ASP.NET Core با Visual Studio 2017 RC
یکشنبه 14 آذر 1395در این مقاله قصد داریم شما را با نسخه جدید و قدرتمند Visual Studio آشنا کنیم . این نسخه که Visual Studio 2017 RC می باشدشامل امکانات و ویژگی های جدیدی می باشد و در ادامه آنها را بررسی خواهیم کرد .

مقدمه
مایکروسافت نسخه جدید ویژوال استودیو که Visual Studio 2017 RC نام دارد منتشر کرد.این نسخه امکانات و ابزار های توسعه بیشتری دارد. میتوان آن را از اینجا دانلود کنید. نسخه جدید انتشار شده شامل سه ویرایش می باشد :
Visual Studio Community 2017 RC: رایگان، Open Source، با امکانات کامل برای دانشجویان
Visual Studio Professional 2017 RC: ابزار و سرویس های توسعه پیشرفته، برای تیم های کوچک
Visual Studio Enterprise 2017 RC: رفع تمامی نیاز های تیم ، با کیفیت بالا
نصب و راه اندازی
بعد از دانلود Visual Studio فایل exe را اجرا کنید و سپس صفحه زیر را مشاهده می کنید.

مراحل Visual Studio به صورت آنلاین می باشد و از قطع نشدن اینترنت اطمینان داشته باشید.
Visual Studio 2017 RC برای انتخاب ابزارها مسیر هوشمند و سفارشی شده ای را ارائه می دهد. برای نصب .NET Core، نیاز است .NET Core را در قسمت workloads انتخاب کنید.

همان طور که در شکل بالا ابزار ها و زبان های مورد نیاز خود را انتخاب کرده اید در آخر برروی دکمه Install کلیک کنید.

پس از آن که نیازمندی های انتخاب شده دانلود شد. حال میتوان Visual Studio 2017 RC را اجرا کنید.

در تصویر بالا دو دکمه وجود دارد،Modify برای انتخاب Componentهای بیشتر و Launch برای اجرای Visual Studio 2017 RC است و ایکن باری که کنار آن ها قرار گرفته برای گزینه های Unistallو Repair می باشد.
شروع کار
تا این قسمت از کار ویژوال استودیو را به همراه .NET Core نصب کرده ایم. حال میتوان یک برنامه از نوع ASP.NET Core ایجاد کنیم. برای این کار مراحل زیر را دنبال کنید:
Visual Studio 2017 RC را جرا کرده.
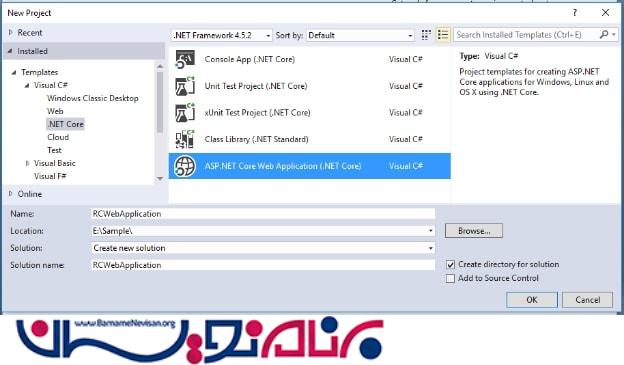
به مسیر File -> New Project رفته و ASP.NET Core Web Application را انتخاب کنید.

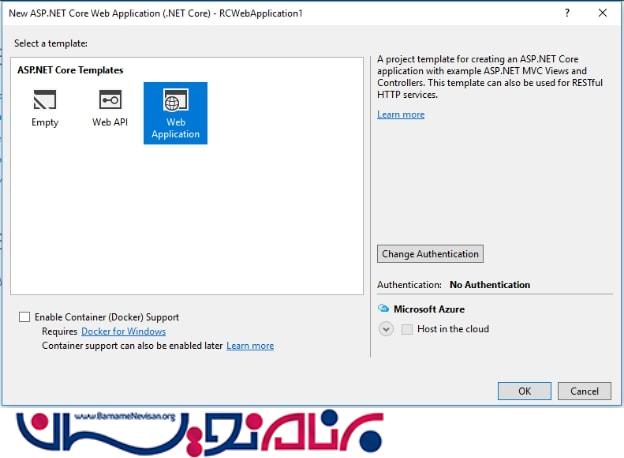
قالب این پروژه Cross Platform است و میتوان پروژه ها را بر روی فریم ورک .NET Core اجرا کرد. برای مکان این پروژه مسیر E:\Sample\ را تعریف کرده و بر روی دکمه OK کلیک کنید. سپس صفحه زیر ظاهر می شود که باید قالب پروژه خود را تنظیم کنید.

