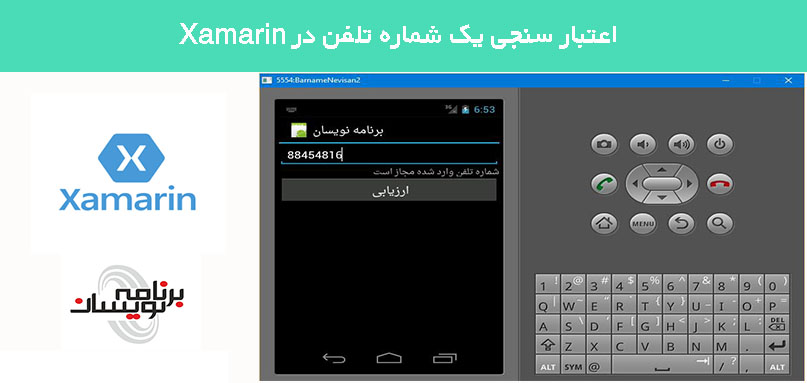
اعتبار سنجی یک شماره تلفن در Xamarin
جمعه 26 آذر 1395در این مقاله، نحوه ی اعتبار سنجی یک شماره تلفن در یک برنامه ی Xamarin را خواهیم آموخت. برای ساخت این برنامه، نیاز به استفاده از Visual Studio 2015 خواهید داشت.

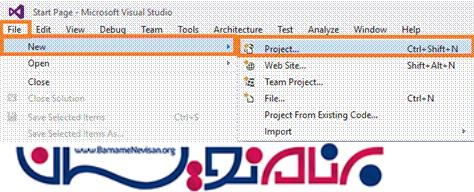
گام1- از مسیر File--> New--> Project یک پروژه جدید ایجاد کنید .

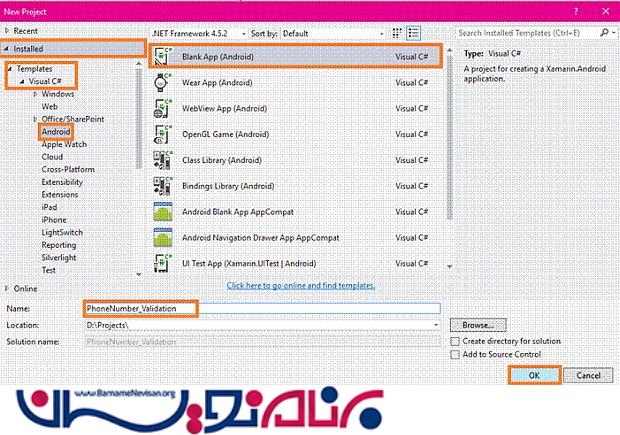
گام 2- سپس یک Blank App انتخاب کنید، برای برنامه خودتان ، یک نام و محل ذخیره سازی دلخواه انتخاب کنید.

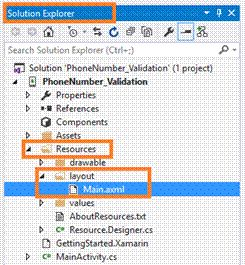
گام 3 سپس به مسیر Resource-->Layout بروید و در فایل main.axml همه کدهای مربوط به دکمه را پاک کنید. سپس به فایل MainActivity.cs بروید و کدهای مربوط به دکمه را از این محل، نیز پاک کنید.

گام 4
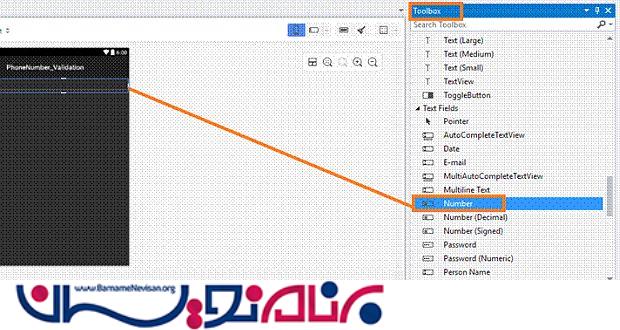
حالا به نوار ابزار بروید. در این قسمت می توانید تمامی ابزار و کنترل های موجود را مشاهده کنید. در این مقاله ما نیاز داریم تا از یک Number استفاده کنیم. آن را بکشید و به درون صفحه بیاورید.

گام 5
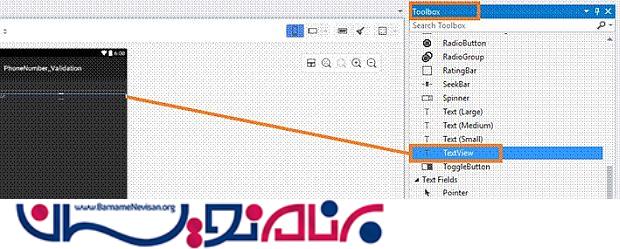
یک TextView بکشید و به درون صفحه بیاورید.

