ایجاد یک TableLayout در Xamarin
شنبه 13 آذر 1395در این مقاله، نحوه استفاده از TableLayout در یک برنامه Xamarin را خواهیم آموخت. برای ساخت این برنامه، نیاز به استفاده از Visual Studio 2015 خواهید داشت.

گام1- از مسیر File--> New--> Project یک پروژه جدید ایجاد کنید .

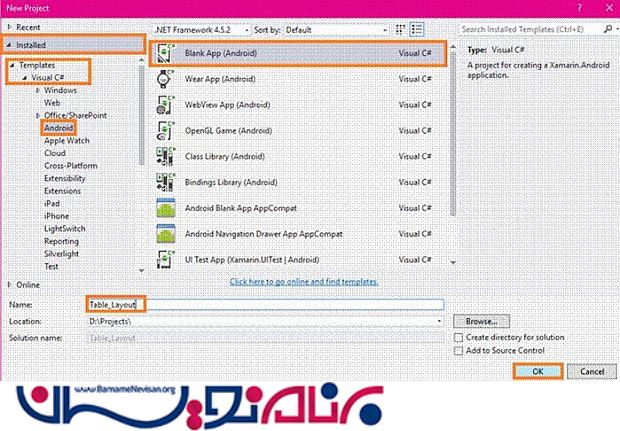
گام 2- سپس یک Blank App انتخاب کنید، برای برنامه خودتان ، یک نام و محل ذخیره سازی دلخواه انتخاب کنید.

گام 3
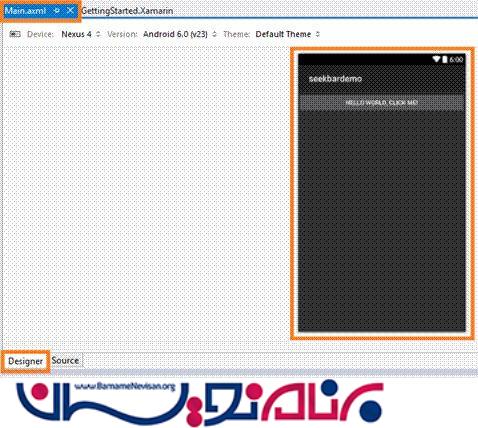
سپس به مسیر Resource-->Layout بروید و در فایل main.axml همه کدهای مربوط به دکمه را پاک کنید. سپس به فایل MainActivity.cs بروید و کدهای مربوط به دکمه را از این محل، نیز پاک کنید.

گام 4
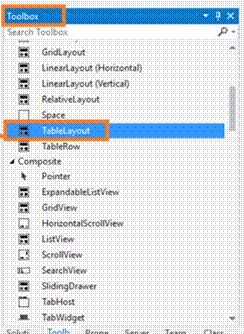
سپس از درون پنجره toolbox یک کنترل TableLayout بکشید و به درون صفحه بیاورید.

گام 5
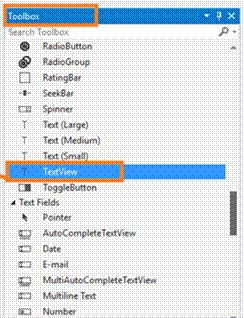
سپس نیاز داریم تا یک Text view به صفحه اضافه کنیم.

گام 6
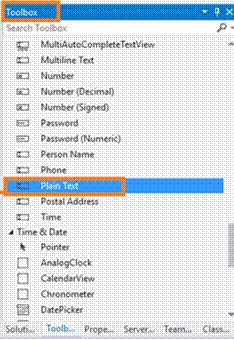
سپس یک Plain Text (EditText) بکشید و به درون صفحه بیاورید.

گام 7
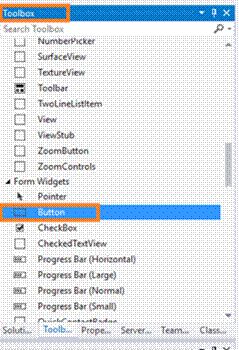
سپس یک دکمه به درون صفحه بیاورید.

