ایجاد یک ImageButton در Xamarin
دوشنبه 29 آذر 1395در این مقاله، نحوه ی ایجاد یک ImageButton در Xamarin را خواهیم آموخت. برای ساخت این برنامه، نیاز به استفاده از Visual Studio 2015 خواهید داشت.

گام1- از مسیر File--> New--> Project یک پروژه جدید ایجاد کنید .

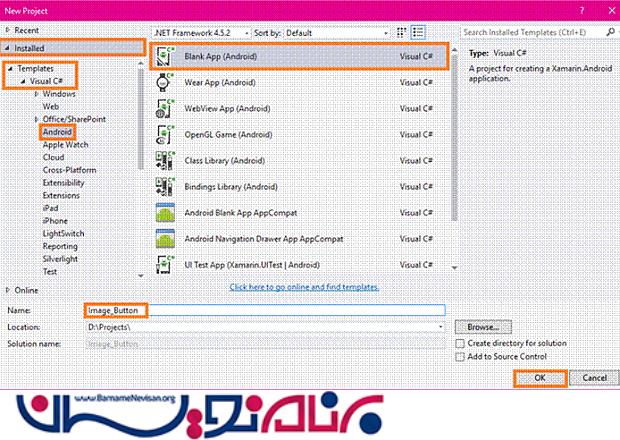
گام 2- سپس یک Blank App انتخاب کنید، برای برنامه خودتان ، یک نام و محل ذخیره سازی دلخواه انتخاب کنید.

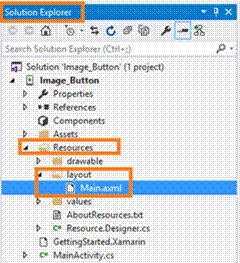
گام 3 سپس به مسیر Resource-->Layout بروید و در فایل main.axml همه کدهای مربوط به دکمه را پاک کنید. سپس به فایل MainActivity.cs بروید و کدهای مربوط به دکمه را از این محل، نیز پاک کنید.

گام 4
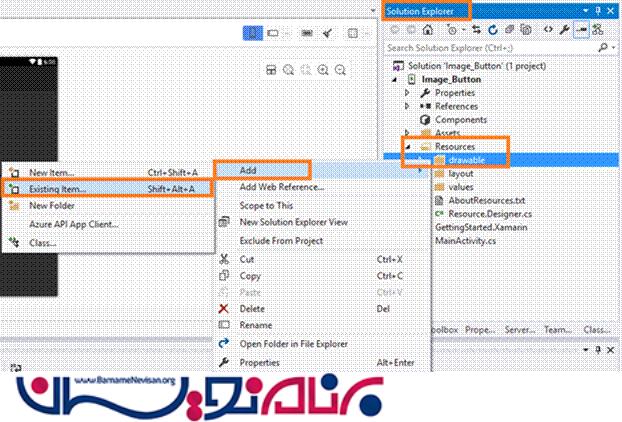
در این مرحله، نیاز داریم تا تصویر را از سیستم به درون برنامه منتقل کنیم. برای این کار، به مسیر زیر بروید:
Solution Explorer-->Resource-->Drawable-->Right click-->Add-->Existing Item (Shift+Alt+A)

گام 5
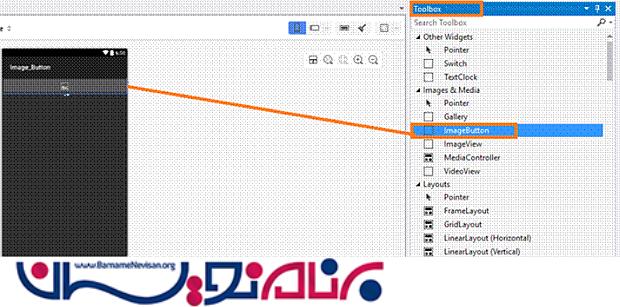
حالا به بخش نوار ابزار (toolbox) بروید، در این بخش می توانید تمامی ابزار و کنترل ها را مشاهده نمایید. در این مقاله ما نیاز داریم تا از یک ImageButton استفاده کنیم. به همین منظور، از داخل toolbox ، کنترل ImageButton را کشیده و به درون صفحه بیاورید.

