سورس بازی Bubble Shooter
دوشنبه 18 بهمن 1395در این مقاله می خواهیم یک بازی اندروید به نام Bubble shooter را توضیح دهیم این بازی با زبان جاوا نوشته شده است، و با تمام Ide های اندروید قابل اجرا است.

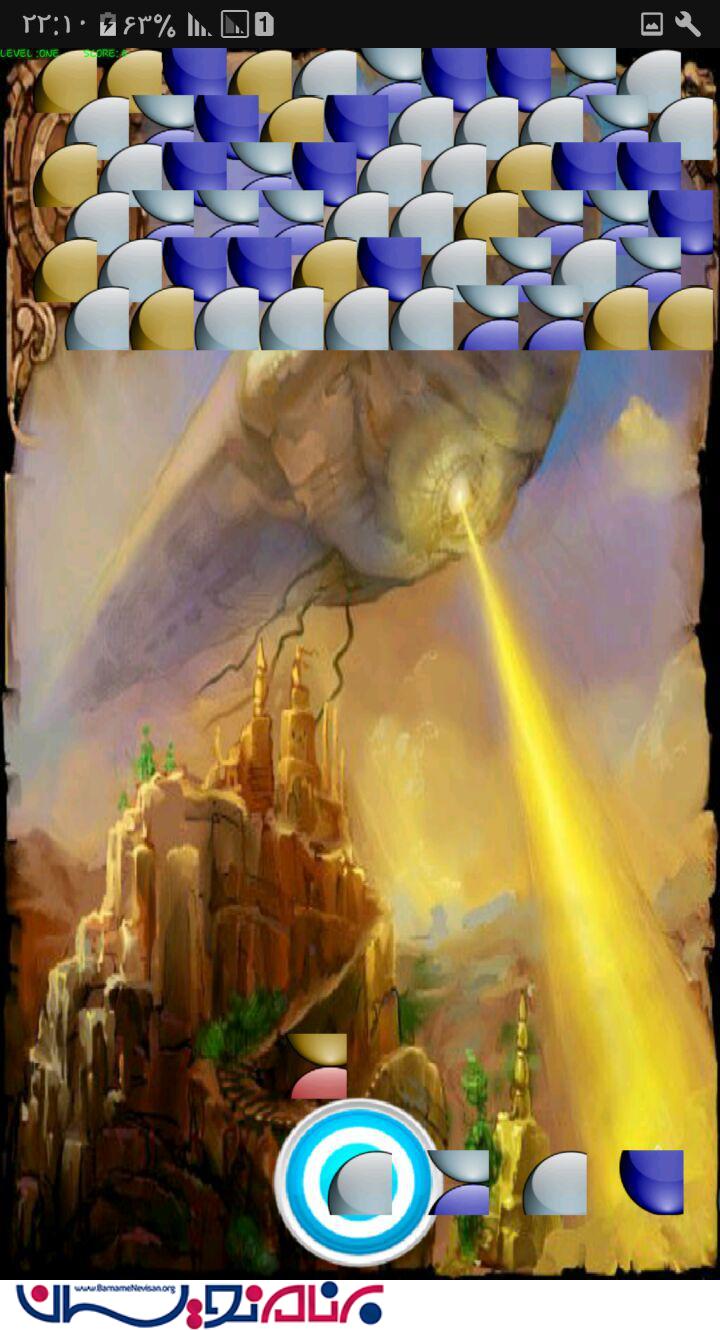
در ابتدا باید Layout برنامه خود را طراحی کنید منطق بازی به این صورت است که شما باید توپ های هم رنگ را کنار هم قرار بدهید و با قرار دادن توپ های یک رنگ در کنار هم دیگر توپ های رنگی منفجر می شوند برای زدن توپ ها در کنار هم دیگر و پیغام موفقیت در بازی یا شکست در بازی یک سری موسیقی وجود دارد که این ها در فایلی به نام raw قرار می گیرد حال به ترتیب در مورد کد های layout وخلاصه ای از کلاس ها صحبت می کنیم.
