شروع کار با NativeScript
دوشنبه 15 آذر 1395در این مقاله قصد داریم شما را با فریمورک NativeScript آشنا کنیم که در زیر به طور کامل درباره ی آن توضیح میدهیم و طریقه نصب آن را با Commant اموزش میدهیم.

NativeScript یک فریمورک است که به شما اجازه نفوذ به توسعه و ساخت برنامه های موبایل برای IOS ، Android و WindowsPhone را میدهد.
برخلاف فریمورک hybride از قبیل Ionic یا هر فریمورکی که بر پایه ی Cordova ، این NativeScript از web view ها استفاده نمیکند اما موتور render هدف پلتفرم NativeScript به این معنی که شما میتوانید چندین عملکرد از دیگر برنامه های native بگیرید.
NativeScript برای پل زدن بین فاصله ی دنیای برنامه های موبایل هیبرید و native چه تلاشی میکند؟
این فریمورک بهترین های این دو را با یکدیگر mix میکند اما چطور این کار را میکند؟
استفاده مجدد از مهارت های وب، به طور عمده جاوا اسکریپت و CSS که این از موتور render سیستم عامل IOs و Android استفاده میکند.
پس به لطف NativeScript داریم :
• شما میتوانید یک برنامه موبایل 100% native بسازید.
• شما میتوانید به طور مستقیم native api را در SDK یا هرکتابخانه دیگر فراخوانی کنید.
• شما میتوانید برنامه های cross platform برپایه های همان کد بسازید.
• شما ابزار های قوی مانند JavaScript,TypeScript,Angular 2 را در اختیار دارید.
• شما میتوانید از ماژول های NPM/Node.js در برنامه تان استفاده کنید
• شما میتوانید از زیر مجمعه ی CSS برای style دهی بهUI خود استفاده کنید.
• شما web view ندارید بنابراین عملکرد ما به web view بستگی ندارد.
• شما میتوانید از بسته های CocoaPods و Gradle استفاده کنید.
• شما میتوانید کد خود را هم برای web و هم برای app mobile استفاده کنید.
Angular 2 و NativeScript :
Angular 2 یک فریمورک جدید جاوا اسکریپت است که توسط google ساخته شده است . نسخه اولیه ان کاملا موفق بود اما دوباره به صورت کلی باز نویسی شد.
Angular 2 میتواند در غیر از wb نیز استفاده شود زیرا نیازمند DOM نسیت بنابراین شما میتوانید برنامه ای برای Platform هایی مانند دسکتاپ و موبایل را ایجاد نمایید.
NativeScript به Angular 2 نیازی ندارد. شما میتوانید برنامه های خود را فقط با استفاده از JavaScript توسعه دهید اما اگر دانش Angular 2 را دارید چرا نباید از قدرت این کتابخانه استفاده کنید.
از ابزار های معروف امروزه node.js استفاده میکند بنا براین شما نیاز به نصب آن در سیستم خود دارید.
در ادامه شما نیاز به نصب NativeScript CLI از npm(nodejs packager manager) دارید.
فقط کافی است خط زیر را در Windows command وارد کنید.
npm install -g nativescript
اگر مراحل نصب بدون هیچ مشکلی جلو رود شما با دو کامنت برخورد میکنید.با استفاده از یکی از این دستور ها و زیر دستور آن شما میتوانید NativeScript خود که بر پایه ی برنامه موبایل است را scaffold ,build و run کنید.
باید به این نکته توجه کنید که توسعهnative نیازمند setup مخصوص است که به target platform شما بستگی دارد.
برای مثال اگر شما قصد استفاده از دستگاه های موبایل ندارید ، در طول توسعه، برای اندروید شما به نصب جاوا و Android SDK و یک شبیه ساز اندروید اختیاری ، نیاز دارید.
برای IOS شما به MAC OS و نصب XCode نیاز دارید.
بعد از نصب پلتفرم توسعه native نیازمند ابزاری است که شما میتوانید آن را بررسی کنید .اگر شما برای توسعه با NativeScript آماده هستید دستور زیر را وارد کنید.
nativescript doctor
.اگر شما دستور “No issues were detected” را دریافت کردید شما اماده استارت هستید .