هنگام ایجاد برنامه میتوان یک قالب برای برنامه تنظیم کنید :
1.Empty
یک قالب خالی از یک پروژه است و دارای یک متن خروجی Hello World می باشد.
2.Web API
شامل قالب Web API می باشد که دارای یک کنترلر بر پایه سرویس Restful است.
3.Web Application
شامل یک پروژه MVC می باشد که در آن تعدادی View وجود دارد و کتابخانه های Bootstap , Jquery بر روی آن نصب شده است.
حال میخواهیم یک برنامه از پیش تعریف شده را در قالب یک مثال توسعه دهیم.
به دلیل این که سیستم اهراز هویت را انتخاب نکرده ایم پوشه Models ایجاد نشده است. بنابراین یک پوشه به نام Models ایجاد می کنیم.
پس از ایجاد، کد های زیر را دنبال کنید :
1. using System.ComponentModel.DataAnnotations;
2. namespace RCWebApplication.Models {
3. public class CustomerViewModel {
4. public long Id {
5. get;
6. set;
7. }
8. [Display(Name = "First Name")]
9. public string FirstName {
10. get;
11. set;
12. }
13. [Display(Name = "Last Name")]
14. public string LastName {
15. get;
16. set;
17. }
18. public string Name {
19. get;
20. set;
21. }
22. public string Email {
23. get;
24. set;
25. }
26. [Display(Name = "Mobile No")]
27. public string MobileNo {
28. get;
29. set;
30. }
31. }
32. }
حال یک کلاس برای ذخیره داده ها ایجاد کرده و کد های زیر را وارد آن کنید.
1. using System.Collections.Generic;
2. namespace RCWebApplication.Models {
3. public class CustomerData {
4. public static List < CustomerViewModel > Customers {
5. get;
6. set;
7. } = new List < CustomerViewModel > ();
8. }
9. }
کنترلر Home که دارای دو action method ، HTTP و Post می باشد :
1. using Microsoft.AspNetCore.Mvc;
2. using RCWebApplication.Models;
3. namespace RCWebApplication.Controllers {
4. public class HomeController: Controller {
5. public IActionResult Index() {
6. return View(CustomerData.Customers);
7. }
8. public IActionResult AddCustomer() {
9. CustomerViewModel model = new CustomerViewModel();
10. return View(model);
11. }
12. [HttpPost]
13. public IActionResult AddCustomer(CustomerViewModel model) {
14. if (ModelState.IsValid) {
15. CustomerData.Customers.Add(model);
16. }
17. return RedirectToAction("Index");
18. }
19. }
20. }
این کنترلر برای مدیریت درخواست ها بر روی موجودیت Customer می باشد. حال میخواهیم یک رابط کاربری برای افزودن و نمایش لیستی از Customerها ایجاد کنیم.
Customer List View
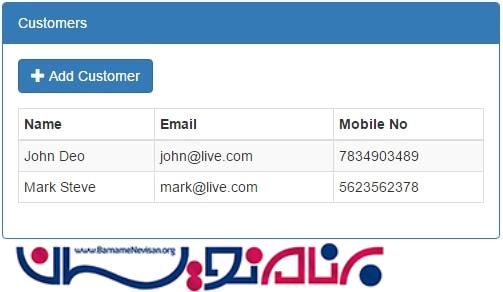
این View اولین قسمت از برنامه است و زمانی که برنامه اجرا شود ابتدا آن نمایش داده می شود که لیستی از Customerها را نمایش می دهد. برای افزودن یک Customer یک لینک ایجاد کرده ایم. این View ، Index نام دارد. کد های زیر شامل آن می باشد:
1. @model IEnumerable < RCWebApplication.Models.CustomerViewModel > < div class = "top-buffer" > < /div> < div class = "panel panel-primary" > < div class = "panel-heading panel-head" > Customers < /div> < div class = "panel-body" > < div class = "btn-group" > < a id = "createEditCustomerModal"
2. asp - action = "AddCustomer"
3. class = "btn btn-primary" > < i class = "glyphicon glyphicon-plus" > < /i> Add Customer < /a> < /div> < div class = "top-buffer" > < /div> < table class = "table table-bordered table-striped table-condensed" > < thead > < tr > < th > Name < /th> < th > Email < /th> < th > Mobile No < /th> < /tr> < /thead> < tbody > @foreach(var item in Model) { < tr > < td > @Html.DisplayFor(modelItem => item.FirstName) @Html.DisplayFor(modelItem => item.LastName) < /td> < td > @Html.DisplayFor(modelItem => item.Email) < /td> < td > @Html.DisplayFor(modelItem => item.MobileNo) < /td> < /tr>
4. } < /tbody> < /table> < /div> < /div>
زمانی که برنامه اجرا شود اکشن Index فراخوانی می شود . سپس لیستی از Customerها در قالب یک جدول نمایش داده می شود.