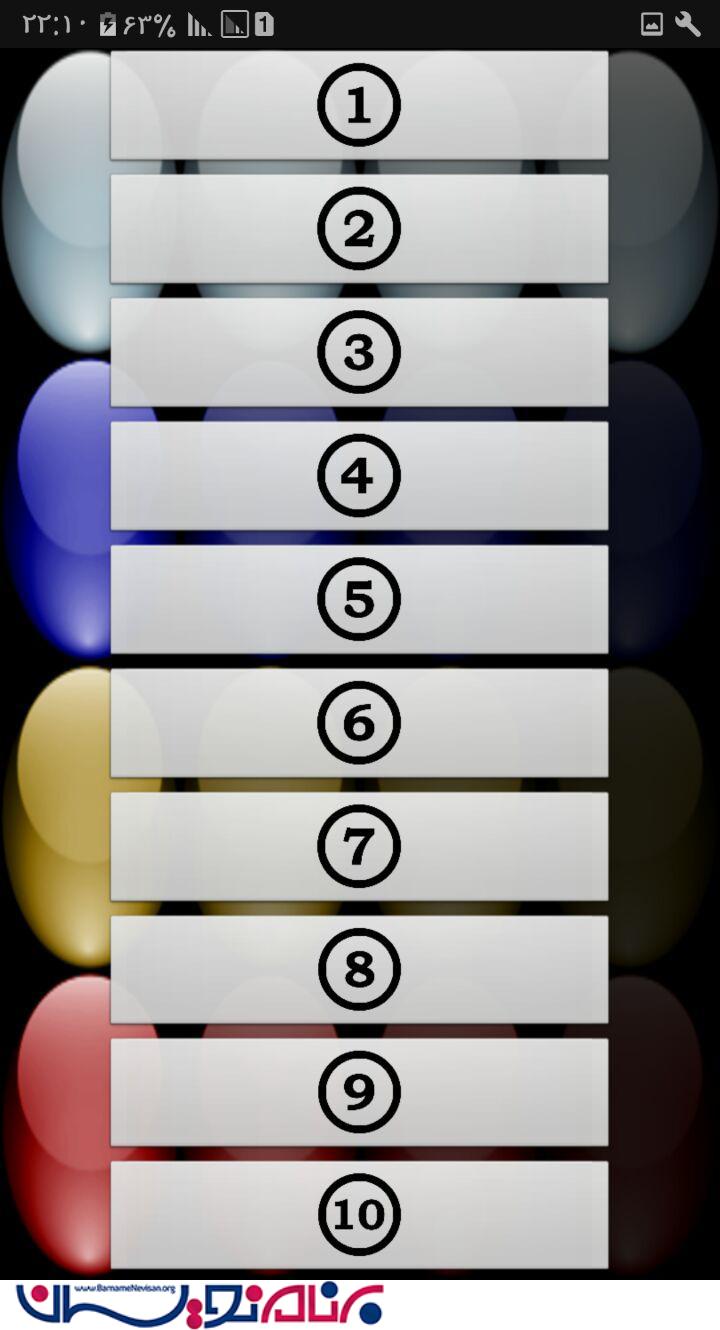
در مرحله اول زمانی که بازی را اجرا کنید مرحله های بازی برای شما نمایش داده می شود به صورت زیر:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/b16" >
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="SelectLevel"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge" />
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="1"
android:onClick="levelSelect"/>
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2"
android:onClick="levelSelect"/>
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="3"
android:onClick="levelSelect" />
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="4"
android:onClick="levelSelect" />
<Button
android:id="@+id/button5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="5"
android:onClick="levelSelect" />
<Button
android:id="@+id/button6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="6"
android:onClick="levelSelect" />
<Button
android:id="@+id/button7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="7"
android:onClick="levelSelect" />
<Button
android:id="@+id/button8"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="8"
android:onClick="levelSelect" />
<Button
android:id="@+id/button9"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="9"
android:onClick="levelSelect" />
<Button
android:id="@+id/button10"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="10"
android:onClick="levelSelect" />
</LinearLayout>
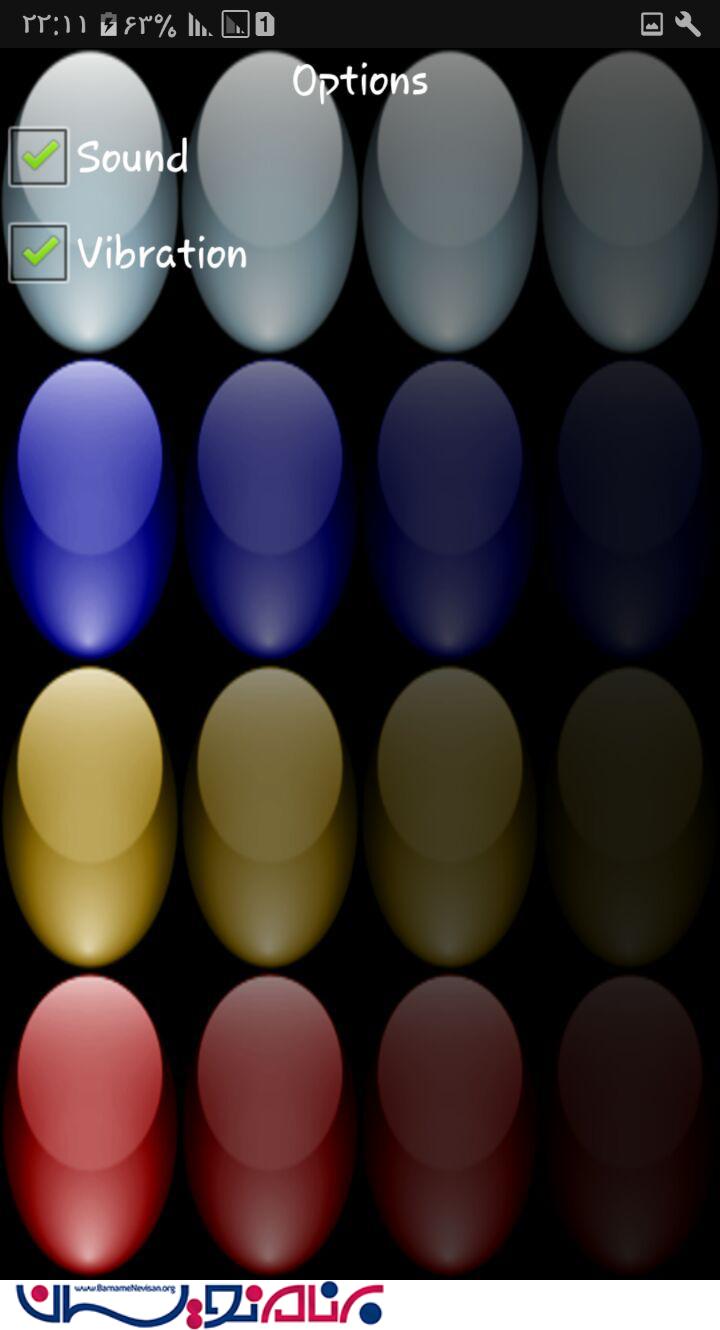
در لایه ی بعدی می توانید صدا یا حالت ویبره گوشی تان را فعال نمایید.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/b16" >
