ایجاد فرم لاگین با استفاده از Entity Framework در MVC
یکشنبه 20 فروردین 1396در این مقاله قصد داریم یک فرم لاگین ایجاد کنیم تا با استفاده از entity framework و متد [HttpPost] و متد [HttpGet] و همچنین بعداز اعتبار سنجی Modelstate اطلاعات نام کاربری و رمز عبور را در بانک اطلاعاتی ذخیره کنیم.

قدم اول:
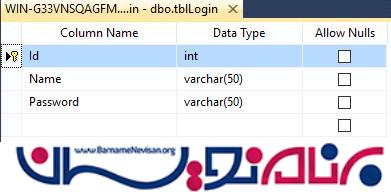
ابتدا یک دیتابیس با نام ( (Login ایجاد می کنیم سپس یک جدول در آن به روش زیر ایجاد می کنیم:
ابتدا طبق تصویر یک جدول با نام tbLogin میسازیم که شامل سه ستون با نام هایid که کلید اصلی ما است و دوستون nameوpassword از نوع (50)varchar می سازیم.

قدم دوم:
یک پروژه جدید در visual studio ایجاد می کنیم به روش زیر:
از منوی فایل به زیر منویnew رفته و بعد از قسمت project (در فرم باز شده سمت چپ قسمت C# زیر منوی web) را انتخاب می کنیم سپس ASP.NET MVC Web Application و بعد یک نام دلخواه به پروژه می دهید.
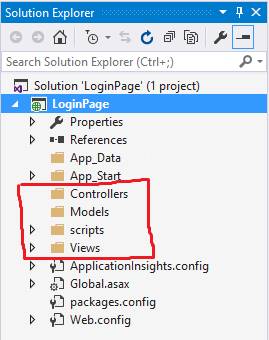
و بعد قسمت Empty و بعد تیک قسمت MVC را می زنیم. طبق تصویر باید پوشه های زیر را برای ما نمایش دهد.

قدم سوم:
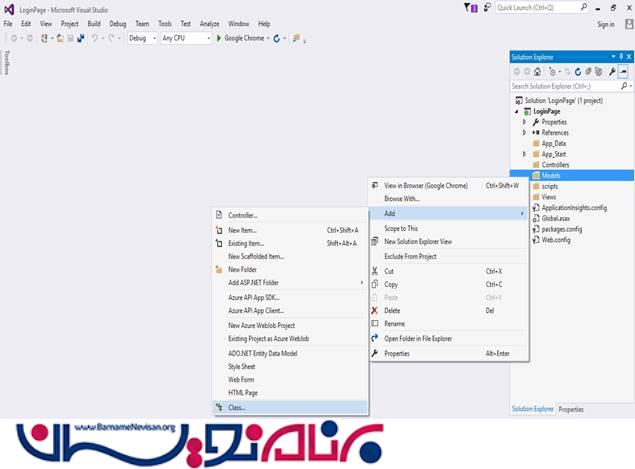
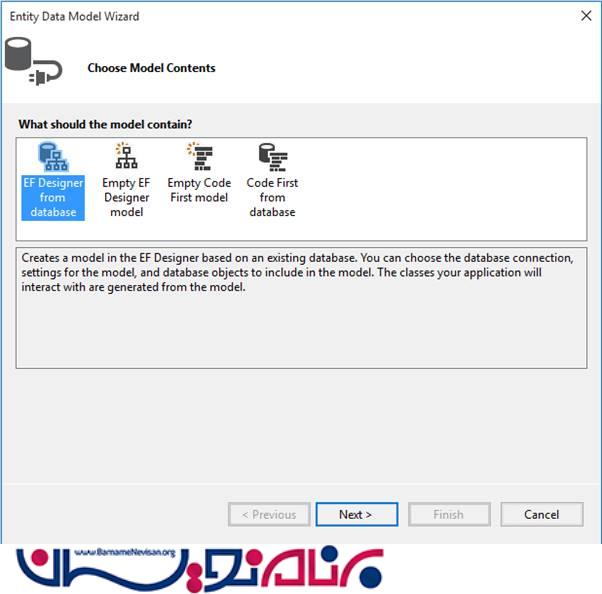
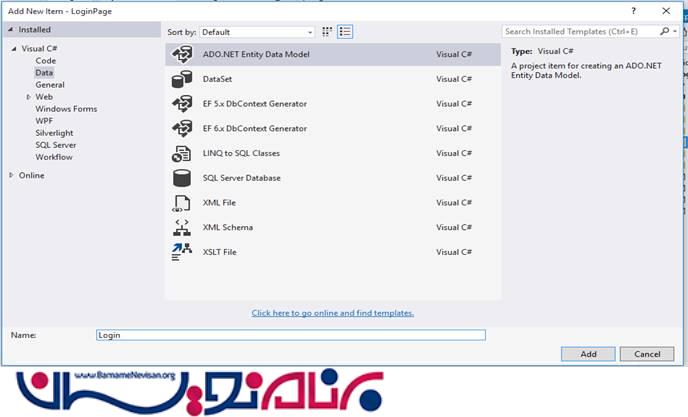
بر روی پوشه ی Models که با رنگ قرمز در تصویر بالا نمایش داده شده راست کلیک می کنیم و از منوی باز شده بروی add کلیک میکنیم و بعد از منوی باز شده گزینه ی آخر یعنی class رانتخاب می کنیم.و طبق تصویر پیش می رویم.
(تصاویر زیر جهت راهنمائی)