گام 6
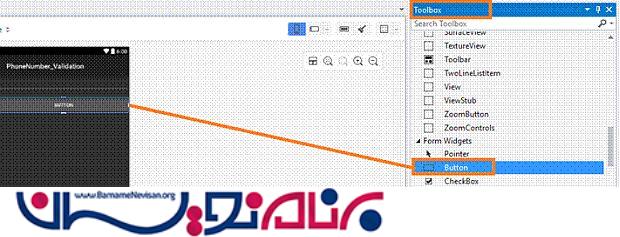
یک button به درون صفحه بکشید و بیاورید.

گام 7
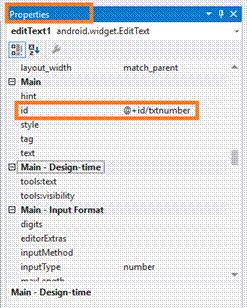
حالا به پنجره ی Properties بروید. مطابق شکل زیر id و value مربوط به Number را ویرایش کنید.

گام 8
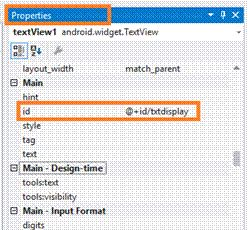
در این مرحله، باید id مربوط به textview را تغییر بدهیم.

گام 9
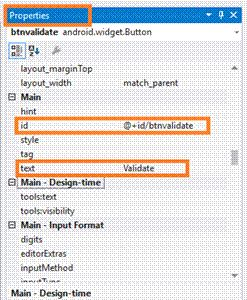
سپس id و همچنین متن موجود در دکمه را ویرایش می کنیم.

گام 10
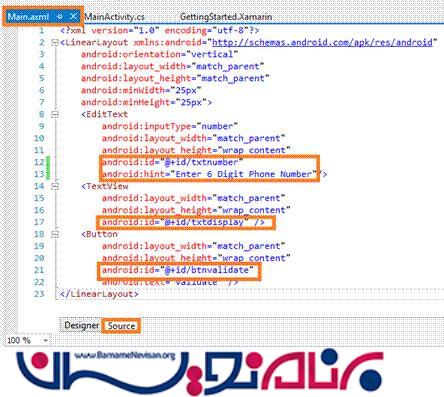
اگر مراحل قبل را به درستی انجام داده باشید، حالا باید در صفحه ی Main.axml کدهای زیر وجود داشته باشند:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:minWidth="25px" android:minHeight="25px">
<EditText android:inputType="number" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/txtnumber" android:hint="Enter 6_Digit Phone Number" />
<TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/txtdisplay" />
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/btnvalidate" android:text="Validate" />
</LinearLayout>

گام 11
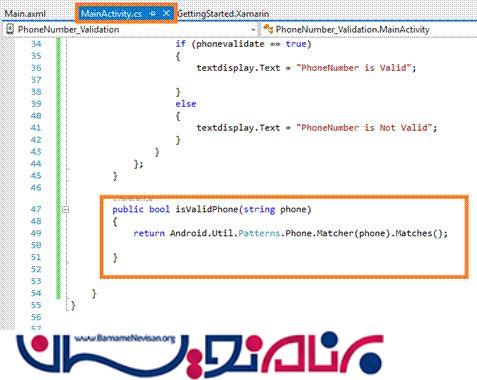
در این مرحله، یک متد به نام isValidPhone در صفحه ی MainActivity.cs مطابق تصویر زیر ایجاد کنید.
public bool isValidPhone(string phone) {
return Android.Util.Patterns.Phone.Matcher(phone).Matches();
}

گام 12
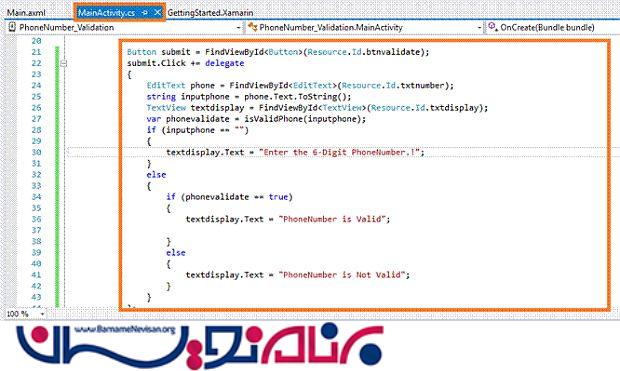
در این مرحله، به صفحه MainActivity.cs بروید و کدهای زیر را در متد OnCreate() آن وارد نمایید.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button submit = FindViewById < Button > (Resource.Id.btnvalidate);
submit.Click += delegate {
EditText phone = FindViewById < EditText > (Resource.Id.txtnumber);
string inputphone = phone.Text.ToString();
TextView textdisplay = FindViewById < TextView > (Resource.Id.txtdisplay);
var phonevalidate = isValidPhone(inputphone);
if (inputphone == "") {
textdisplay.Text = "Enter the 6-Digit PhoneNumber.!";
} else {
if (phonevalidate == true) {
textdisplay.Text = "PhoneNumber is Valid";
} else {
textdisplay.Text = "PhoneNumber is Not Valid";
}
}
};
}

