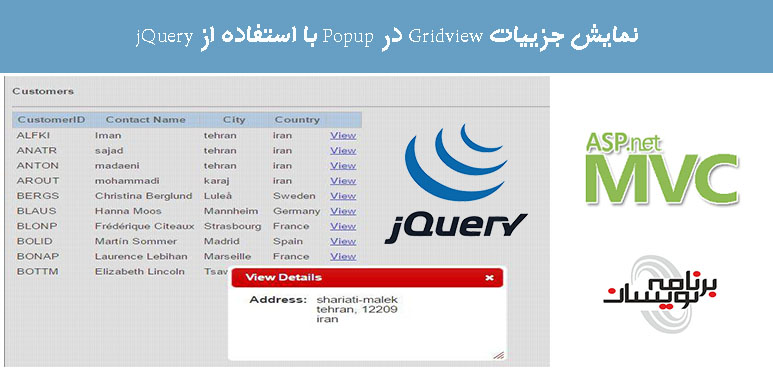
نمایش جزییات Gridview در Popup با استفاده از jQuery
سه شنبه 5 بهمن 1395در این مقاله قصد داریم چگونگی ساخت یک برنامه برای نمایش جزییات در ASP.NET MVC را به شما آموزش دهیم که در زیر با مثال آن را توضیح داده ایم.

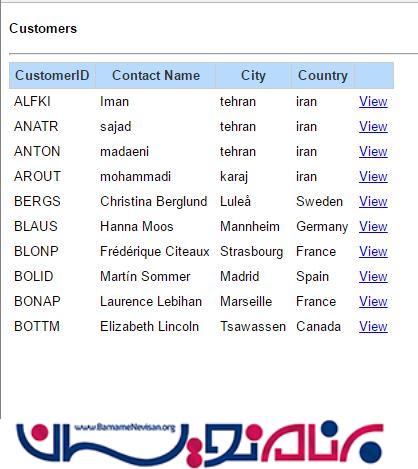
رکورد ها از پایگاه داده بازیابی میشوند و در popup نمایش داده میشوند.
پایگاه داده :
در اینجا ما از پایگاه داده Microsoft’s Northwind استفاده میکنیم. شما میتوانید آن را از اینجا دانلود کنید.
پیکربندی و اتصال EF به پایگاه داده :
ما مرحله به مرحله پیکربندی و اضافه کردن Entity framework و همچنین چگونگی اتصال آن با پایگاه داده را توضیح خواهیم داد.
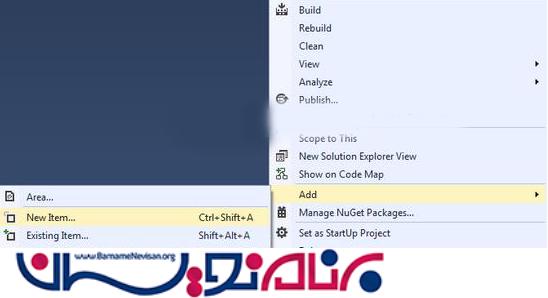
در اینجا شما نیاز به Entity Data Model در برنامه خود دارید که باید بر روی Solution Explorer کلیک راست کرده و سپس بر روی Add و در آخر New Item را بزنیم تا بتوانیم data model خود را ایجاد کنیم.

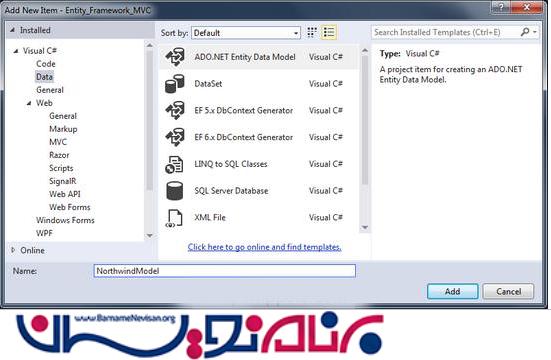
از پنجره ی باز شده ، ADO.NET Entity Data Model را انتخاب و سپس نام آن را NorthwindModel بگزارید و سپس add را کلیک کنید.