گام 6
حالا به پنجره ی properties بروید، در این مکان می خواهیم مقادیر id و src مربوط به ImageButton را تغییر بدهیم.
EX: android:id="@+id/ImageButton" android:src="@drawable/xamarin"
گام 7
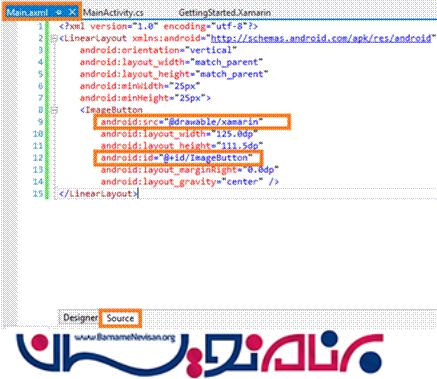
اگر تمامی مراحل را به درستی انجام داده باشید، کدهای موجود در صفحه ی Main.axml به صورت زیر خواهند بود:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:minWidth="25px" android:minHeight="25px">
<ImageButton android:src="@drawable/xamarin" android:layout_width="125.0dp" android:layout_height="111.5dp" android:id="@+id/ImageButton" android:layout_marginRight="0.0dp" android:layout_gravity="center" /> </LinearLayout>

گام 8
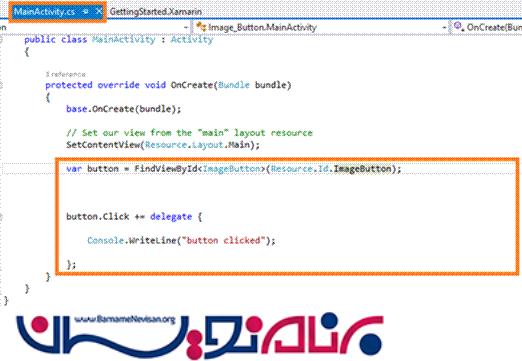
در این مرحله به صفحه ی MainActivity.cs بروید و کدهای زیر را در درون متد OnCreate() وارد نمایید.
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
var button = FindViewById < ImageButton > (Resource.Id.ImageButton);
button.Click += delegate {
Console.WriteLine("button clicked");
};
}