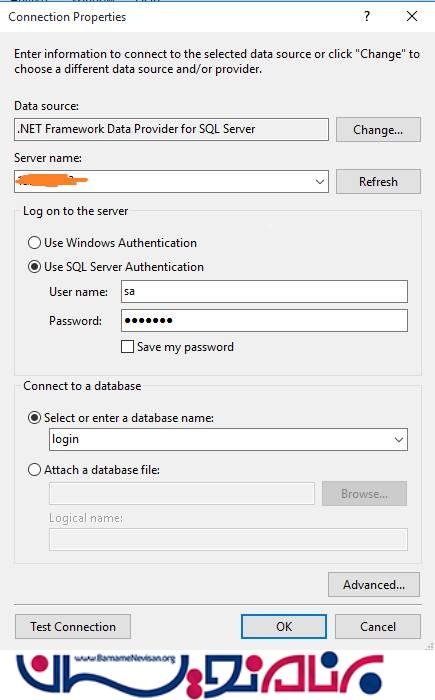
در تصویر زیر در (قسمت entity data model conecnections) بر روی دکمه new connections کلیک میکنیم تا با بانک اطلاعاتی که ساخته ایم ارتباط برقرار کنیم، برای این منظور ابتدا نام سرور را انتخاب میکنیم اگر پروژه فقط در سیستم خودتان قرار است اجرا شود نام خود user یا اینکه یک نقطه (.) برای راحتی کار در این قسمت قرار می دهیم واگر پروژه قرار است بروی شبکه اجرا بشود نام سرور را انتخاب کنید.
در قسمت conecnection to data base نام بانک اطلاعاتی که ساختیم را انتخاب میکنیم که همان Login است را انتخاب می کنیم و بر روی دکمه ok کلیک میکنیم.

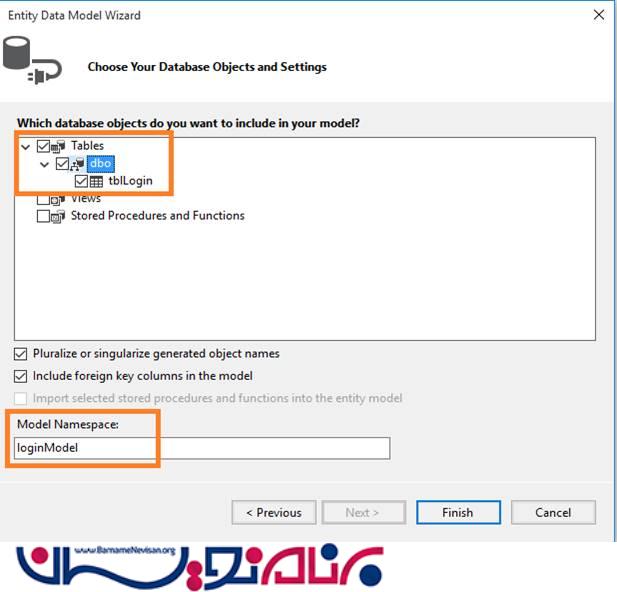
در انتها جدولی همانند شکل زیر نمایش داده میشود و ما با انتخاب جدولی که در ابتدا ساخته و تغییر نام در قسمت model name space به (loginmodel) کار درج جدول را به پایان می رسانیم.

