تکنولوژی طراحی واکنشگرا Responsive در WinForms
دوشنبه 21 فروردین 1396در این مقاله هدف ما ایجاد و طراحی برنامه ای در سی شارپ است که بصورت واکنشگرا (Responsive) عمل کند.بدین معنی که فرم و کنترلهای آن (کلیدها ،تکست باکس ها ،و ..) بصورت واکنشگرا در اندازه ی مشخصی در هر تغییراندازه ای به شکل ثابت نمایش داده شود.

این تکنیک بسیار ساده است، که با دو متغییر ثابت، اندازه ی برنامه ی مارا که در زمان طراحی درنظر گرفته ایم حفظ می کند. حالا هر زمان و یا هرکجا (با توجه به متفاوت بودن سایز نمایشگرهای مختلف ویا تغییر سایز برنامه توسط شخص کاربر) که برنامه اجرا شود، اندازه و مقیاس برنامه ثابت می ماند و به اینصورت است که:
یک حاصل ضرب که در واقع یک ضریب از اندازه ی صفحه نمایش مورد نظر است، بدست می آورد..
و سپس مقیاس یا همان اندازه صفحه نمایش فعلی را تقسیم بر اندازه ی در نظر گرفته شده در زمان طراحی می کند. که در نتیجه تمام مقیاس های کنترل های مختلف در فرم ما را به کلاس واکنشگرا برای تغییر مقیاس و اندازه ارسال می کند.
روش استفاده و عملکرد این کد، در کلاس واکنشگرای زیر پنج عضو وجود دارد، که به این شکل مشخص شده اند:
float WIDTH_AT_DESIGN_TIME = (float)Convert.ToDouble
(ConfigurationManager.AppSettings["DESIGN_TIME_SCREEN_WIDTH"]);
float HEIGHT_AT_DESIGN_TIME = (float)Convert.ToDouble
(ConfigurationManager.AppSettings["DESIGN_TIME_SCREEN_HEIGHT"]);
Rectangle Resolution;
float WidthMultiplicationFactor;
float HeightMultiplicationFactor;
کد زیر نگهدارنده ی رزولیشن صفحه نمایش زمان طراحی است:
<add key ="DESIGN_TIME_SCREEN_WIDTH" value="1920"/> <add key ="DESIGN_TIME_SCREEN_HEIGHT" value="1080"/>
زمانیکه یک نمونه از کلاس ایجاد میشود رزولیشن فعلی (وضوح تصویر-اندازه صغحه نمایش) به کاربر نمایش داده می شود. بعداز آن متد زیر
public void SetMultiplicationFactor()
فراخوانی میشود. و با تقسیم مقیاس زمان طراحی و مقایس فعلی اندازه ی جدیدی را برمی گرداند.
public Responsive(Rectangle ResolutionParam)
{
Resolution = ResolutionParam;
}
{
WidthMultiplicationFactor = Resolution.Width / WIDTH_AT_DESIGN_TIME;
HeightMultiplicationFactor = Resolution.Height / HEIGHT_AT_DESIGN_TIME;
}
بعنوان مثال:فرم برنامه در رزولوشن 1920x1080 طراحی شده است. اگر این برنامه برای یک سیستم با رزولوشن
1024x768 اجراء شود،
و سپس تغییر WidthMultiplicationFactor و تغییر heightMultiplicationFactor بشرح زیر خواهد بود.
WidthMultiplicationFactor = 1024/1920 = 0.533
HeightMultiplicationFactor = 768/1080 = 0.711
در نهایت، دو راه حل وجود دارد یعنی دو متد overloaded که هم برای راه حل های نهایی ارائه میشوند و هم برای راه حل های واکنشگرا (محل مناسب، موقعیت و سایز فونت) کنترل های فرم ، که قابل فراخوانی است.
public int GetMetrics(int ComponentValue)
{
return (int)(Math.Floor(ComponentValue * WidthMultiplicationFactor));
}
public int GetMetrics(int ComponentValue, string Direction)
{
if (Direction.Equals("Width") || Direction.Equals("Left"))
return (int)(Math.Floor(ComponentValue * WidthMultiplicationFactor));
else if (Direction.Equals("Height") || Direction.Equals("Top"))
return (int)(Math.Floor(ComponentValue * HeightMultiplicationFactor));
return 1;
}
در این متد به صورت پیشنهاد، مقادیر زیر را برای اندازه های مختلف یک کنترل کلید(بعنوان مثال) بر می گرداند.
width = 465 * 0.533 = 248 Height = 72 * 0.711= 51 Left = 366 * 0.533= 195 Top = 41 * 0.711= 29 Font-size = 40 * 0.533 = 21
در اصل این متد یک راه حل برای بهینه سازی مقادیر و اندازه ها و موقعیت برنامه در زمان اجرا و اندازه ی فونتها باز می گرداند. آنچیزی که مورد نیاز است و بسادگی قابل ایجاد است کلاسی با هدف واکنشگرایی در هر شکل ممکن است.