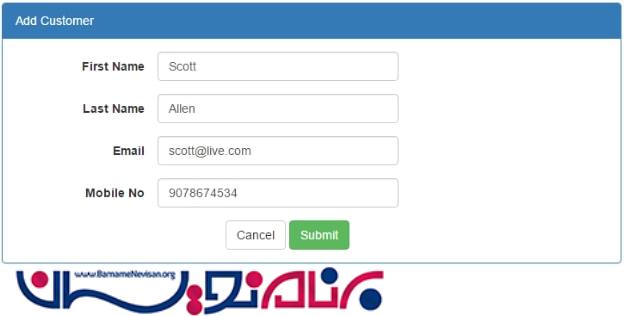
Add Customer View
حال Partial View به نام Add Customer تعریف کرده و کد های زیر را وارد آن کنید .
1. @model RCWebApplication.Models.CustomerViewModel < div class = "top-buffer" > < /div> < div class = "panel panel-primary" > < div class = "panel-heading panel-head" > Add Customer < /div> < div class = "panel-body" > < form asp - action = "AddCustomer" 2. role = "form" > < div class = "form-horizontal" > < div class = "form-group" > < label asp - 3. for = "FirstName" 4. class = "col-lg-3 col-sm-3 control-label" > < /label> < div class = "col-lg-6" > < input asp - 5. for = "FirstName" 6. class = "form-control" / > < /div> < /div> < div class = "form-group" > < label asp - 7. for = "LastName" 8. class = "col-lg-3 col-sm-3 control-label" > < /label> < div class = "col-lg-6" > < input asp - 9. for = "LastName" 10. class = "form-control" / > < /div> < /div> < div class = "form-group" > < label asp - 11. for = "Email" 12. class = "col-lg-3 col-sm-3 control-label" > < /label> < div class = "col-lg-6" > < input asp - 13. for = "Email" 14. class = "form-control" / > < /div> < /div> < div class = "form-group" > < label asp - 15. for = "MobileNo" 16. class = "col-lg-3 col-sm-3 control-label" > < /label> < div class = "col-lg-6" > < input asp - 17. for = "MobileNo" 18. class = "form-control" / > < /div> < /div> < div class = "col-lg-6 col-sm-8 pull-right" > < button id = "btnCancel" 19. class = "btn btn-default" 20. type = "button" > Cancel < /button> < button class = "btn btn-success" 21. id = "btn" 22. type = "submit" > Submit < /button> < /div> < /div> < /form> < /div> < /div>
حال برنامه را ایجاد کنید و بر روی دکمه AddCustomer کلیک کنید تا متد AddCustomer فراخوانی شود. سپس تصویر زیر را مشاهده می کنید.

- VisualStudio
- 3k بازدید
- 2 تشکر