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="SelectLevel"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge" />
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="1"
android:onClick="levelSelect"/>
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2"
android:onClick="levelSelect"/>
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="3"
android:onClick="levelSelect" />
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="4"
android:onClick="levelSelect" />
<Button
android:id="@+id/button5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="5"
android:onClick="levelSelect" />
<Button
android:id="@+id/button6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="6"
android:onClick="levelSelect" />
<Button
android:id="@+id/button7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="7"
android:onClick="levelSelect" />
<Button
android:id="@+id/button8"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="8"
android:onClick="levelSelect" />
<Button
android:id="@+id/button9"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="9"
android:onClick="levelSelect" />
<Button
android:id="@+id/button10"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="10"
android:onClick="levelSelect" />
</LinearLayout>
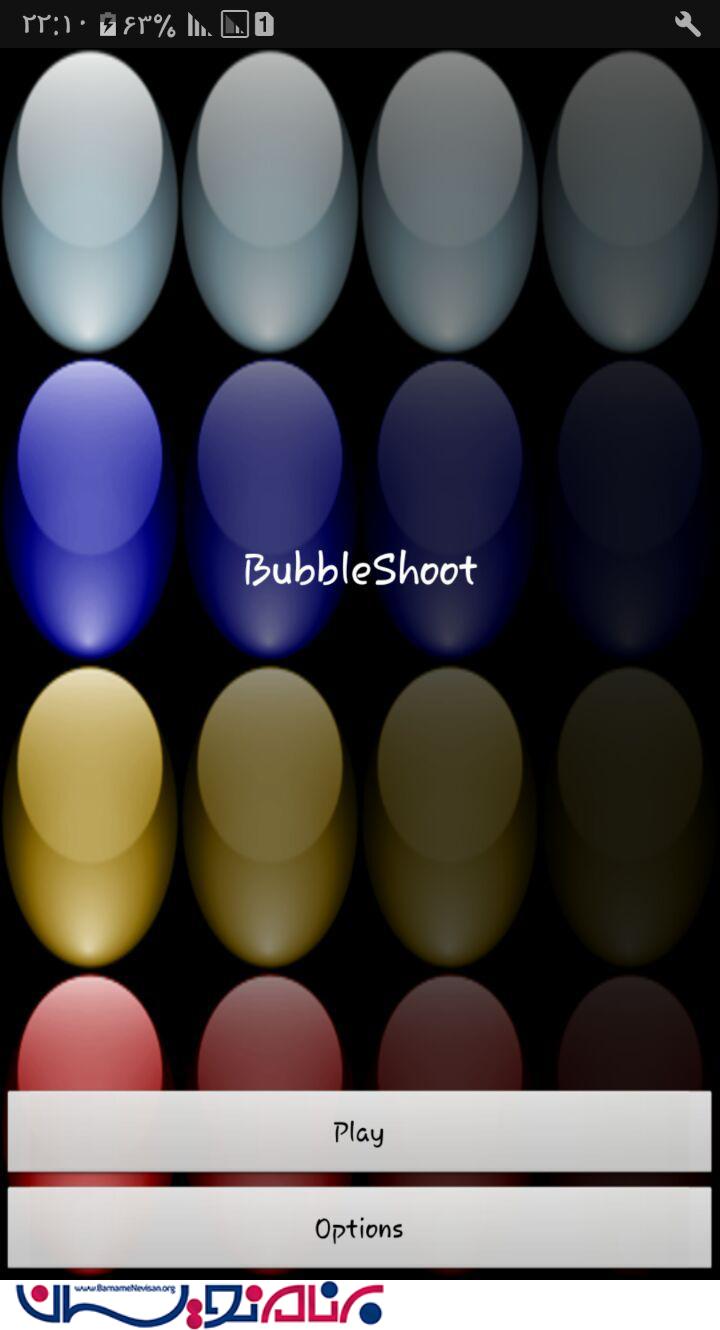
منوی شروع بازی در این لایه و به صورت زیر خواهد بود که شما می تونی بازی را شروع کنید یا به صفحه تنظیمات هدایت شوید
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@drawable/b16" >
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="SelectLevel"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge" />
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="1"
android:onClick="levelSelect"/>
