ایجاد modal های تودرتو با استفاده از jQuery UI و Bootstrap
جمعه 17 دی 1395هدف از ارائه این مقاله ، آموزش چگونگی استفاده از modal های تودرتو با سایز متغیر است . هر modal توسط یک صفحه با استفاده از iFrame ایجاد میگردد . این مقاله به شما آموزش میدهد که به هر تعدادی که نیاز دارید modal تودرتو ایجاد کنید .

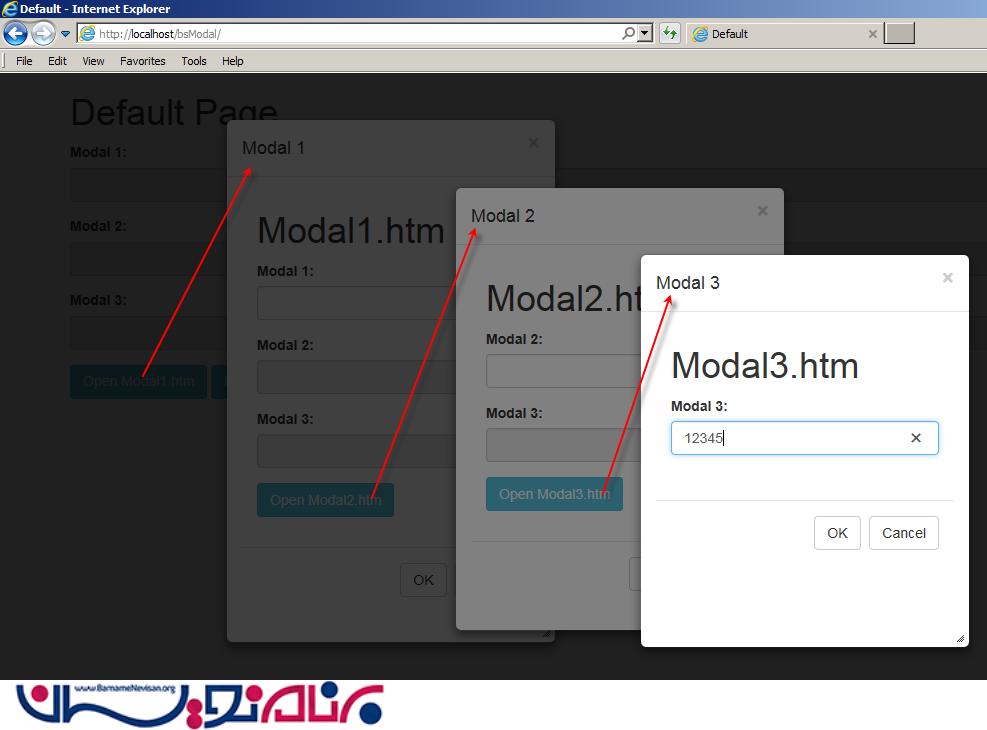
کد های این برنامه در انتهای مقاله در اختیار شما قرار داده شده است . خروجی نهایی که ما در انتهای این مقاله آن را خواهیم دید همانند تصویر زیر است :

کد ما شامل فایل BsModal.js خواهد بود .