گام 8
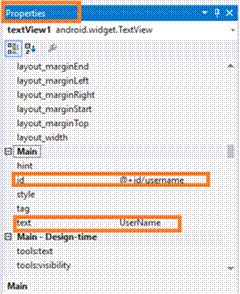
حالا به پنجره ی Properties بروید و دو خاصیتی که در شکل می بینید را تغییر دهید.
android:text="UserName" android:id="@+id/username"

گام 9
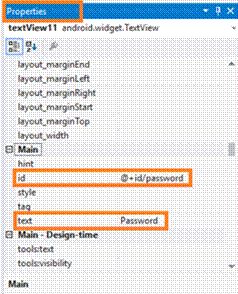
سپس برای Textview دیگر نیز همین کار را تکرار نمایید.
android:text="Password"android:id="@+id/password"

گام 10
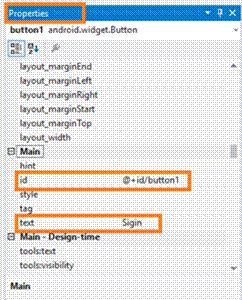
در این مرحله برخی ویژگی های دکمه را نیز تغییر می دهیم.

گام 11
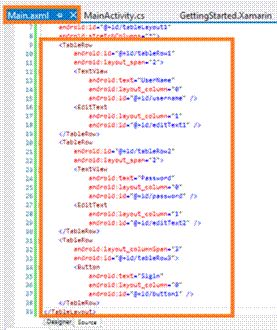
در این مرحله، به صفحه ی Main.axml بروید. باید کدهای زیر را در درون این صفحه ببینید.
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:minWidth="25px" android:minHeight="25px" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/tableLayout1" android:stretchColumns="*">
<TableRow android:id="@+id/tableRow1" android:layout_span="2">
<TextView android:text="UserName" android:layout_column="0" android:id="@+id/username" />
<EditText android:layout_column="1" android:id="@+id/editText1" /> </TableRow>
<TableRow android:id="@+id/tableRow2" android:layout_span="2">
<TextView android:text="Password" android:layout_column="0" android:id="@+id/password" />
<EditText android:layout_column="1" android:id="@+id/editText2" /> </TableRow>
<TableRow android:layout_columnSpan="3" android:id="@+id/tableRow3">
<Button android:text="Sigin" android:layout_column="0" android:id="@+id/button1" /> </TableRow>
</TableLayout>

گام 12
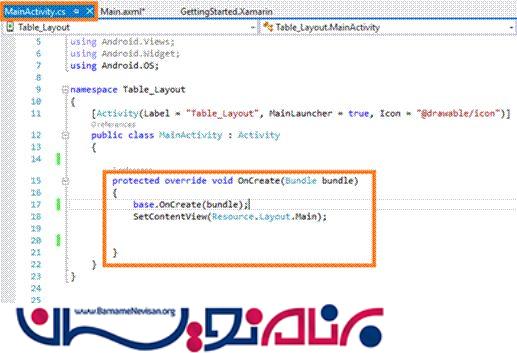
حالا به صفحه ی MainActivity.cs بروید. و کد زیر را در درون متد OnCreate() بنویسید.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}

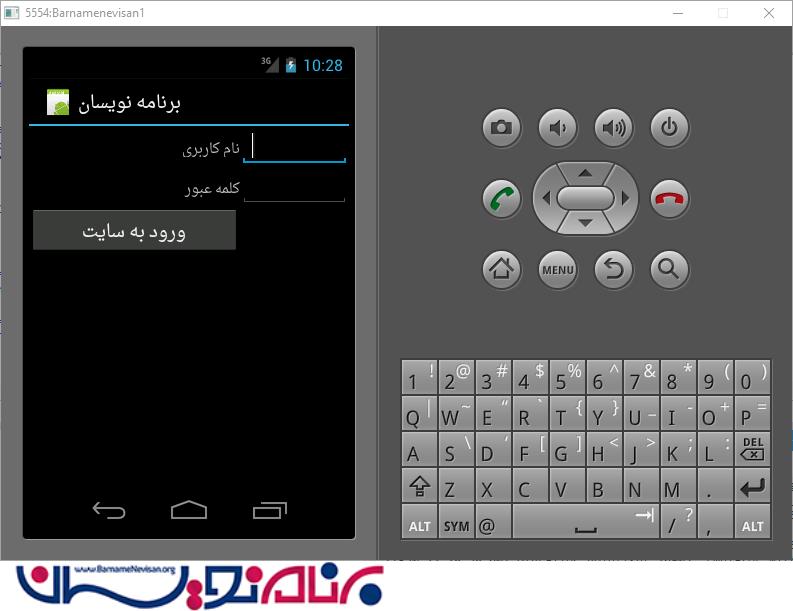
حالا از برنامه اجرا بگیرید تا بتوانید خروجی ان را ببینید.

دوره های آموزشی زامارین
دوره برنامه نویسی اندروید با سی شارپ ( Xamarin )
آموزش متریال دیزاین در زامارین
آموزش Xamarin Forms
دوره Xamarin Form پیشرفته
- Xamarin
- 1k بازدید
- 5 تشکر