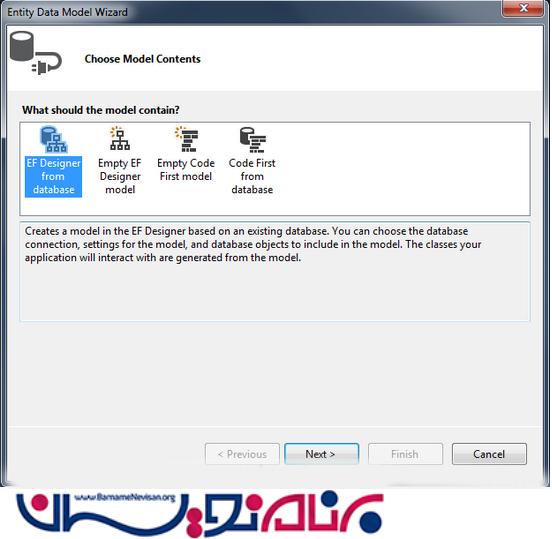
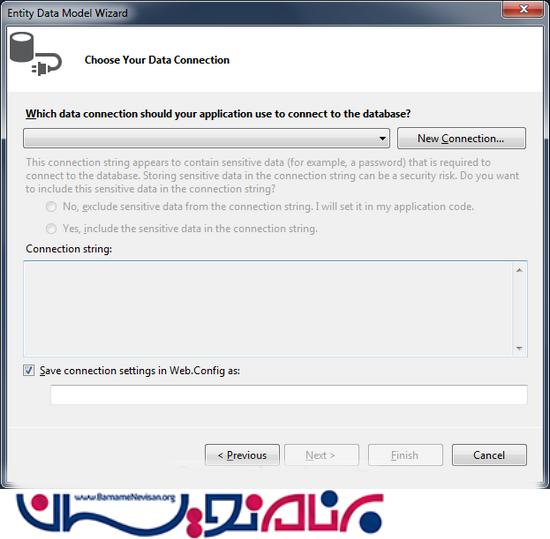
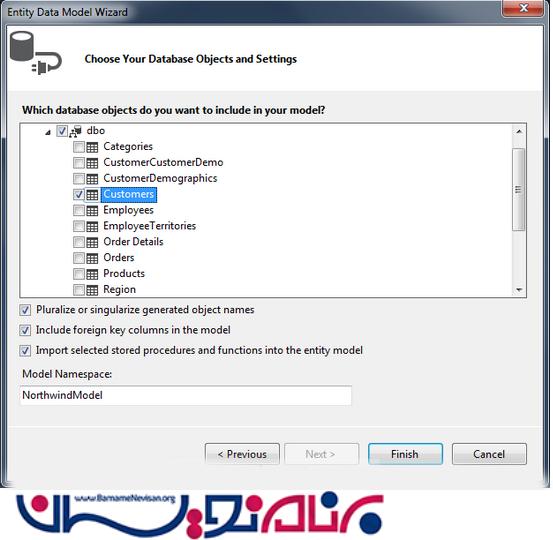
سپس Entity Data Model Wizard بعد از انتخاب EF Designer database باز خواهد شد.

حال رشته ی اتصال به پایگاه داده را در Connection String میپرسد.

شما نیاز به انتخاب :
1-SQL Server Instance
2-Database
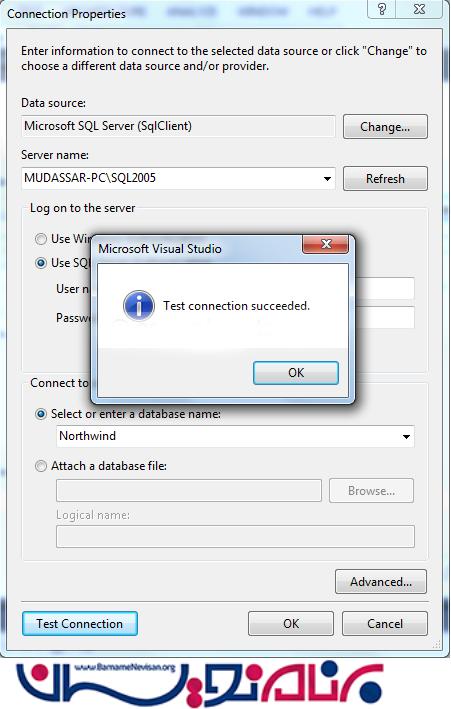
سپس بر روی Test Connection برای اطمینان از رشته ی اتصال کلیک کنید

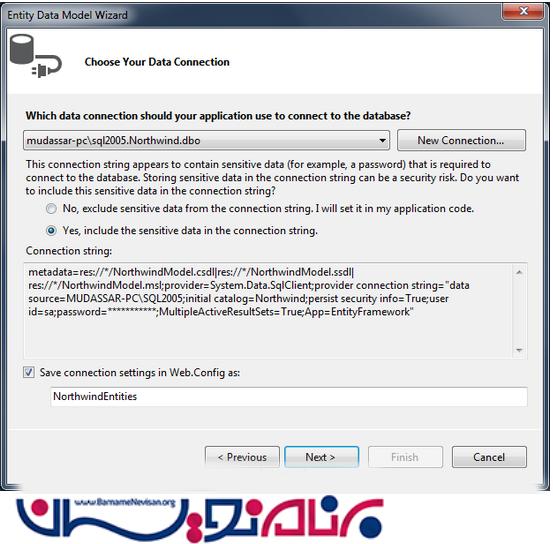
یک Connection String ایجاد شد.سپس بر روی next کلیک کنید.