var oBsModal = { oWinList: [], x: 0, y: 0, oDragItem: null };
function ShowModal(sUrl, iWidth, iHeight, oWin) {
if (oWin + "" == "undefined") oWin = window;
if (iWidth + "" == "undefined") iWidth = $(window).width() - 100;
if (iHeight + "" == "undefined") iHeight = $(window).height() - 150;
oBsModal.oWinList.push(oWin);
var iIndex = oBsModal.oWinList.length;
$(document).on('show.bs.modal', '.modal', function (event) {
var zIndex = 1040 + (10 * $('.modal:visible').length);
$(this).css('z-index', zIndex);
setTimeout(function () {
$('.modal-backdrop').not('.modal-stack').css('z-index', zIndex - 1).addClass('modal-stack');
}, 0);
});
$("#popupContainer" + iIndex).remove();
$("body").append('<div id="popupContainer' + iIndex + '" class="modal fade" role="dialog">' +
'<div id="popupDialog' + iIndex + '" class="modal-dialog" style="width: ' + (iWidth + 30) + 'px">' +
'<div class="modal-content" id="modal-content' + iIndex + '">' +
'<div id="popupTitleBar' + iIndex + '" class="modal-header" style="cursor: move">' +
'<button type="button" class="close" data-dismiss="modal">×</button>' +
'<h4 style="pointer-events: none;" id="popupTitle' + iIndex + '" class="modal-title"></h4>' +
'</div>' +
'<div class="modal-body">' +
'<div id="idDiaLoading' + iIndex + '" style="text-align: center;width:100%; height:' + iHeight + 'px; line-height:' + iHeight + 'px;"><i style"vertical-align: middle" class="fa fa-spinner fa-spin fa-5x"></i></div>' +
'<div id="idDiaOverlay' + iIndex + '" style="background-color: transparent; position: absolute;width: 100%; z-index: 10000; display: none;"></div>' +
'<iframe id="popupFrame' + iIndex + '" name="popupFrame' + iIndex + '" onload="SetPopupTitleBar(this,' + iIndex + ')" src="' + sUrl + '" ' +
'style="display:none; margin: 0px; position: relative; z-index: 202; width:100%; height:100%;background-color:transparent;" scrolling="auto" frameborder="0" allowtransparency="true" width="100%" height="100%"></iframe>' +
'</div>' +
'</div>' +
'</div>' +
'</div>');
$("#popupContainer" + iIndex).modal();
$("#popupFrame" + iIndex).css({ height: iHeight });
$("#popupContainer" + iIndex).on('hidden.bs.modal', function () {
if (oBsModal.oWinList.length > 0) oBsModal.oWinList.length--;
})
DiaMakeDraggable(iIndex);
}
function DiaMakeDraggable(id) {
var o = $("#idDiaOverlay" + id);
$("#modal-content" + id).resizable({
alsoResize: "#popupFrame" + id,
start: function (event, ui) {
o.height(o.parent().height());
o.show();
},
stop: function (event, ui) {
o.hide(); ;
}
});
$("#modal-content" + id).draggable({
start: function (event, ui) {
o.height(o.parent().height());
o.show();
},
stop: function (event, ui) {
o.hide(); ;
}
});
}
function HideModal() {
var iIndex = oBsModal.oWinList.length;
$("#popupContainer" + iIndex).modal("hide");
}
function GetModalWin() {
return oBsModal.oWinList[oBsModal.oWinList.length - 1];
}
function SetPopupTitleBar(oIframe, iIndex) {
try {
$("#popupTitle" + iIndex).html(oIframe.contentWindow.document.title);
} catch (ex) {
$("#popupTitle" + iIndex).hide();
}
$("#idDiaLoading" + iIndex).hide();
$("#popupFrame" + iIndex).show();
}
این فایل این امکان را برای شما فراهم می آورد که :
1. با استفاده از iFrame یک URL را در یک Modal باز کنید .
2. یک dialog تو در تو ایجاد کنید .
3. زمانی که صفحه در حال بارگذاری است یک spinner نمایش داده شود .
4. یک صفحه جدید را در یک dialog تمام صفحه باز کند .
5. توانایی جابجایی modal در تمام نقاط صفحه .
6. توانایی ویرایش ساز و اندازه modal
کتابخانه های خارجی ای که در این برنامه استفاده شده است بصورت زیر است :
1. jQuery
2. jQuery UI
3. Bootstrap
4. Font-awesome
استفاده از کد :
برای استفاده از این کد ، فایل BsModal.js را به صفحه اضافه کنید که modal اول را باز کند. کلید تابع ()ShowModalمیباشد . این پارامتر های زیر را می پذیرد .
sUrl - آدرس صفحه ای باید بارگذاری شود .
iWidth - عرض modal میباشد . اختیاری میباشد .
iHeight - ارتفاع modal میباشد . این نیز اختیاری میباشد .
oWin - اشیاء Windows از فراخوانی صفحه modal . اختیاری است .
از صفحه اصلی (Default.htm) تابع ()ShowModal می تواند همانند زیر مورد استفاده قرار بگیرد :
<input type="button" class="btn btn-info" value="Open Modal1.htm" onclick="ShowModal('Modal1.htm',300,430)">
از صفحه dialog ، تابع ()ShowModal همانند زیر مورد استفاده قرار میگیرد .
<input type="button" class="btn btn-info" value="Open Modal2.htm" onclick="parent.ShowModal('Modal2.htm',300,350,window)">
یک Modal Dialog میتواند با فراخوانی تابع HideModal() خارج شود :
<button type="button" class="btn btn-default" onclick='parent.HideModal()'>Cancel</button>
- Jquery
- 4k بازدید
- 14 تشکر