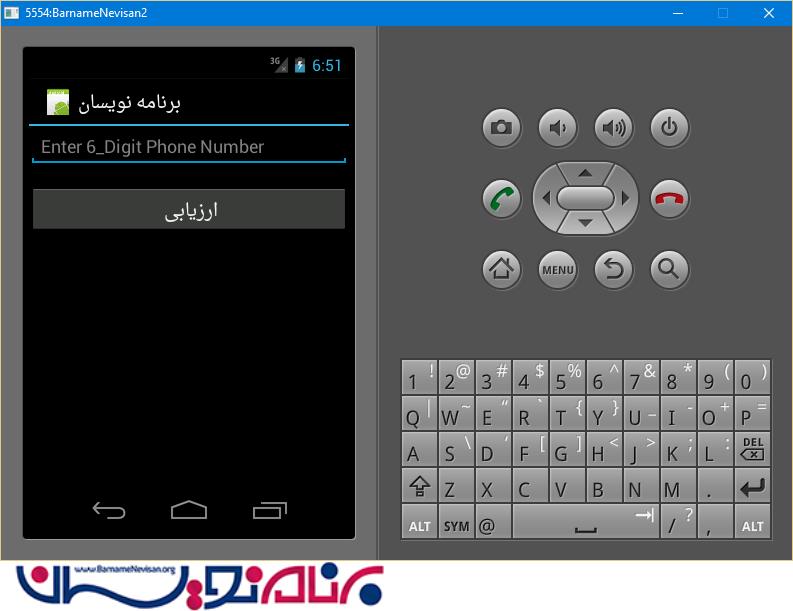
گام 13
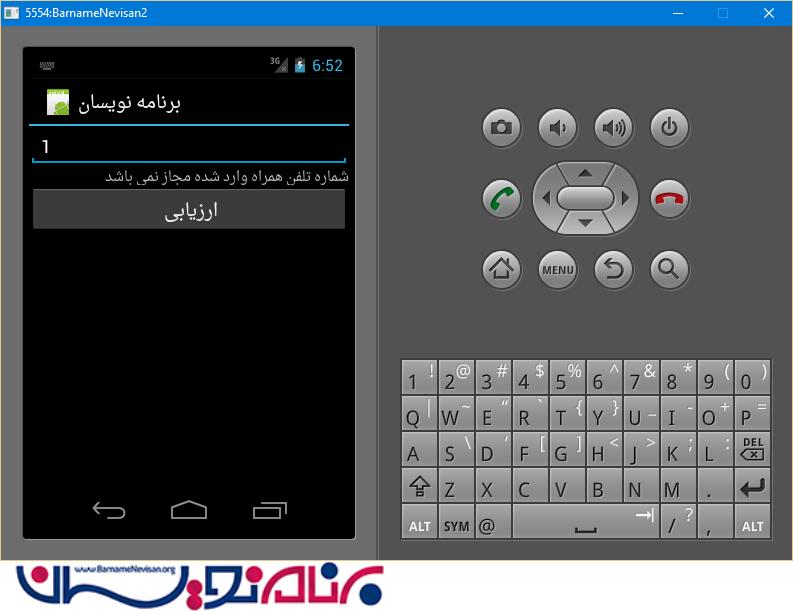
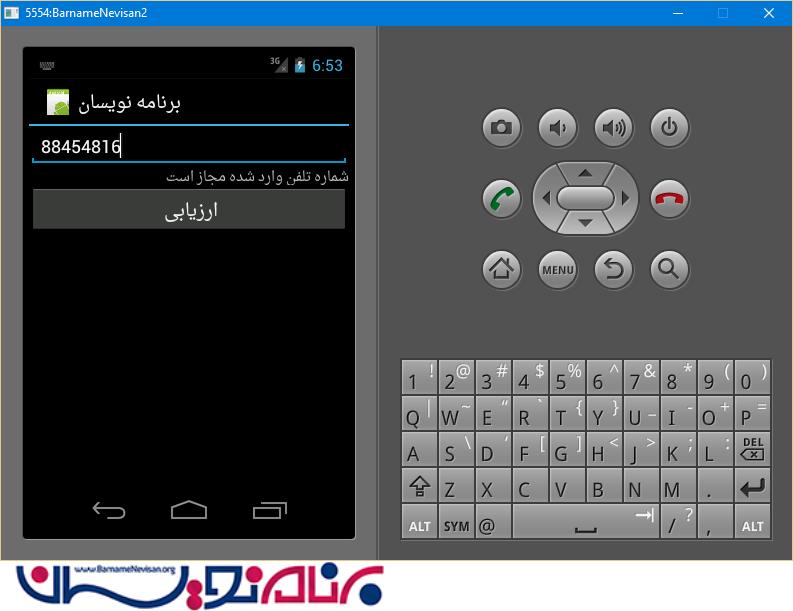
حالا می توانید برنامه را اجرا کرده و خروجی آن را ببینید.



دوره های آموزشی زامارین
دوره برنامه نویسی اندروید با سی شارپ ( Xamarin )
آموزش متریال دیزاین در زامارین
آموزش Xamarin Forms
دوره Xamarin Form پیشرفته
- Xamarin
- 2k بازدید
- 1 تشکر