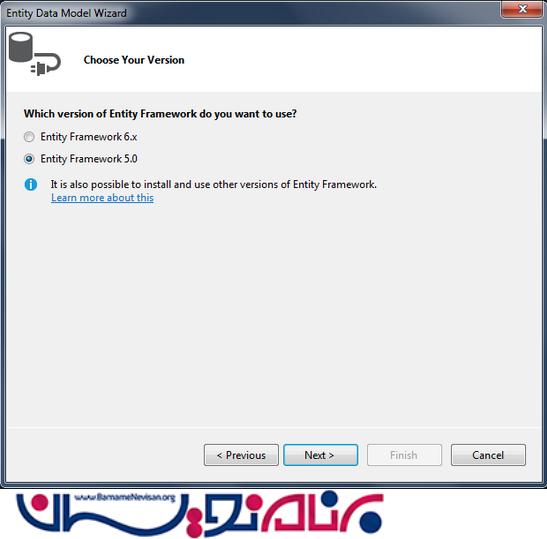
در اینجا شما یاید نسخه Entity Framework خود را انتخاب کنید.

حال باید جداول خود را از پایگاه داده برای بازیابی آن ها انتخاب کنید.

آخرین مرحله در بالا برای رشته اتصال به پایگاه داده انجام دادید.
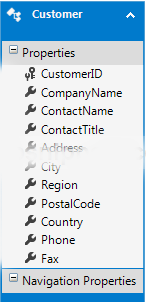
شما الان باید یک entity model اماده از customer داشته باشد.

کنترلر :
کنترلر شامل دو ACTION است.
یک action برای GET که در این اکشن 10 تا از بالاترین رکورد های جدول customer از پایگاه داده Northwind را واکشی کرده ایم و آن را به view برمیگردانیم.
یک action برای post که در این action تابع JQuery در veiw را مدیریت میکند.
مقدار پارامتر customerId به این اکشن ارسال میشود و برای نمایش جزییات مشتری باید این id با id در جدول یکی باشد.
در نهایت یک partial view از کنترلر برگشت داده میشود.
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
NorthwindEntities entities = new NorthwindEntities();
return View(from customer in entities.Customers.Take(10)
select customer);
}
[HttpPost]
public ActionResult Details(string customerId)
{
NorthwindEntities entities = new NorthwindEntities();
return PartialView("Details", entities.Customers.Find(customerId));
}
}
View :
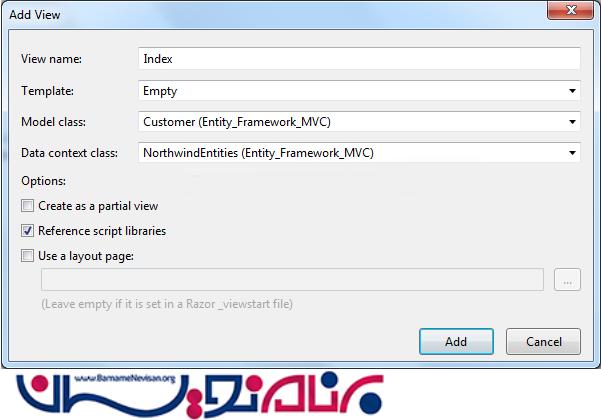
حال شما نیاز به راست کلیک بر روی کلاس Controller و انتخاب addview برای ساخت یک view دارید.
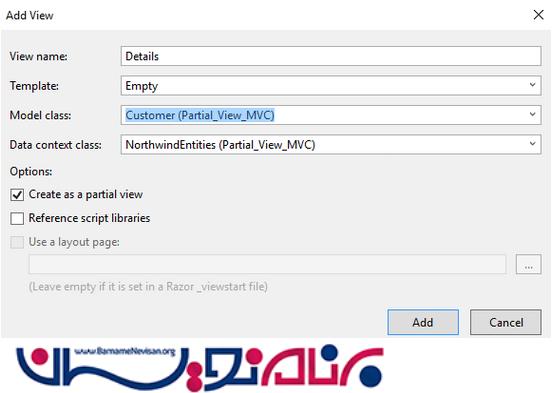
مطابق تصویر زیر :
نام view را index
template را Empty
model class را Customer Entity
و data context را NorthwindEntities را قرار دهید.