درصورت انجام صحیح مراحل بالا جدول دیاگرام جدولتان نمایش داده خواهد شد.
قدم چهارم:
بر روی پوشه ی controllers راست کلیک کرده و از قسمت add یک controller جدید ایجاد می کنیم.
و قطعه کد زیر را در آن می نویسیم، تا از نظر نام گذاری مشکلی پیش نیاد.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using WebApplication3.Models;
namespace WebApplication3.Controllers
{
public class HomeController : Controller
{
private loginEntities1 sb = new loginEntities1();
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(tblLogin login)
{
if (ModelState.IsValid)
{
sb.tblLogins.Add(login);
sb.SaveChanges();
}
return View(login);
}
}
}
صفحه اصلی کنترل کلاس شامل دو متد است. متد اول [HttpGet]، هنگامی که برنامه،اجرا می شود.متد get اجرا میشود و متد post زمانی که کاربر کلید ورود را کلیک می کند،که با ویژگی های اعتبار سنجی درست یا غلط Modelstate کنترل میشود و سپس دربانک اطلاعاتی ذخیره میشود.
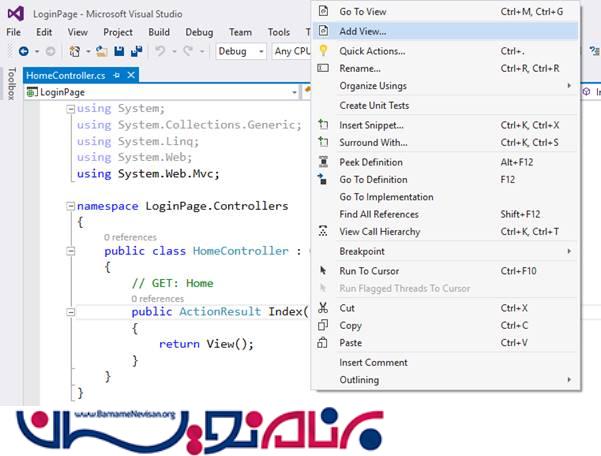
بعد از ورود کد بالا در کنترل با راست کلیک کردن بر روی view و سپس کلیک بر روی گزینه ی add یک view برای این کارایجاد میکنیم.

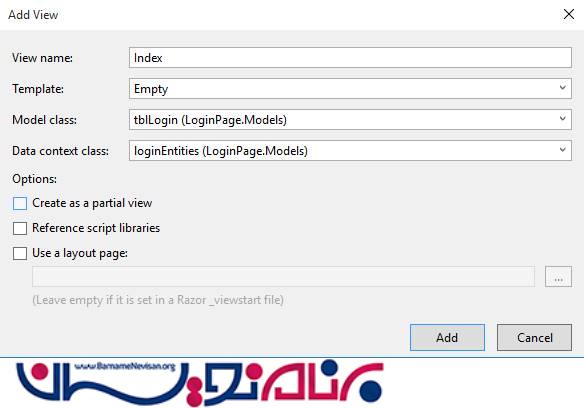
و در پنجره addveiw گزینه ی template را مطابق تصویر انتخاب میکنیم.

و در صفحه view ایجاد شده با نام index کد زیر را قرار می دهیم.
@model WebApplication3.Models.tblLogin
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@using (@Html.BeginForm())
{
<table border="0">
<tr>
<td> @Html.LabelFor(Model=> Model.name)</td>
<td> @Html.EditorFor(Model => Model.name)</td>
</tr>
<tr>
<td> @Html.LabelFor(Model => Model.password)</td>
<td> @Html.EditorFor(Model => Model.password)</td>
</tr>
<tr><td><input type="submit" value="ورود"/></td></tr>
</table>
}
</div>
</body>
</html>
جهت نمایش فارسی name و password یک کلاس با نام tblLoginMetaData در مدل به روش قبل ایجاد می کنید با این تفاوت که قطعه کد زیر را در آن کپی می کنید.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
namespace loginform5.Models
{
public class tblLoginMetaData
{
[Key]
public int id { get; set; }
[Display(Name = "نام")]
public string name { get; set; }
[Display(Name = "پسورد")]
[DataType(DataType.Password)]
public string password { get; set; }
}
[MetadataType(typeof(tblLoginMetaData))]
public partial class tblLogin
{
}
}
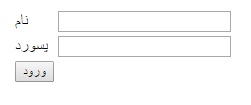
و در انتها پروژه را اجرا میکنیم خروجی برنامه به شکل زیر می بایستی باشد.

آموزش asp.net mvc
- ASP.net MVC
- 5k بازدید
- 10 تشکر
