نمایش زمان با استفاده از کامپوننت clock
سه شنبه 30 آذر 1395در این مقاله، نحوه ی نمایش زمان با استفاده از کامپوننت clock در Xamarin را خواهیم آموخت. برای ساخت این برنامه، نیاز به استفاده از Visual Studio 2015 خواهید داشت.

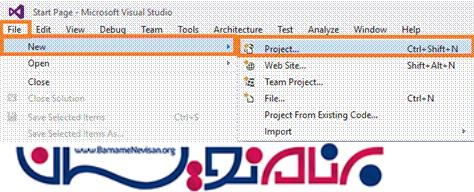
گام1- از مسیر File--> New--> Project یک پروژه جدید ایجاد کنید .

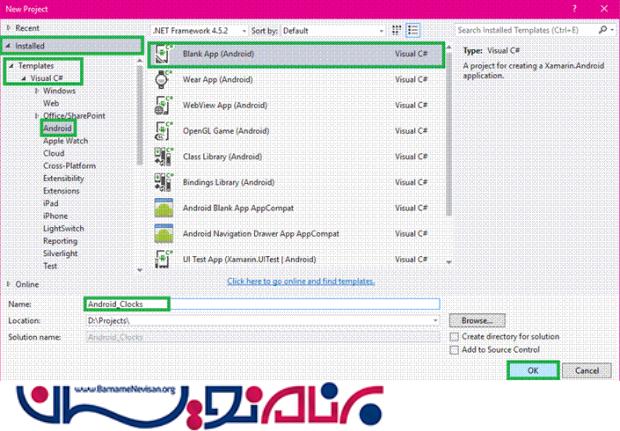
گام 2- سپس یک Blank App انتخاب کنید، برای برنامه خودتان ، یک نام و محل ذخیره سازی دلخواه انتخاب کنید.
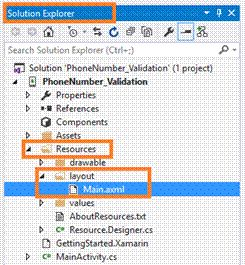
 گام 3 سپس به مسیر Resource-->Layout بروید و در فایل main.axml همه کدهای مربوط به دکمه را پاک کنید. سپس به فایل MainActivity.cs بروید و کدهای مربوط به دکمه را از این محل، نیز پاک کنید.
گام 3 سپس به مسیر Resource-->Layout بروید و در فایل main.axml همه کدهای مربوط به دکمه را پاک کنید. سپس به فایل MainActivity.cs بروید و کدهای مربوط به دکمه را از این محل، نیز پاک کنید.

گام 4
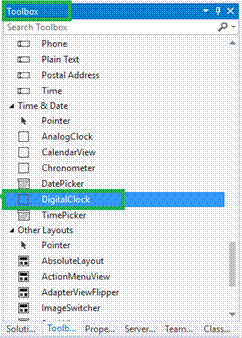
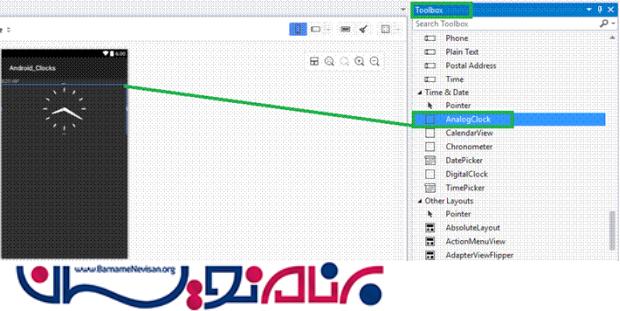
حالا به نوار ابزار بروید. در این قسمت می توانید تمامی ابزار و کنترل های موجود را مشاهده کنید. در این مقاله ما نیاز داریم تا از یک DigitalClock استفاده کنیم. آن را بکشید و به درون صفحه بیاورید.

گام 5
سپس یک AnalogClock بکشید و به درون صفحه بیاورید.

گام 6
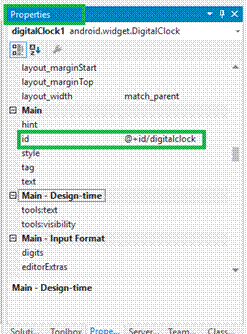
حالا به پنجره ی properties بروید و مطابق زیر id مربوط به DigitalClock را ویرایش کنید.

