اعتبارسنجی آدرس ایمیل در Xamarin
دوشنبه 22 آذر 1395در این مقاله، نحوه اعتبار سنجی آدرس ایمیل در تکنولوژی Xamarin را خواهیم آموخت. برای ساخت این برنامه، نیاز به استفاده از Visual Studio 2015 خواهید داشت.

برای ساخت برنامه، مراحل زیر را انجام دهید:
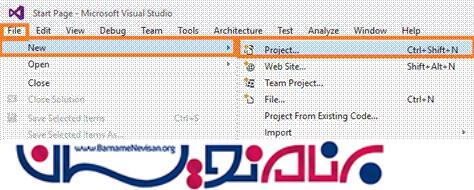
گام1- از مسیر File--> New--> Project یک پروژه جدید ایجاد کنید .

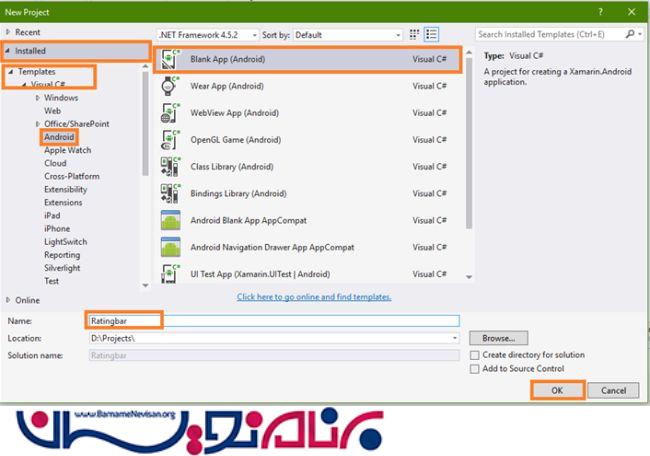
گام 2- سپس یک Blank App انتخاب کنید، برای برنامه خودتان ، یک نام و محل ذخیره سازی دلخواه انتخاب کنید.

گام 3
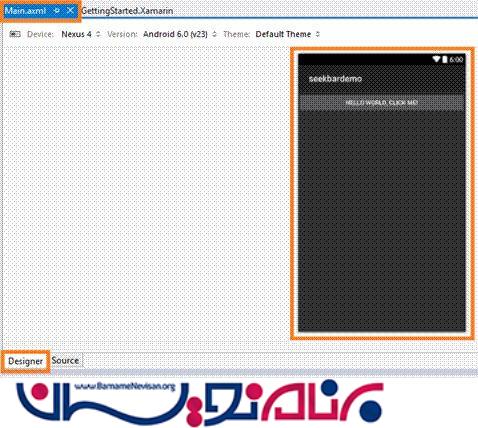
سپس به مسیر Resource-->Layout بروید و در فایل main.axml همه کدهای مربوط به دکمه را پاک کنید. سپس به فایل MainActivity.cs بروید و کدهای مربوط به دکمه را از این محل، نیز پاک کنید.

گام 4
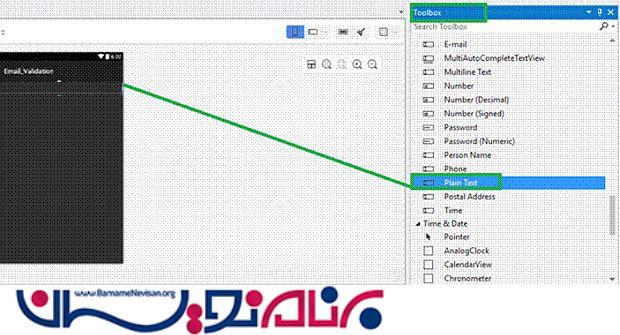
سپس به نوار ابزار بروید و از بین ابزارهایی که در این بخش می بینید، یک Plain text به درون صفحه بکشید و بیاورید.

گام 5
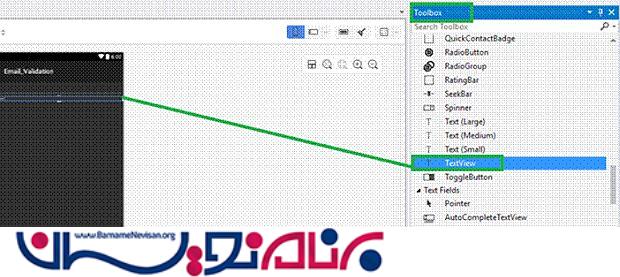
سپس به یک TextView نیاز داریم.

