بزرگ نمایی تصویر با استفاده از jQuery درASP.NET
دوشنبه 13 دی 1395در این مقاله قصد داریم نحوه زوم کردن تصویربا MouseOver درASP.NET با استفاده از jQuery و پلاگین ElevateZoom را همراه با مثال برای شما توضیح دهیم.

عکس در یک Gridview نمایش داده میشود و پلاگین jquery به نام ElevateZoom عکس مد نظر شما را با حرکت موس بر روی آن زووم میکند.
jQuery ElevateZoom Image Zoom plugin :
این افزونه دو مجموعه از تصاویر را میسازد.
1- عکس کوچک و یا با اندازه طبیعی آن در GridView نمایش داده میشود.
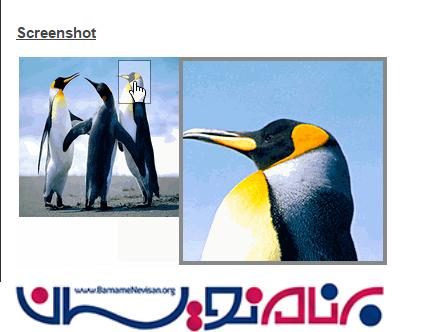
2-عکس بزرگ که بزرگ تر از عکس طبیعی آن است که با حرکت موس بر روی آن باعث بزرگ نمایی آن میشود.
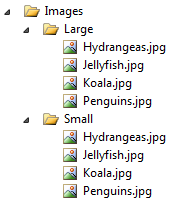
عکس زیر نشان میدهدکه تصاویر را به چه صورت ذخیره کرده ایم.

HTml :
کد html آن شامل یک GridView به همراه یک المنت عکس درItemTemplate در webForm است.
المنت تصویر یک src و صفت data-zoom-image دارد که مسیر تصویر بزرگ و تصویر کوچک را به آن میدهیم.
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" ShowHeader = "false">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<img src='<%# ResolveUrl(Eval("ImageUrl").ToString()) %>' alt="" data-zoom-image='<%# ResolveUrl(Eval("ZoomImageUrl").ToString()) %>' />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
فضای نام ها :
شما نیاز به وارد کردن فضا نام های زیر دارید :
using System.IO; using System.Data;
نمایش عکس ها از پوشه در ASP.NET GridView :
در رویداد pageLoad ، یک حلقه اجرا شده است که عکس های کوچک را از پوشه واکشی میکند.
در داخل حلقه ، نام پوشه عکس ها ، مسیر عکس های کوچک و مسیر عکس های بزرگ در dataTable وارد شده است.
سپس datatable به Gridview باند میشود.
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
DataTable dt = new DataTable();
dt.Columns.AddRange(new DataColumn[3] { new DataColumn("ImageName"),
new DataColumn("ImageUrl"),
new DataColumn("ZoomImageUrl")
});
string[] filePaths = Directory.GetFiles(Server.MapPath("~/Images/Small/"));
foreach (string filePath in filePaths)
{
string fileName = Path.GetFileName(filePath);
dt.Rows.Add(fileName, "~/Images/Small/" + fileName, "~/Images/Large/" + fileName);
}
GridView1.DataSource = dt;
GridView1.DataBind();
}
}
حال وقت استفاده از jQuery ElevateZoom Image Zoom plugin است
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.rawgit.com/elevateweb/elevatezoom/master/jquery.elevateZoom-3.0.8.min.js"></script>
<script type="text/javascript">
$(function () {
$("[id*=GridView1] img").elevateZoom({
cursor: 'pointer',
imageCrossfade: true,
loadingIcon: 'loading.gif'
});
});
</script>
خروجی :

- ASP.net
- 3k بازدید
- 8 تشکر