گام 9
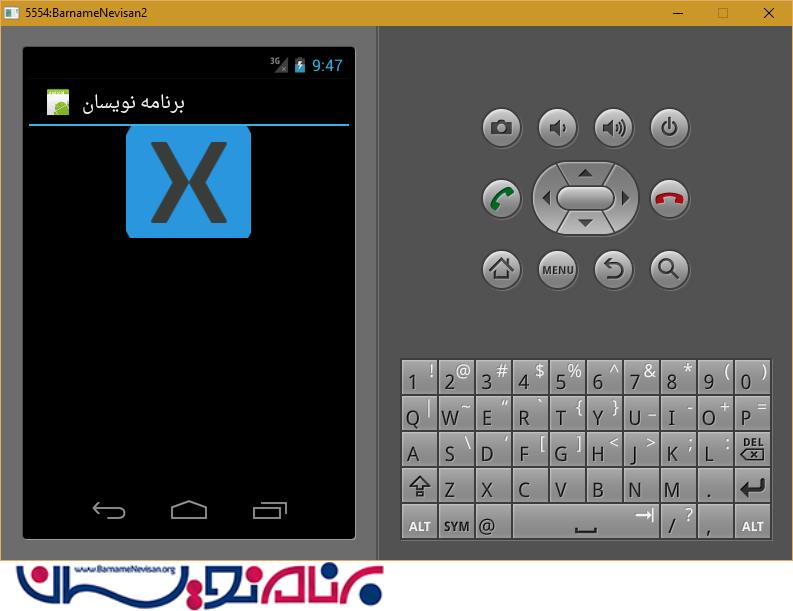
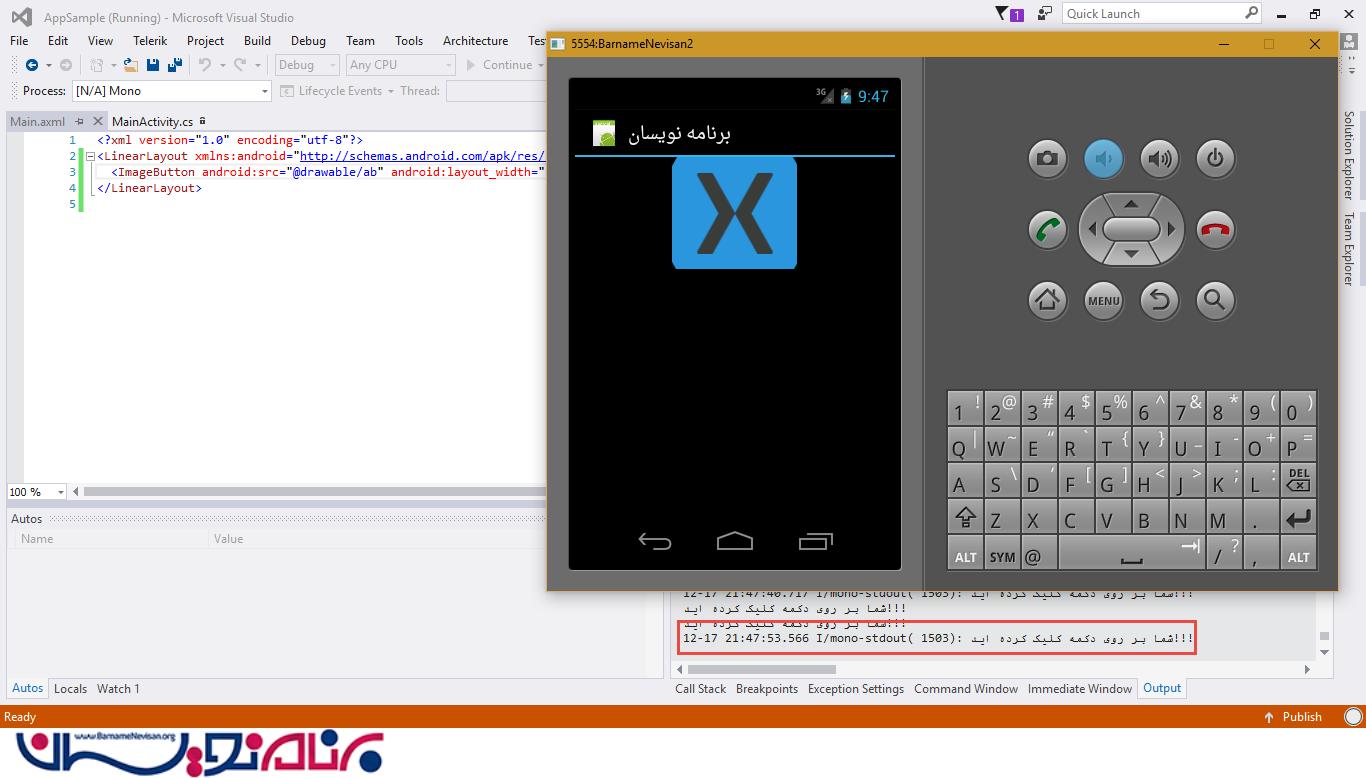
حالا باید برنامه را بر روی یک Android Virtual device (یک تلفن همراه مجازی اندروید) اجرا نمایید. سپس می توانید خروجی برنامه را مشاهده کنید.


دوره های آموزشی زامارین
دوره برنامه نویسی اندروید با سی شارپ ( Xamarin )
آموزش متریال دیزاین در زامارین
آموزش Xamarin Forms
دوره Xamarin Form پیشرفته
- Xamarin
- 1k بازدید
- 0 تشکر