ساخت اولین برنامه موبایل با استفاده از NativeScript :
حال وقت آن است یک قدم روبه جلو برویم و با command promp شروع میکنیم و اولین برنامه خود را با nativescript cli شروع به scaffold کنیم.
nativescript create myApp --appid "com.techiediaries.myapp"
appID جهت شناسه برنامه :
اگر شما قصد ساخت برنامه بر پایه angular 2 دارید ng switch- را ااضافه کنید.
nativescript create myApp --appid "com.techiediaries.myapp" --ng
cd را در دایرکتوری برنامه قرار میدهیم :
cd myApp
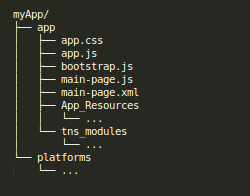
اگر برنامه را اجرا کنید باید این دایرکتوری ها را دریافت کنید :

همه ی کارهای شما باید در برنامه انجام شود که در آن میتوانید Common و کد های خاصی را قرار دهید.
بعد از اضافه کردن کد های خود شما نیاز به اماده کردن پروژه خود برای یک پلتفرم (Android یا iOS) با اجرای command زیر دارید :
nativescript prepare android nativescript prepare ios
Commant های بالا معجزه نمیکنند فقط محتوای خاصی از platform را در هر زیردایرکتوری خاصی از پلتفرم کپی میکند.
در اینجا شما باید پلتفرم هدف خود را مشخص کنید
nativescript platform add android nativescript platform add ios
حال میتوانید برنامه خود را با کد زیر بسازید :
nativescript build android nativescript build ios
بعداز ساخت برنامه باید بسته برنامه خود را پیدا کنید :
platforms → android → bin (The APK for Android)
platforms → ios → build → emulator (Emulator build (APP) for iOS)
platforms → ios → build → device (Device build (IPA) for iOS)
شما همچنین میتوانید پروژه خود را یا تست برنامه در طول توسعه گسترش دهید.
nativescript deploy android nativescript deploy ios
اگر شما هیچ دستگاه فیزیکی برای تست ندارید میتوانید پروژه خود با دستور زیر را در شبیه ساز اجرا کنید:
nativescript emulate android nativescript emulate ios
برای جلوگیری از استفاده از تمام این دستورات شما میتوانید از Commant هایی استفاده کنید که در حال اجرای سه فرمان (prepare, build, و deploy) از انها مراقبت میکند.
nativescript run android nativescript run ios
یا آن ها را در شبیه ساز (emulator) اجرا کنید :
nativescript run android --emulator nativescript run ios --emulator
هنگامی که در حال توسعه هستید شما باید تغییرات را به سرعت ببینید برای این کار از Commant استفاده کنید :
nativescript livesync android nativescript livesync ios
این چه با یک محیط شبیه سازی شده و چه یا یک device واقعی کار میکند
ساخت User Interface برای برنامه موبایل :
همانطور که در قبل گفته شد، NativeScript از موتور رندر
NativeScript با استفاده از موتور رندر لایه Nativ از پلتفرم هدف استفاده میکند.
شما تگ های HTML برای ساخت ui برنامه ندارید به جای ان شما باید از یک Nativescript خاص برپایه ی زبان XML استفاده کنید که به لایه های اندرویدیا IOS تبدیل میشوند.
nativeScript مراقب هماهنگ سازی تغییرات است.
nativeScript layout :
nativeScript شامل تعداد زیادی لایه است .یک لایه محتویات را sort میکند و اجازه میدهد که المنت ها و کامپوننت ها را در ui قرار دهند.
لایه های مختلف برای قرار دهی المنت ها الگوریتم های مخلفی دارند.
شما با توجه به نیازتان ،این لایه که در زیر آمده است استفاده میکنید.
لایه مطلق :
این لایه از مختصات مطلق(بالا و چپ) برای قراردادن المنت ها استفاده میکند.
برای استفاده از این نیاز به ادد کردن bsoluteLayout module دارید.
import absoluteLayoutModule = require("ui/layouts/absolute-layout");
لایه ی GRIDE :
این لایه از ستون ها و ردیف ها برای قرار دادن هر component یی استفاده میکند.