گام 6
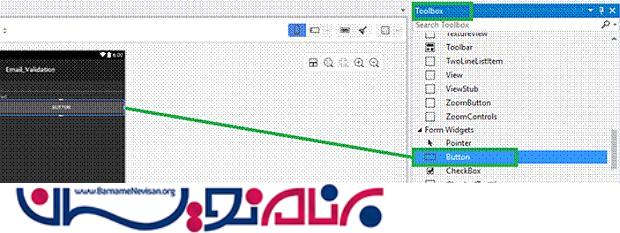
در مرحله بعد یک button به درون صفحه بیاورید.

گام 7
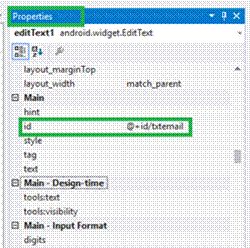
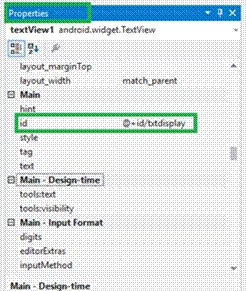
حالا به پنجره ی properties بروید و Id مربوط به Plaintext را مطابق زیر ویرایش کنید.

گام 8
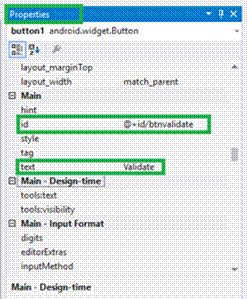
همین کار را برای Textview و Button نیز انجام دهید.


گام 9
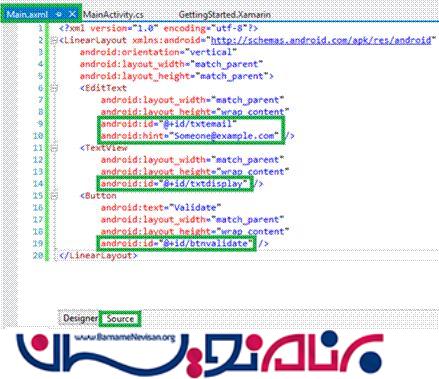
در این مرحله، به صفحه Main.axml بروید. کدهای درون آن باید به صورت زیر باشند:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/txtemail" android:hint="Someone@example.com" />
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/txtdisplay" />
<Button android:text="Validate" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/btnvalidate" /> </LinearLayout>// This is just a sample script. Paste your real code (javascript or HTML) here. if ('this_is'==/an_example/){of_beautifier();}else{var a=b?(c%d):e[f];}

گام 10
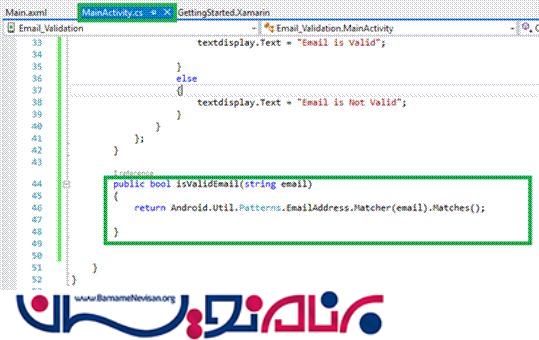
در این مرحله، یک متد به صورت زیر در صفحه ی MainActivity.cs ایجاد نمایید.
public bool isValidEmail(string email) {
return Android.Util.Patterns.EmailAddress.Matcher(email).Matches();
}

گام 11
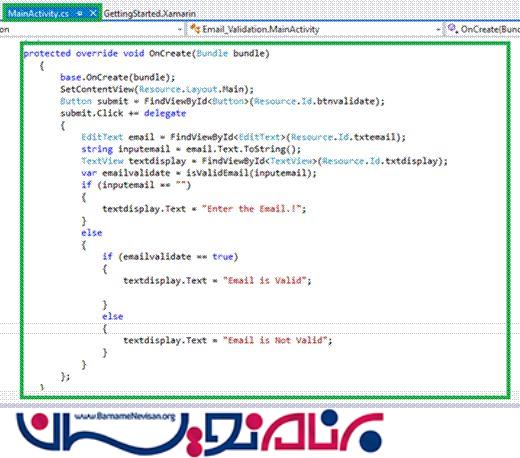
در این مرحله، به صفحه ی MainActivity.cs بروید و کدهای زیر را در آن وارد نمایید.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button submit = FindViewById < Button > (Resource.Id.btnvalidate);
submit.Click += delegate {
EditText email = FindViewById < EditText > (Resource.Id.txtemail);
string inputemail = email.Text.ToString();
TextView textdisplay = FindViewById < TextView > (Resource.Id.txtdisplay);
var emailvalidate = isValidEmail(inputemail);
if (inputemail == "") {
textdisplay.Text = "Enter the Email.!";
} else {
if (emailvalidate == true) {
textdisplay.Text = "Email is Valid";
} else {
textdisplay.Text = "Email is Not Valid";
}
}
};
}

