شروع کار با Angular 2.0
پنجشنبه 25 آذر 1395در این مقاله ، مطالبی در مورد Angular2.0 خواهید آموخت ، مقایسه بر Angular 2.0 با Angular 1.0 o خواهیم داشت . در ادامه با برنامه های SPA آشنا خواهید شد و در آخر بصورت مرحله به مرحله چگونگی ایجاد اولین برنامه را با Angular 2.0 بررسی خواهیم کرد .

Angular چیست ؟
Angular یک leading Framework (هدایت کننده) برای ایجاد برنامه های JavaScript ای میباشد و معمولا در ساخت برنامه های SPA (تک صفحه ای) مورد استفاده قرار میگیرد .

برنامه تک صفحه ای - (SPA (Single Page Application - چیست ؟!
در یک برنامه وب استاندارد ، زمانی که ما بر روی یک لینک کلیک میکنیم ، تمامی صفحه دوباره بارگذاری میشود . اما در برنامه های SPA ، به جای اینکه تمامی صفحه دوباره از نو بارگذاری شود ، ما محدوده ای را مشخص میکنیم که فقط محتوای آن محدوده تغییر کند . در اینجا امکان داشتن یک history وجود دارد که مسیرهایی که کاربر رفته است را در خود نگه میدارد که امکان Backward و Forward را برای آن فراهم میسازد .
اساسا ، Angular برای بازیابی برنامه در وضعیت درست مورد استفاده قرار میگیرد . توسعه یک برنامه با Angular بسایر سریع میباشد و تجربه بسیار جذابی میباشد .
بهترین مثالی که برای Angular میتوان زد ، Gmail است .

AngularJS به ما کمک میکند یک برنامه modular, maintainable, و testable ایجاد کنیم .
در دنیای عظیم تکنولوژی ، Frameworkهای فراوانی برای پیاده سازی برنامه ها وجود دارد، اما سوالی که مطرح میشود این است که ، "چرا ما برای AngularJS را انتخاب کنیم ؟ " .
Angular یک فریمورک هدایت کننده (leading Framework) میباشد که در طی این سالها دستاورد های فراوانی را به دنیای تکنولوژی عرضه داشته است . این یک تعامل بسیار خوب با NEt. دارد و آن بدین دلیل است که این توسط گوگل توسعه داده شده است .
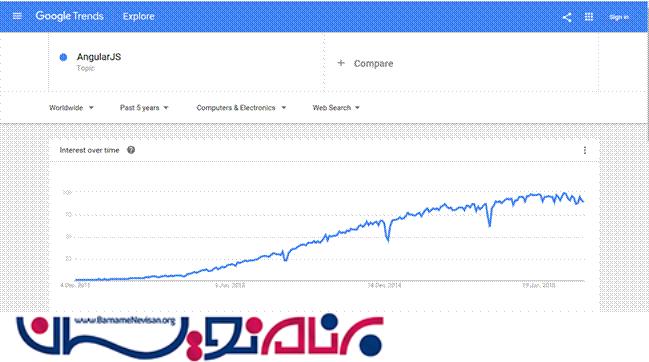
Google Trends report :

در این مقاله ما قصد داریم که Angular 2.0 را بصورت مرحله به مرحله بررسی کنیم . بلد بودن Angular 1.0 الزامی نیست بدین دلیل که این کلا یک فریمورک جدید است .
در آن ، به جای استفاده از javascript از TypeScriptها استفاده شده است .
TypeScript :
TypeScript یک مجوعه عظیم از Javascript است (Superset of Javascript) . در این بیان شده است هر کد معتبر JavaScript میتواند typeScript باشد . که این بدان معناست که نیازی به یادگیری یک زبان جدید نیست . typeScriptها دارای یکسری ویژگی ها همانند ماژول ها ، کلاس ها ، اسلایدر ها و ... هستند که توسط مرورگرهای مدرن به خوبی JavaScript پشتیبانی میشود . همچنین بوسیله وجود IntelliSence ما قابلیت دریافت Compile Error را داریم .

مولفه ها (Components) :
داده ها ، قالب ها و رفتارهای View توسط مولفه ها کپسوله سازی می شوند .
Directives :
یک کلاس که امکان گسترش یا کنترل (DOM (Document Object Model را به ما میدهد . این با اضافه کردن ابزارها و تگ های ویژه ، میتواند مورد استفاده قرار گیرد .
گرفتن ابزار ها :
در این قسمت ابزرا های مورد نیاز برای کار با برنامه های Angular را بررسی خواهیم کرد . Node.JS را میتوانید از اینجا دانلود کنید .

Visual Studio Code یک Code Editor بسیار سبک میباشد . میتوانید آنرا از اینجا دانلود کنید .

