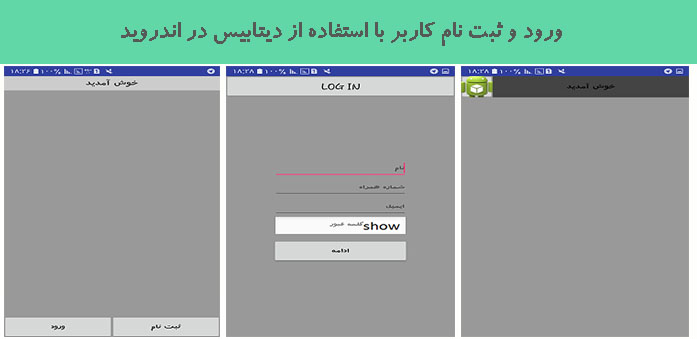
ورود و ثبت نام کاربر با استفاده از دیتابیس در اندروید
دوشنبه 9 اسفند 1395در این مقاله قصد داریم که با استفاده از دیتا بیس سبک sqllite یک اپلیکیشن درست نماییم که ابتدا کاربر ثبت نام نماید و بعد از ثبت نام بتواند با وارد نرم افزار خود شود در این جا از طریق دیتابیس این کار را انجام می دهیم.و به صورت داینامیک خواهد بود.

ابتدا صفحه اصلی را ایجاد می نماییم:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#999999" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<Button
android:id="@+id/sign_in"
android:layout_width="wrap_content"
android:layout_weight="1"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="ثبت نام"
android:onClick="login_sigin" />
<Button
android:id="@+id/log_in"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:textSize="20sp"
android:onClick="login_sigin"
android:text="ورود" />
</LinearLayout>
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:background="#CCCCCC"
android:text="خوش آمدید"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#333333"
android:textSize="25sp" />
</RelativeLayout>
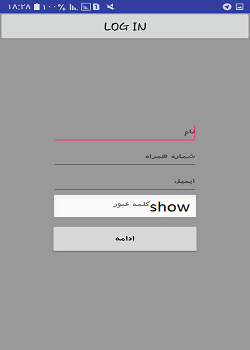
صفحه لاگین را به صورت زیر ایجاد کنید:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#999999" >
<RelativeLayout
android:id="@+id/rl"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/phone2"
android:layout_alignRight="@+id/phone2"
android:layout_centerVertical="true"
android:addStatesFromChildren="true"
android:background="@android:drawable/edit_text"
android:baselineAligned="false"
android:gravity="center_vertical" >
<ImageView
android:id="@+id/show_hide2"
style="@android:style/Widget.Button.Inset"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignBottom="@+id/rl"
android:layout_alignParentTop="true"
android:layout_marginTop="4dp"
android:background="@drawable/show"
/>
<EditText
android:id="@+id/password2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/rl"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_toLeftOf="@+id/show_hide2"
android:background="@null"
android:ems="10"
android:maxLength="40"
android:focusable="true"
android:focusableInTouchMode="true"
android:hint="کلمه عبور"
android:inputType="textPassword"
android:maxLines="1"
android:singleLine="true" />
</RelativeLayout>
<Button
android:id="@+id/signin2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="ثبت نام"
android:onClick="action"
android:textSize="20sp"/>
<Button
android:id="@+id/start"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/rl"
android:layout_alignRight="@+id/rl"
android:layout_below="@+id/rl"
android:layout_marginTop="10dp"
android:textSize="20sp"
android:onClick="action"
android:text="ادامه" />
<EditText
android:id="@+id/phone2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:hint="شماره همراه"
android:maxLength="10"
android:inputType="phone" android:layout_above="@+id/rl" android:layout_centerHorizontal="true">
<requestFocus />
</EditText>
</RelativeLayout>
در صفحه ثبت نام قطعه کد زیر را بنویسید:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#999999"
>
<EditText
android:id="@+id/email_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/phone"
android:layout_centerVertical="true"
android:ems="10"
android:hint="ایمیل"
android:maxLength="40"
android:inputType="textEmailAddress" >
</EditText>
<EditText
android:id="@+id/phone"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/email_id"
android:layout_centerHorizontal="true"
android:ems="10"
android:maxLength="10"
android:hint="شماره همراه"
android:inputType="number" />
<EditText