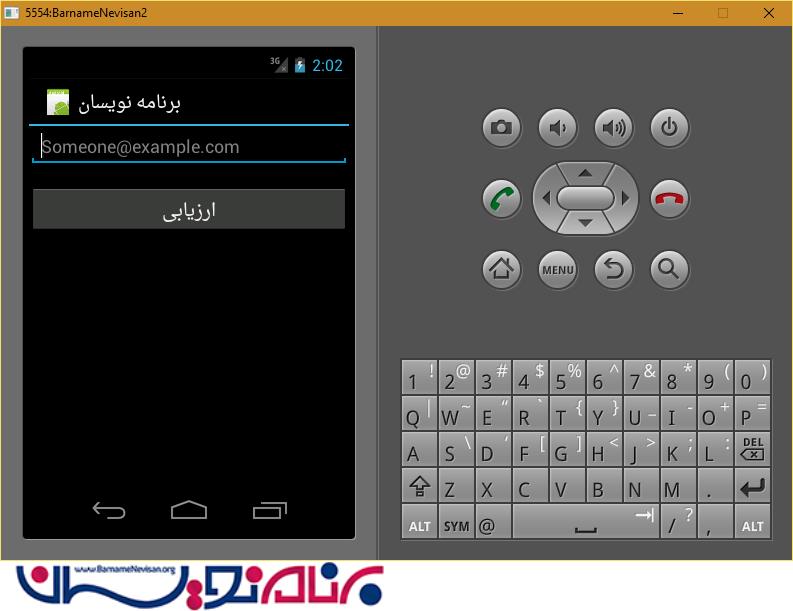
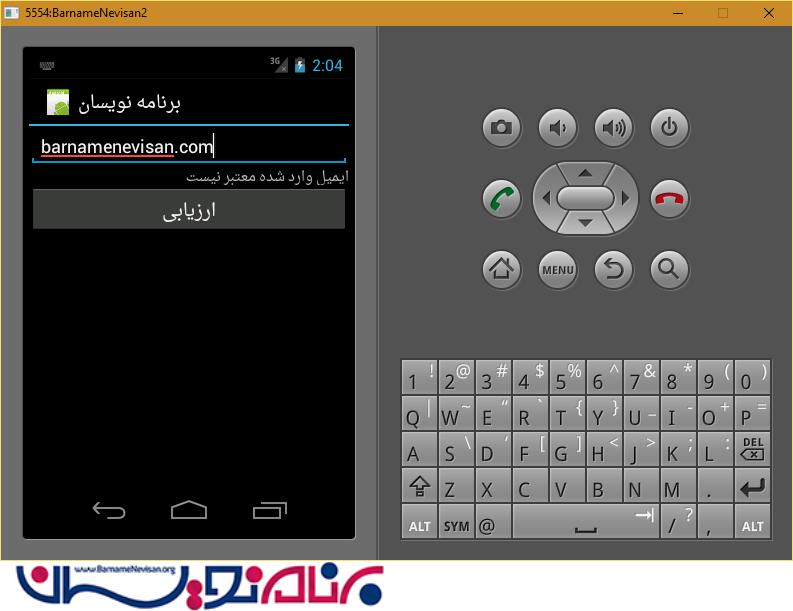
ساخت برنامه به اتمام رسید. حالا می توانید برنامه را بر روی یک دستگاه مجازی و یا تلفن همراه خود اجرا بگیرید تا خروجی را مشاهده کنید.


دوره های آموزشی زامارین
دوره برنامه نویسی اندروید با سی شارپ ( Xamarin )
آموزش متریال دیزاین در زامارین
آموزش Xamarin Forms
دوره Xamarin Form پیشرفته
- Xamarin
- 2k بازدید
- 4 تشکر