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="2"
android:onClick="levelSelect"/>
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="3"
android:onClick="levelSelect" />
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="4"
android:onClick="levelSelect" />
<Button
android:id="@+id/button5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="5"
android:onClick="levelSelect" />
<Button
android:id="@+id/button6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="6"
android:onClick="levelSelect" />
<Button
android:id="@+id/button7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="7"
android:onClick="levelSelect" />
<Button
android:id="@+id/button8"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="8"
android:onClick="levelSelect" />
<Button
android:id="@+id/button9"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="9"
android:onClick="levelSelect" />
<Button
android:id="@+id/button10"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="10"
android:onClick="levelSelect" />
</LinearLayout>
البته در این سورس 3 تا منوی بازی دارید چون با توجه به اندازه گوشی های موبایل صفحه ریسپانسیو می شود و منو ها به اندازه گوشی تان می شود.
کلاسی که در این بازی نوشته شده است با دو تا فولدر تشکیل شده است، اولین فولدر مربوط به بازی است ودومین فولدر مربوط به canvas کلاس ها ساده است برای Option و برای strart menu و برای انتخاب منوها نوشته شده است ولی در فولدر دوم مربوط به canvas و حرکت بین لایه ها و حرکت بین منوها و پرتاپ توپ نوشته شده است چون کلاس ها زیاد است از آوردن آن ها صرفه نظر می کنم در صورتی که متوجه ی بخشی از کلاس نشدید آن را در قسمت انجمن در بخش اندروید سوال نمایید.




- Android
- 4k بازدید
- 8 تشکر