گام 7
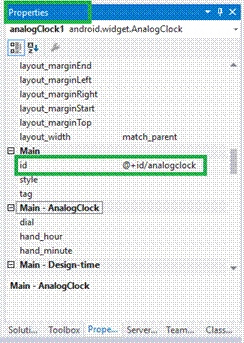
در این مرحله باید id مربوط به AnalogClock را نیز تغییر بدهیم.

گام 8
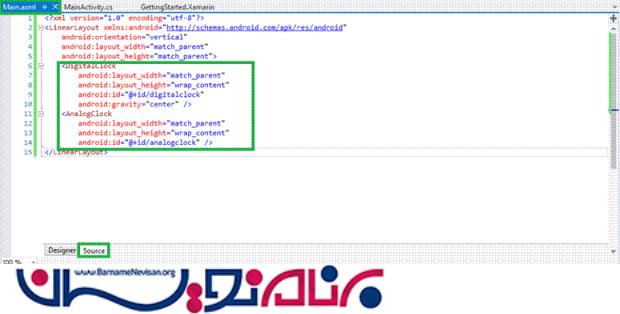
اگر مراحل بالا را به درستی انجام داده باشید، باید کدهای زیر را در صفحه ی Main.axml ببینید.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent">
<DigitalClock android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/digitalclock" android:gravity="center" />
<AnalogClock android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/analogclock" />
</LinearLayout>

گام 9
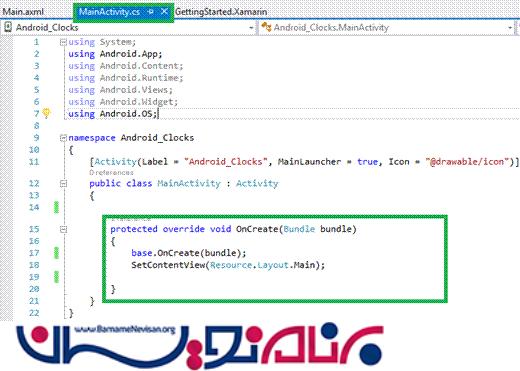
سپس به صفحه ی MainActivity.cs بروید و کدهای زیر را مطابق تصویر زیر در این صفحه بگذارید.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
}

گام 10
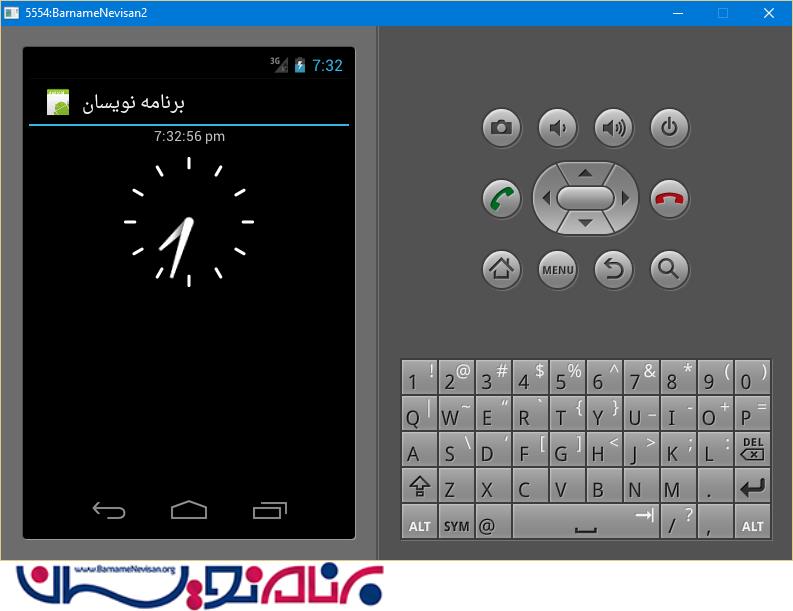
حالا می توانید از برنامه اجرا بگیرید تا خروجی آن را مشاهده کنید.

- Xamarin
- 2k بازدید
- 4 تشکر