همچنین مرورگر Google Chrome را میتوانید از Chrome Store دانلود کنید .
اولین برنامه Angular :
راه مناسب برای ایجاد یک برنامه Angular توسط Command Line Interface میباشد . اما این ابزار هنوز در دسترس نیست . بنابراین ، میتوانید Package را از وب سایت رسمی Angular یا از Angular GitHub دانلود کنید .
فایل پروژه QuickStart Seed را دانلود کنید . سپس آن را Unzip کرده و به فولدر پروژه خود اضافه کنید . سپس اعمال زیر را در Command Line با همان CMD دنبال کنید .
cd quickstart
npm install
npm start
اگر شما از Command line استفاده میکنید ، از دستورات زیر استفاده کنید :
مراحل زیر را برای پیکربندی و استقرار برنامه دنبال کنید .
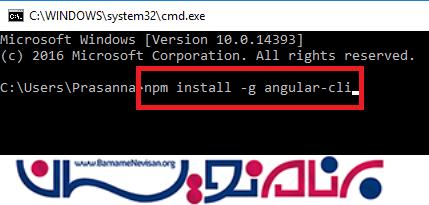
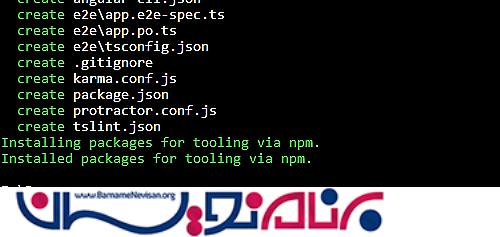
npm install -g angular-cli
دستور بالا در Command LIne Interface برای نصب Angular روی ماشین های توسعه استفاده می شود .
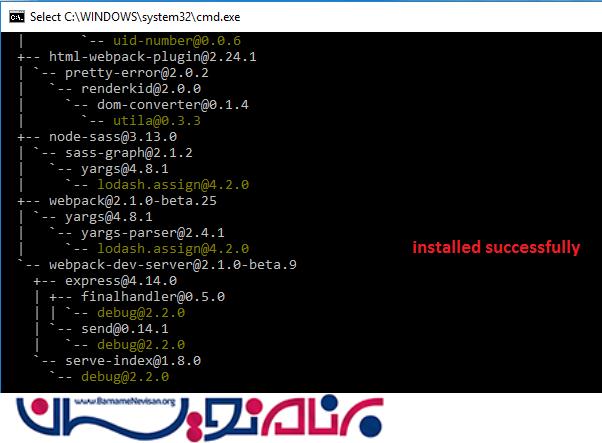
گاهی اوقات نیاز است که Angular-CLI package را نصب کنید . که این امر دو الی سه دقیقه زمان میبرد .



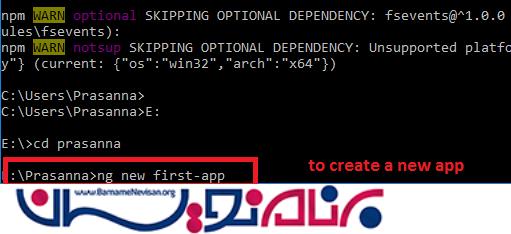
ng new fisrt-app :
این دستور برای ایجاد یک برنامه جدید در دایرکتوری ای که مشخص شده است مورد استفاده قرار میگیرد .


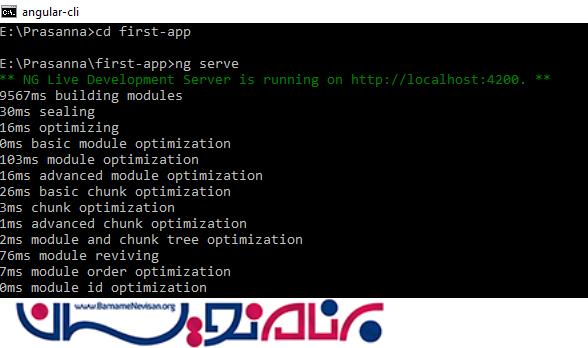
ng serve
این دستور برای استقرار یک برنامه مورد استفاده قرار می گیرد . این برای مرورگر Serve میشود تا برنامه نمایش داده شود .

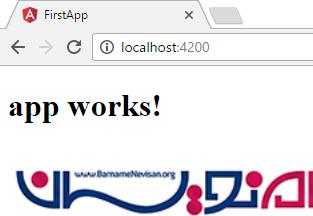
خروجی برنامه بصورت زیر میباشد :

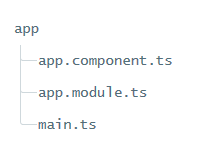
ساختار Quick Seed :
Quick Seed شامل فایل های زیر می باشد که برای اجرای برنامه مورد نیاز است . تمامی فایل ها typeScript هستند و فرمت آنها ts. میباشد .

app.component.ts :
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Welcome to C-Sharpcorner';
}
app.module.ts :
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
main.ts :
import './polyfills.ts';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { enableProdMode } from '@angular/core';
import { environment } from './environments/environment';
import { AppModule } from './app/';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);
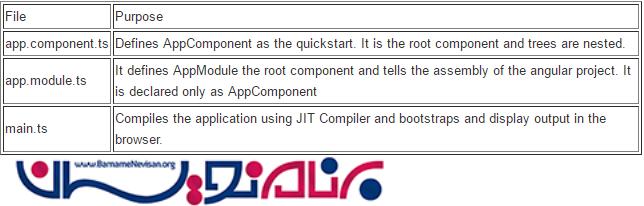
راهنمای ساختار :

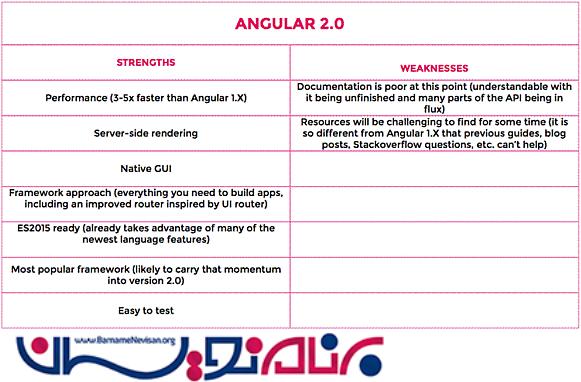
نقاط قوت و ضعف Angular 2.0 :

امیدواریم که این مقاله برای شما مفید واقع شده باشد .
آموزش angular
- AngularJs
- 3k بازدید
- 9 تشکر