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@+id/phone"
android:layout_centerHorizontal="true"
android:ems="10"
android:maxLength="30"
android:hint="نام"
android:inputType="textPersonName">
<requestFocus />
</EditText>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/email_id"
android:layout_alignRight="@+id/email_id"
android:layout_below="@+id/email_id"
android:addStatesFromChildren="true"
android:background="@android:drawable/edit_text"
android:baselineAligned="false"
android:id="@+id/rl"
android:gravity="center_vertical" >
<ImageView
android:id="@+id/show_hide"
style="@android:style/Widget.Button.Inset"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignBottom="@+id/rl"
android:layout_alignParentTop="true"
android:layout_marginTop="4dp"
android:background="@drawable/show"
/>
<EditText
android:id="@+id/password"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/rl"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_toLeftOf="@+id/show_hide"
android:background="@null"
android:ems="10"
android:maxLength="40"
android:focusable="true"
android:focusableInTouchMode="true"
android:hint="کلمه عبور"
android:inputType="textPassword"
android:maxLines="1"
android:singleLine="true" />
</RelativeLayout>
<Button
android:id="@+id/login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="Log in"
android:onClick="action"
android:textSize="20sp"/>
<Button
android:id="@+id/signin"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/rl"
android:layout_alignRight="@+id/rl"
android:layout_below="@+id/rl"
android:layout_marginTop="10dp"
android:text="ادامه"
android:onClick="action"
android:textSize="20sp" />
</RelativeLayout>
زمانی که کاربر وارد سایت شد قطعه کد زیر نمایش داده می شود:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#999999">
<ImageButton
android:id="@+id/w_image"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/w_welcome"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/w_image"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/w_image"
android:text="خوش آمدید"
android:gravity="center"
android:background="#444444"
android:textAppearance="?android:attr/textAppearanceLarge" />
</RelativeLayout>
حالا برای کلاس ابتدا در صفحه اصلی از دستور case استفاده می کنیم که کاربر با زدن دکمه به صفحه ثبت نام برود یا صفحه ورود
package com.example.esmaili.loginsql;
import android.os.Bundle;
import android.view.View;
import android.app.Activity;
import android.content.Intent;
public class MainActivity extends Activity {
Intent i=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void login_sigin(View v)
{
switch(v.getId())
{
case R.id.log_in:
i=new Intent(this,Login.class);
startActivityForResult(i, 500);
overridePendingTransition(R.anim.slide_in_right, R.anim.slide_out_left);
break;
case R.id.sign_in:
i=new Intent(this,Signin.class);
startActivityForResult(i, 500);
overridePendingTransition(R.anim.slide_in_right, R.anim.slide_out_left);;
break;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
overridePendingTransition(R.anim.slide_in_left, R.anim.slide_out_right);
}
}
برای صفحه لاگین ابتدا یک دیتا بیس ایجاد می کنیم در صورت نبود دیتا بیس بعد از آن یک جدول می سازیم و فیلد ها ی آن را تعریف می کنیم حالا برای دکمه ی login چک می کنیم اگر کاربر موجود بود که وارد صفحه خوش آمد گویی می شود در غیر این صورت به کاربر پیغام می دهد:
package com.example.esmaili.loginsql;
import android.app.Activity;
import android.content.Intent;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.text.InputType;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
/**
* Created by Esmaili on 2/25/2017.
