اعتبارسنجی داینامیک با استفاده از جی کوئری
جمعه 18 فروردین 1396همه ما می دانیم که دو نوع اعتبارسنجی وجود دارد: اعتبارسنجی سمت کاربر و اعتبارسنجی سمت سرور. که ما در این مقاله به اعتبارسنجی سمت کاربر با استفاده از جی کوئری می پردازیم.

در این مقاله ما در مورد اعتبارسنجی سمت کاربر با استفاده از جی کوئری صحبت خواهیم کرد، اما ما می خواهیم آن را به صورت داینامیک (پویا) براتون توضیح بدیم . حالا منظور ما از داینامیک چیه ؟ چرا ما از این کلمه استفاده می کنیم . داینامیک یعنی ما نیاز به داده اختصاصی برای کنترل اعتبار سنجی نداریم و در واقع با نوشتن یک اسکریپت و یا تابع جی کوئری کنترل های موجود در یک فرم را پیدا می کنیم و روی آن اعتبارسنجی را انجام می دهیم .پس با ما همراه باشید:
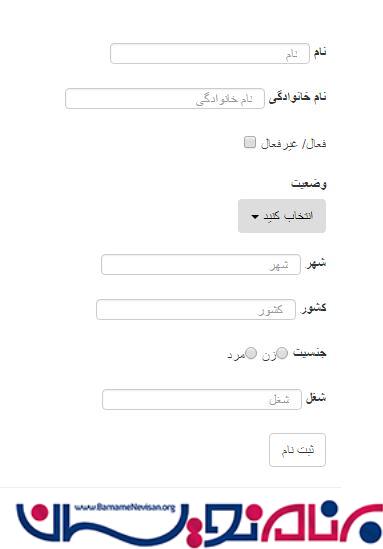
فرض کنید شما یک فرم به شکل زیر دارید و می خواهید آن را به صورت داینامیک اعتبارسنجی کنید، شما چطوری اعتبارسنجی می کنید؟ اول اجازه بدید فیلدهای این فرم رو ببینیم.

ما یک فرم به شکل بالا داریم ( شما می توانید فرم دلخواه خود را طراحی کنید). ما قصد داریم این فرم را با استفاده از روش اعتبارسنجی سمت کاربر، اعتبار سنجی کنیم.
ابتدا باید به یک کتابخانه جی کوئری لینک دهیم یا یک کتابخانه جی کوئری را به پروژه خود اضافه کنیم(https://jquery.com/)
<script type="text/javascript" src="~/Scripts/jquery-1.10.2.min.js"></script>
<script>
function ValidateForm()
{
var isFormValid = true;
$("#tbldynamicform input,select").each(function () {
var FieldId = "span_" + $(this).attr("id");
if ($.trim($(this).val()).length == 0 || $.trim($(this).val())==0) {
$(this).addClass("highlight");
//Show required message along with the field
if ($("#" + FieldId).length == 0) {
$("<span class='error' id='" + FieldId + "'>اجباری</span>").insertAfter(this);
}
//If you fill and again make the field empty in that case again show the message
if ($("#" + FieldId).css('display') == 'none')
{
$("#" + FieldId).fadeIn(500000);
}
//$(this).focus();
isFormValid = false;
}
else{
$(this).removeClass("highlight");
if ($("#" + FieldId).length > 0) {
// Hide the message with the fade out effect
$("#" + FieldId).fadeOut(1000);
}
}
});
return isFormValid;
}
</script>
در قطعه کد بالا ابتدا یک کتابخانه جی کوئری به پروژه اضافه کردیم سپس کد اعتبارسنجی فرم را نوشته ایم .
بعداز آن کدی برای پیدا کردن کنترل های داخل فرم با استفاده ار گزینه های انتخاب جی کوئری(selector option) نوشتیم.
ما یک id به فرم والد اخنتصاص داده و در آن تمام( inputها و selectها) را پیدا می کنیم .( در فرم شما ممکن است کنترل های دیگری هم وجود داشته باشد که باید لحاظ شود.)
بعد از پیدا کردن کنترل باید چک کنیم طول مقادیر آن چقدر است؟ اگر طول مقادیر بیشتر از صفر باشد در نتیجه این کنترل حاوی مقادیری است و در حقیقت پر شده است در غیر اینصورت ما باید یک کلاس css به کنترل اضافه کنیم تا آن را از دیگرکنترل ها متمایز کنیم .
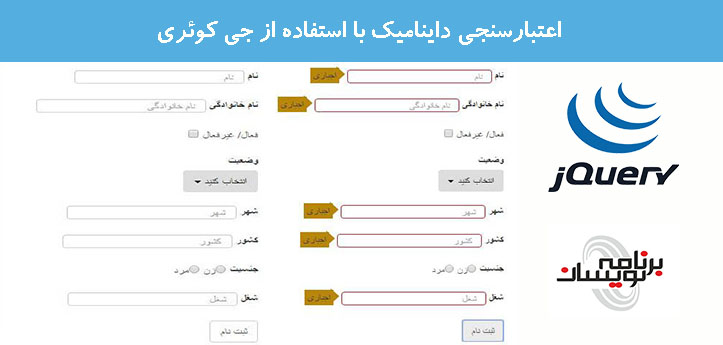
ما افکت های fade in و fade out را برای حالت اجباری در نظر گرفتیم، شما می توانید افکت های دیگری را جایگزین کنید تا جذابیت بیشتری برای کاربرانتان داشته باشد . خوب حالا تابع ما آماده است و فقط باید داخل دکمه ثبت نام آن را فراخوانی کنیم تا مانند شکل زیر با زدن دکمه ورود اگر کاربر فیلدها را پر نکرده باشد تابع اجرا شود و خطاها نمایش داده شود.

این هم اجرای کد، فوق العاده است اینطور نیست؟
ما به کنترل ها یک کلاس دادیم و و در آن کلاس ها شما می توانید با استفاده از قوانین css آن را جذابتر کنید . اگر شما دانشcss داشته باشید به راحتی می توانید طراحی زیبایی به کنترل ها بدهید. ما فقط css های زیر را اعمال کردیم .
<style>
td {
padding: 3px;
}
.highlight {
border: 1px solid #b22222 !important;
}
.error {
position: relative;
background: #b8860b;
border: 4px solid #b8860b;
margin: 11px;
}
.error:after, .error:before {
left: 100%;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.error:after {
border-color: rgba(213, 66, 30, 0);
border-left-color: #b8860b;
border-width: 12px;
margin-top: -14px;
}
input[type="text"] {
width: 200px;
height: 21px;
}
select {
width: 204px;
height: 25px;
}
</style>
- Jquery
- 4k بازدید
- 6 تشکر
