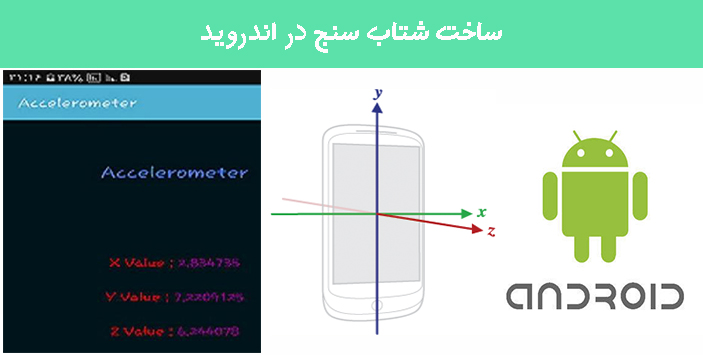
ساخت شتاب سنج در اندروید
شنبه 30 بهمن 1395در این مقاله می خواهیم یک شتاب سنج درست نماییم، این شتاب سنج دارای سه متغییر است که در هر جهتی که شما بروید و تغییر جهت دهید آن هم تغییر خواهد کرد در ادامه در مورد سورس کدهای آن صحبت خواهیم کرد.

ابتدا یک پروژه ی جدید ایجاد نمایید و در قسمت layout کد زیر را قرار دهید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/rl"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:textSize="25sp"
android:textColor="#4169E1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="65dp"
android:text="Accelerometer" />
<TextView
android:id="@+id/textView2"
android:textSize="18sp"
android:textColor="#FF0000"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/textView3"
android:layout_centerHorizontal="true"
android:layout_marginBottom="30dp"
android:text="X Value" />
<TextView
android:id="@+id/textView3"
android:textSize="18sp"
android:textColor="#FF0000"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Y Value" />
<TextView
android:id="@+id/textView4"
android:textSize="18sp"
android:textColor="#FF0000"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@+id/textView3"
android:layout_marginTop="30dp"
android:text="Z Value" />
</RelativeLayout>
حالا در کلاس خود کد های زیر را بنویسید:
import android.hardware.Sensor;
import android.hardware.SensorEvent;
import android.hardware.SensorEventListener;
import android.hardware.SensorManager;
import android.os.Bundle;
import android.app.Activity;
import android.text.Html;
import android.view.Menu;
import android.widget.TextView;
public class MainActivity extends Activity implements SensorEventListener {
private SensorManager sensorManager;
TextView x;
TextView y;
TextView z;
String sx, sy, sz;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
x = (TextView) findViewById (R.id.textView2);
y = (TextView) findViewById (R.id.textView3);
z = (TextView) findViewById (R.id.textView4);
sensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);
sensorManager.registerListener(this, sensorManager.getDefaultSensor
(Sensor.TYPE_ACCELEROMETER), SensorManager.SENSOR_DELAY_NORMAL);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
@Override
public void onAccuracyChanged(Sensor arg0, int arg1) {
// TODO Auto-generated method stub
}
@Override
public void onSensorChanged(SensorEvent event) {
// TODO Auto-generated method stub
if(event.sensor.getType() == Sensor.TYPE_ACCELEROMETER){
float xVal = event.values[0];
float yVal = event.values[1];
float zVal = event.values[2];
sx = "X Value : <font color = '#800080'> " + xVal + "</font>";
sy = "Y Value : <font color = '#800080'> " + yVal + "</font>";
sz = "Z Value : <font color = '#800080'> " + zVal + "</font>";
x.setText(Html.fromHtml(sx));
y.setText(Html.fromHtml(sy));
z.setText(Html.fromHtml(sz));
}
}
}
در کلاس بالا از 3 متغییر استفاده شده است که با استفاده از سنسور حرکتی که خود موبایل دارد این متغییر ها آن ها را دریافت می کنند و شما با تعریف کردن Textview ها آن متغییر ها را برای آن Textview تنظیم می کنید شما می توانید از کد های Html هم برای تغییر دادن رنگ فونت استفاده نمایید.
در manifest هم لایه ی تعریف شده خودتان را معرفی نمایید.
و در آخر می توانید در پوشه ی value فایل xml که دارد نام پروژه خود را تغییر دهید.
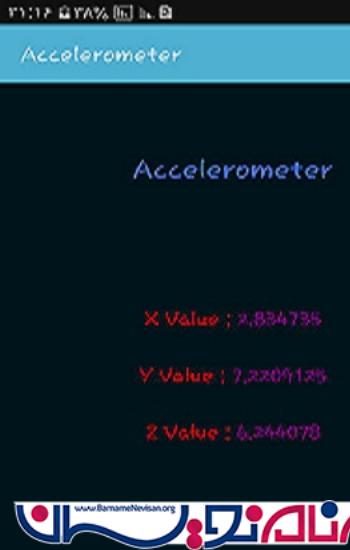
خروجی به صورت زیر خواهد بود:

- Android
- 2k بازدید
- 5 تشکر