*/
public class Login extends Activity {
Intent i=null;
ImageView im=null;
EditText tv1,tv4;
boolean flag=false;
SQLiteDatabase db=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.login);
im=(ImageView)findViewById(R.id.show_hide2);
tv1=(EditText)findViewById(R.id.phone2);
tv4=(EditText)findViewById(R.id.password2);
db=openOrCreateDatabase("mydb", MODE_PRIVATE, null);
// db.execSQL("create table if not exists login(name varchar,mobile_no varchar,email_id varchar,password varchar,flag varchar)");
im.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
if(flag==false)
{
im.setImageResource(R.drawable.hide);
tv4.setInputType(InputType.TYPE_TEXT_VARIATION_PASSWORD);
flag=true;
}
else
{
im.setImageResource(R.drawable.show);
tv4.setInputType(129);
flag=false;
}
}
});
}
public void action(View v)
{
switch(v.getId())
{
case R.id.signin2:
i=new Intent(this,Signin.class);
startActivityForResult(i, 500);
overridePendingTransition(R.anim.slide_in_top, R.anim.slide_out_bottom);
finish();
break;
case R.id.start:
String mobile_no=tv1.getText().toString();
String password=tv4.getText().toString();
if(mobile_no==null||mobile_no==""||mobile_no.length()<10)
{
show("Please Enter Correct mobile number.");
}
else if(password==null||password==""||password.length()<6)
{
show("Please Enter Correct Password.");
}
else
{
Cursor c=db.rawQuery("select * from login where mobile_no='"+mobile_no+"' and password='"+password+"'",null);
c.moveToFirst();
if(c.getCount()>0)
{
i=new Intent(this,Welcome.class);
startActivityForResult(i,500);
overridePendingTransition(R.anim.slide_in_right, R.anim.slide_out_left);
db.close();
finish();
}
else
show("Wrong Password or Mobile number.");
}
break;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
overridePendingTransition(R.anim.slide_in_left, R.anim.slide_out_right);
}
public void show(String str)
{
Toast.makeText(this, str, Toast.LENGTH_LONG).show();
}
}
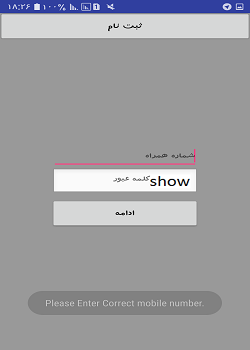
در صفحه ثبت نام در صورت موجود بودن جدول کاربر باید اطلاعات را پر نماید برای هر کدام از اطلاعات اگر خالی بود پیغام می آید که اطلاعات پر نشده است و آن را پر نمایید:
package com.example.esmaili.loginsql;
import android.app.Activity;
import android.content.Intent;
import android.database.sqlite.SQLiteDatabase;
import android.os.Bundle;
import android.text.InputType;
import android.view.View;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.Toast;
/**
* Created by Esmaili on 2/25/2017.
*/
public class Signin extends Activity {
Intent i=null;
ImageView im=null;
EditText tv1,tv2,tv3,tv4;
boolean flag=false;
SQLiteDatabase db=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.signin);
im=(ImageView)findViewById(R.id.show_hide);
tv1=(EditText)findViewById(R.id.name);
tv2=(EditText)findViewById(R.id.email_id);
tv3=(EditText)findViewById(R.id.phone);
tv4=(EditText)findViewById(R.id.password);
db=openOrCreateDatabase("mydb", MODE_PRIVATE, null);
db.execSQL("create table if not exists login(name varchar,mobile_no varchar,email_id varchar,password varchar,flag varchar)");
im.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
if(flag==false)
{
im.setImageResource(R.drawable.hide);
tv4.setInputType(InputType.TYPE_TEXT_VARIATION_PASSWORD);
flag=true;
}
else
{
im.setImageResource(R.drawable.show);
tv4.setInputType(129);
flag=false;
}
}
});
}
public void action(View v)
{
switch(v.getId())
{
case R.id.login:
i=new Intent(this,Login.class);
startActivityForResult(i, 500);
overridePendingTransition(R.anim.slide_in_top, R.anim.slide_out_bottom);
finish();
break;
case R.id.signin:
String name=tv1.getText().toString();
String email_id=tv2.getText().toString();
String mobile_no=tv3.getText().toString();
String password=tv4.getText().toString();
if(name==null||name==""||name.length()<3)
{
show("Please Enter Correct Name.");
}
else if(mobile_no==null||mobile_no==""||mobile_no.length()<10)
{
show("Please Enter Correct mobile number.");
}
else if(email_id==null||email_id==""||email_id.length()<10)
{
show("Please Enter Correct Email id.");
}
else if(password==null||password==""||password.length()<6)
{
show("Please Enter Strong Password.");
}
else
{
db.execSQL("insert into login values('"+name+"','"+mobile_no+"','"+email_id+"','"+password+"','nothing')");
i=new Intent(this,Welcome.class);
startActivityForResult(i, 500);
overridePendingTransition(R.anim.slide_in_right, R.anim.slide_out_left);
db.close();
finish();
}
break;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
overridePendingTransition(R.anim.slide_in_left, R.anim.slide_out_right);
}
public void show(String str)
{
Toast.makeText(this, str, Toast.LENGTH_LONG).show();
}
}
و در نهایت که صفحه خوش آمد گویی را ایجاد می کنیم در این صفحه فقط لایه مورد نظر را تعریف می نماییم:
package com.example.esmaili.loginsql;
import android.app.Activity;
import android.os.Bundle;
/**
* Created by Esmaili on 2/25/2017.
*/
public class Welcome extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.welcome);
}
}
خروجی به صورت زیر خواهد بود:




- Android
- 3k بازدید
- 12 تشکر
