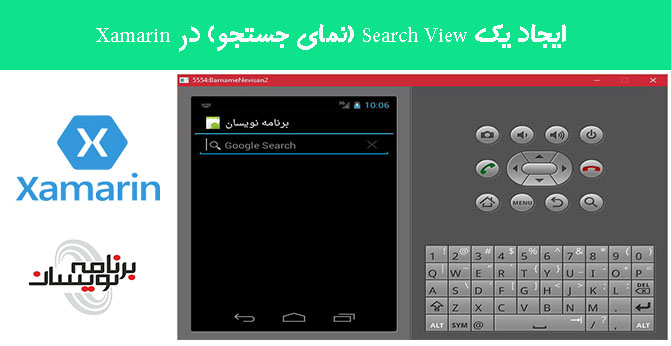
ایجاد یک Search View (نمای جستجو) در Xamarin
شنبه 27 آذر 1395در این مقاله، نحوه ی ایجاد یک Search View (نمای جستجو) در Xamarin را خواهیم آموخت. برای ساخت این برنامه، نیاز به استفاده از Visual Studio 2015 خواهید داشت.

گام1- از مسیر File--> New--> Project یک پروژه جدید ایجاد کنید .

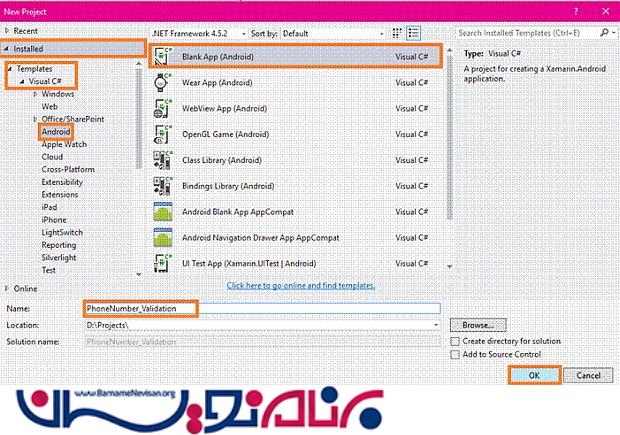
گام 2- سپس یک Blank App انتخاب کنید، برای برنامه خودتان ، یک نام و محل ذخیره سازی دلخواه انتخاب کنید.

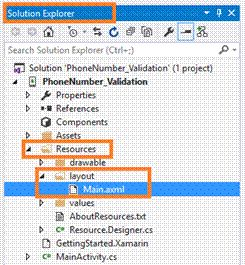
گام 3 سپس به مسیر Resource-->Layout بروید و در فایل main.axml همه کدهای مربوط به دکمه را پاک کنید. سپس به فایل MainActivity.cs بروید و کدهای مربوط به دکمه را از این محل، نیز پاک کنید.

گام 4
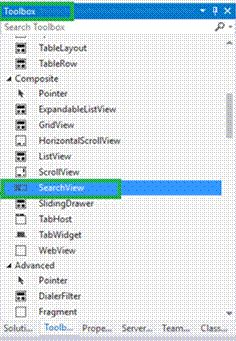
حالا به نوار ابزار بروید. در این قسمت می توانید تمامی ابزار و کنترل های موجود را مشاهده کنید. در این مقاله ما نیاز داریم تا از یک SearchView استفاده کنیم. آن را بکشید و به درون صفحه بیاورید.

گام 5
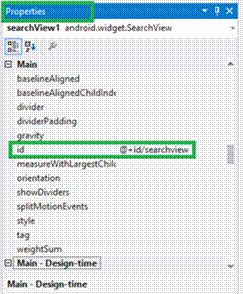
حالا به پنجره ی Propertise بروید. نیاز داریم تا id مربوط به Search View را مطابق زیر ویرایش کنیم.

گام 6
حالا به صفحه ی Main.axml بروید. اگر مراحل قبل را به درستی انجام داده باشید، باید کد زیر را در این صفحه ببینید.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:minWidth="25px" android:minHeight="25px">
<SearchView android:minWidth="25px" android:minHeight="25px" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/searchview" /> </LinearLayout>
گام 7
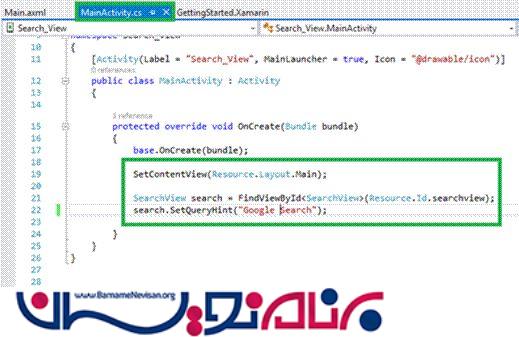
به صفحه ی MainActivity.cs بروید و کدهای زیر را در درون متد OnCreate() وارد کنید.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
SearchView search = FindViewById < SearchView > (Resource.Id.searchview);
search.SetQueryHint("Google Search");
}

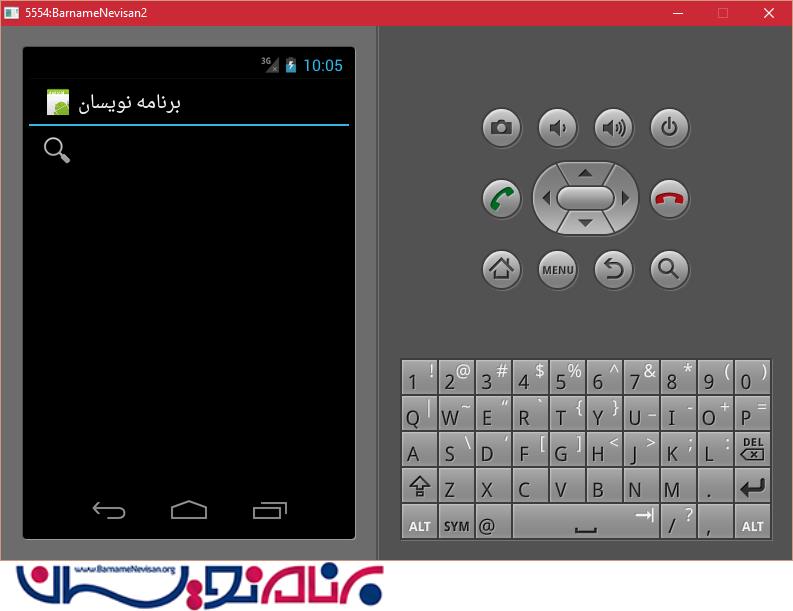
حالا می توانید برنامه را اجرا کرده و خروجی آن را ببینید.


دوره های آموزشی زامارین
دوره برنامه نویسی اندروید با سی شارپ ( Xamarin )
آموزش متریال دیزاین در زامارین
آموزش Xamarin Forms
دوره Xamarin Form پیشرفته
- Xamarin
- 2k بازدید
- 3 تشکر