شما نیاز به وارد کردن دستور زیر دارید :
var layout = require("ui/layouts/grid-layout");
لایه ی Stack :
این لایه المنت های استک را به صورت عمودی و افقی در جدول قرار میدهد.برای استفاده شما نیاز به وارد کردن StackLayout دارید:
var StackLayout = require("ui/layouts/stack-layout").StackLayout;
لایه ی Dock :
این لایه المنت ها را در زوایا (بالا ،پایین،راست و چپ) قرار میدهد. برای استفاده از ان شما نیاز به وارد کردن ماژول DockLayout دارید :
import dockModule = require("ui/layouts/dock-layout");
لایه ی wrap :
این لایه کامپوننت های ui هنگامی که فضا باشد را کنار یکدیگر قرار میدهد(افقی یا عمودی).
برای استفاده از ان باید از WrapLayout استفاده کنید :
import wrapLayoutModule = require("ui/layouts/wrap-layout");
شما دو گزینه دارید ، ساخت لایه خود با استفاده از زبان NativeScript xml ui یا کد جاوااسکریپت.
یرای مثال بیاید UI خود را با استفاده از lable ها بسازیم :
با xml :
<stacklayout orientation="vertical">
var StackLayout = require("ui/layouts/stack-layout").StackLayout;
import enums = require("ui/enums");
var stackLayout = new StackLayout();
stackLayout.orientation = enums.Orientation.horizontal;
var btn = new Button();
btn.text ="Click Me"
stackLayout.addChild(btn);
آیا میتوانیم از ماژول های موجود NPM/Nodejs در برنامه NativeScript استفاده کنیم ؟
در جواب این سوال بایدگفت که بله شما میتوانید.ماژول ها به مرورگر API مثل DOM وابسته نیستند.
با استفاده از بسته ها از قبیل lodash یا moment.js که خیلی straighforwrd هستند ما نیاز به نصب آنها داریم.
در ابتدا شما نیاز به رفتن به دایرکتوری پروژه خود دارید سپس نصب ماژول npm با نصب normal npm با استفاده از command زیر :
npm install --save node-uuid
و سپس در کد برنامه خود نیازمند این است و با استفاده از آن به صورت نرمال شروع به کار میکند :
npm install --save node-uuid
بعد از ساخت پروژه :
nativescript build <platform>
CLL همه ی ماژول های داخل فولدر node_modules را در platforms/<platform>/assets/app/tns_modules کپی میکند.
الگوی MVVM :
MVVM مخفف Model-View-ViewModel و این معماری شبیه به MVC (Model-View-Controller) دارد .
در حقیقت MVVM نوعی از معماری MVC است که کامپوننت Controller به کامپوننت ViewModel تغییر یافته است.
که ویژگی هایی از قبیل دو data binding را داراست.
MVVM به نگهداری User Interface و جداسازی منطق برنامه کمک میکند.
استفاده از کتابخانه های موجود Android/Ios با استفاده از NativeScript :
NativeScript بدون تلاش اضافی استفاده از کتابخانه های native platform در کد برنامه NativeScript خودتان را اجازه میدهد.
شما نیاز به افزایش سرعت و پیکربندی دارید پس میتوانید برای فراخوانی کدهای جاوا اسکریپت استفاده کنید.
نصب پلاگین NativeScript از NPM :
نصب این پلاگین با استفاده از CLI :
tns plugin add nativescript-physics-js
NativeScript با TypeScript :
به جای vanilla JavaScript شما میتوانیداستفاده از TypeScript را برای ساخت برنامه های موبایل با استفاده از NativeScript انتخاب کنید .
شما فقط به نصب آن نیاز دارید :
nativescript install typescript
و سپس شما میتوانید با استفاده از آن شروع کنید.
اگر شما اطلاعاتی درباره ی TypeScript ندارید باید بدانید که این یک زیر مجموعه از strongly typed های جاوا اسکریپت است که توسط ماکروسافت ساخته شده است که ویژگی OOP (Object Oriented Programming) به آن اضافه شده است.
تعداد زیادی ویژگی TypeScript به JavaScript 2015/EcmaScript 6 اضافه شده است.
NativeScript با Angular 2 :
Angular2 اخرین نسخه angular است که از فریمورک جاوا اسکریپت مشتق شده است.برخلاف angular 1 این angular2 میتواند برای ساخت برنامه های خارج از web browser استفاده شود.
.Angular 2 میتواند برای برنامه های موبایل و همچنین desktop با سرعت و عملکردی مانند native استفاده شود.
- Java Script
- 3k بازدید
- 6 تشکر
