حذف این رکورد اطمینان دارید؟');" } )</td>
</tr>
}
</tbody>
</table>
<br/>
@Html.ActionLink("افزودن", "Edit", new { Id = 0})
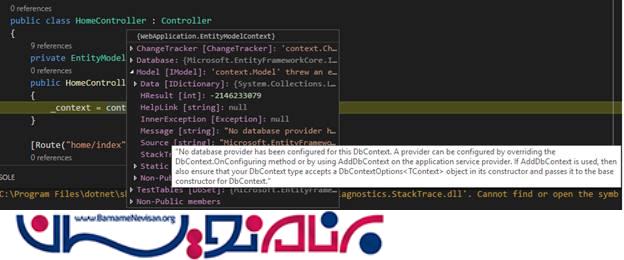
ممکن است زمانی که برنامه را اجرا می کنید با ارور زیر رو به رو شوید. این ارور مربوط به Entity Framework می باشد که به ما اعلام می کند بانک اطلاعاتی پیکربندی نشده است.

“No database provider has been configured for this DbContext. A provider can be configured by overriding the DbContext.OnConfiguring method or by using AddDbContext on the application service provider. If AddDbContext is used, then also ensure that your DbContext type accepts a DbContextOptions<TContext> object in its constructor and passes it to the base constructor for DbContext”
برای رفع این ارور باید یک constructor برای DbContext ایجاد کنیم که دارای یک پارامتر از نوع DbContextOption می باشد.
EntityModelContext.cs
1. public class EntityModelContext : DbContext
2. {
3.
4. public EntityModelContext(DbContextOptions<EntityModelContext> options) : base(options)
5. {
6.
7. }
8. …..
9. …..
10. }
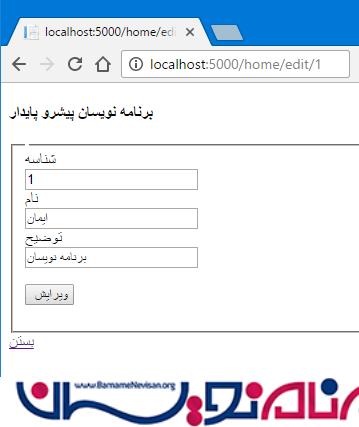
حال برنامه را اجرا کنید.
خروجی

ایجاد Viewهای (Add, Edit, Delete)
حال کد های زیر را وارد فایل مربوطه کنید:
Edit.cshtml
@model WebApplication.TestTable
@using WebApplication;
@using (Html.BeginForm("Post", "Home", FormMethod.Post, new { }))
{
@Html.ValidationSummary(true)
<fieldset>
<legend></legend>
<div class="editor-label">
شناسه
</div>
<div class="editor-field">
@Html.TextBoxFor(model => model.Id, new { @readonly = "readonly"} )
</div>
<div class="editor-label">
نام
</div>
<div class="editor-field">
@Html.TextBoxFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor-label">
توضیح
</div>
<div class="editor-field">
@Html.TextBoxFor(model => model.Description)
@Html.ValidationMessageFor(model => model.Description)
</div>
<p>
<input type="submit" value="ویرایش" id="btnsave" />
</p>
</fieldset>
}
<div>
@Html.ActionLink("بستن", "Index")
</div>
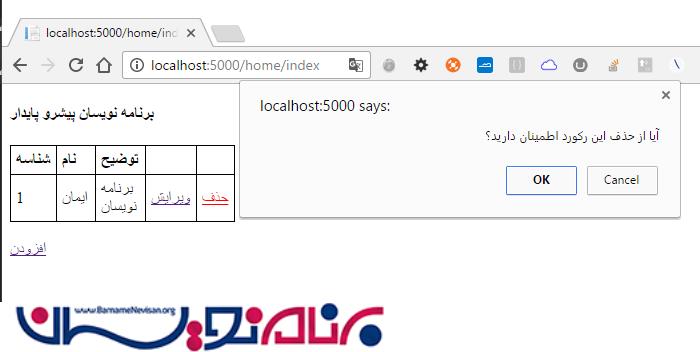
زمان که یک رکورد را حذف می کنید یک سوال از شما پرسیده می شود اگر بر روی دکمه Ok کلیک کنید آن رکورد حذف خواهد شد.

آموزش asp.net mvc
- ASP.net MVC
- 3k بازدید
- 7 تشکر