در درون view در خط اول Customer Entity را به عنوان IEnumerable تعریف کرده ایم.
برای نمایش رکورد ها از یک table html استفاده شده است. یک حلقه برای پر کردن data های جدول از table Customer اجرا شده است.
اخرین ستون جدول HTML دارای یک link است.یک HTML Anchor Link که با JQuery مدیریت شده است.
هنگامی که بر روی Anchor Link کلیک میشود، یک jQuery AJAX اکشنdetail را فراخوانی میکند و parial view در قالب یک popup نمایش داده میشود.
@model IEnumerable<Partial_View_MVC.Customer>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
</head>
<body>
<h4>Customers</h4>
<hr/>
<table cellpadding="0" cellspacing="0" id="CustomerGrid">
<tr>
<th>CustomerID</th>
<th>Contact Name</th>
<th>City</th>
<th>Country</th>
<th></th>
</tr>
@foreach (Customer customer in Model)
{
<tr>
<td>@customer.CustomerID</td>
<td>@customer.ContactName</td>
<td>@customer.City</td>
<td>@customer.Country</td>
<td><a class="details" href="javascript:;">View</a></td>
</tr>
}
</table>
<div id="dialog" style="display: none">
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/jquery-ui.js" type="text/javascript"></script>
<link href="http://ajax.aspnetcdn.com/ajax/jquery.ui/1.8.9/themes/blitzer/jquery-ui.css"
rel="stylesheet" type="text/css"/>
<script type="text/javascript">
$(function () {
$("#dialog").dialog({
autoOpen: false,
modal: true,
title: "View Details"
});
$("#CustomerGrid .details").click(function () {
var customerId = $(this).closest("tr").find("td").eq(0).html();
$.ajax({
type: "POST",
url: "/Home/Details",
data: '{customerId: "' + customerId + '" }',
contentType: "application/json; charset=utf-8",
dataType: "html",
success: function (response) {
$('#dialog').html(response);
$('#dialog').dialog('open');
},
failure: function (response) {
alert(response.responseText);
},
error: function (response) {
alert(response.responseText);
}
});
});
});
</script>
</body>
</html>
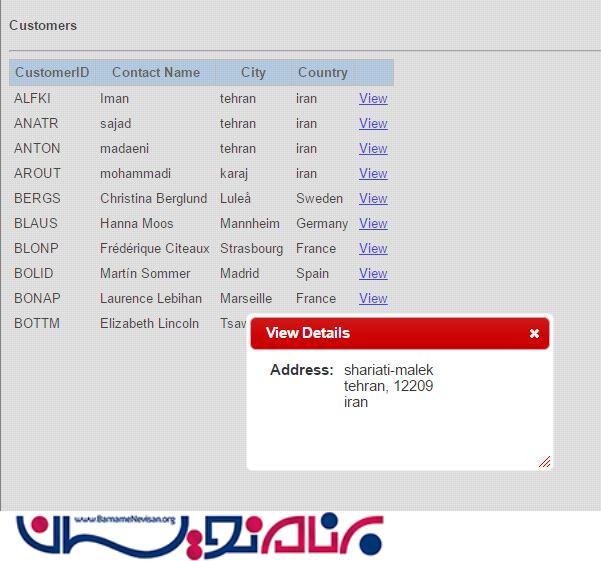
customers :

PartialView :
برای اضافه کردن یک partialview شما نیاز به راست کلیک برروی کنترلر و کلیک بر روی addview دارید.
نام ان را Details بگذارید. ومطابق تصویر فیدهای آن را پر کنید.

در داخل partialview در خط اول Customer Entity را تعریف کنید.برای نمایش جزییات یک customer از Html.DisplayFor استفاده کنید.
@model Partial_View_MVC.Customer
<table cellpadding="0" cellspacing="0" border="0">
<tr>
<td valign="top"><b>@Html.DisplayNameFor(model => model.Address):</b></td>
<td>
@Html.DisplayFor(model => model.Address)
<br/>
@Html.DisplayFor(model => model.City),
@Html.DisplayFor(model => model.PostalCode)
<br/>
@Html.DisplayFor(model => model.Country)
</td>
</tr>
</table>
خروجی :

آموزش asp.net mvc
- ASP.net MVC
- 2k بازدید
- 8 تشکر