Responsive ResponsiveObj;
ResponsiveObj = new Responsive(Screen.PrimaryScreen.Bounds);
ResponsiveObj.SetMultiplicationFactor();
بعد از اینکه تمام مقیاس های کنترلهای یک فرم ارسال میشوند، مقادیر بصورت یک به یک برای تغییر اندازه و تغییر موقعیت در رویداد زمان اجرای فرم (form_load) فراخوانی میشوند. اساسا آنچه که انجام می شود، این است که در اجرای اول برنامه، فرم در وسط صفحه نمایش قرار خواهد گرفت.
private void ResponsiveForm_Load(object sender, EventArgs e)
{
Width = ResponsiveObj.GetMetrics(Width, "Width"); // Form width and height set up.
Height = ResponsiveObj.GetMetrics(Height, "Height");
Left = Screen.GetBounds(this).Width / 2 - Width / 2; // Form centering.
Top = Screen.GetBounds(this).Height / 2 - Height / 2 - 30; // 30 is a calibration factor.
foreach (Control Ctl in this.Controls)
{
Ctl.Font = new Font(FontFamily.GenericSansSerif,
ResponsiveObj.GetMetrics((int)Ctl.Font.Size), FontStyle.Regular);
Ctl.Width = ResponsiveObj.GetMetrics(Ctl.Width, "Width");
Ctl.Height = ResponsiveObj.GetMetrics(Ctl.Height, "Height");
Ctl.Top = ResponsiveObj.GetMetrics(Ctl.Top, "Top");
Ctl.Left = ResponsiveObj.GetMetrics(Ctl.Left, "Left");
}
}
یک مثال همراه با پروژه عملی :
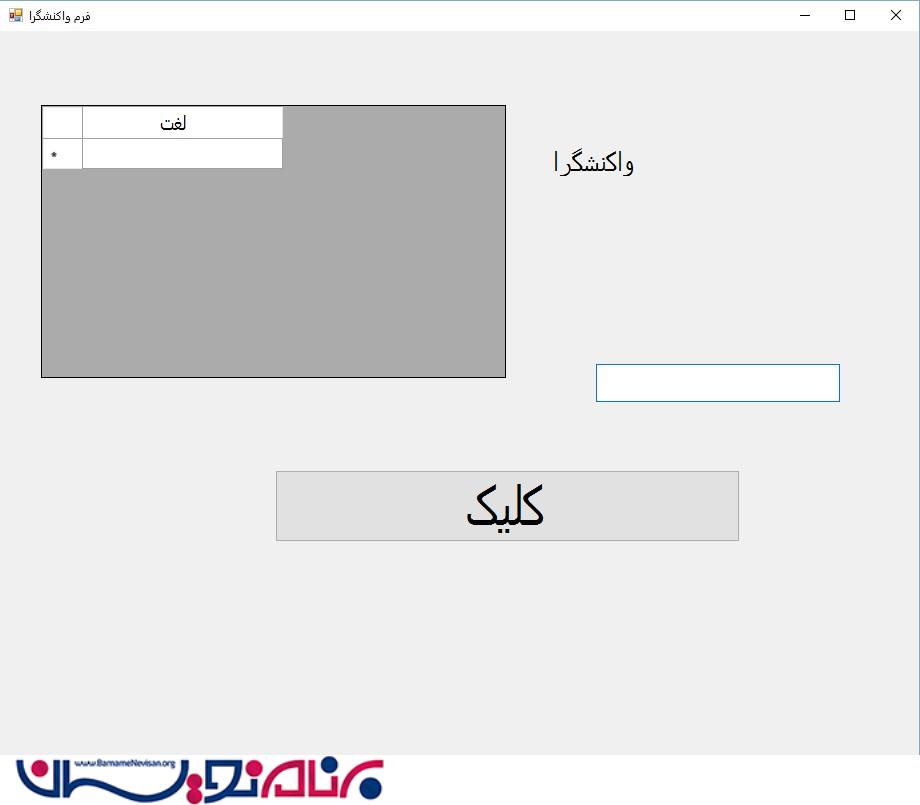
برای این منظور یک فرم بسیار ساده می سازیم که شامل یک دیتا گریدویو یک برچسب یا همان (label) و یک تکست باکس و یک کلید که در زمان اجراء و در رزولیشن های مختلف در اندازه ی ثابت خود با رزولیشن 1920x1080 باقی بماند.

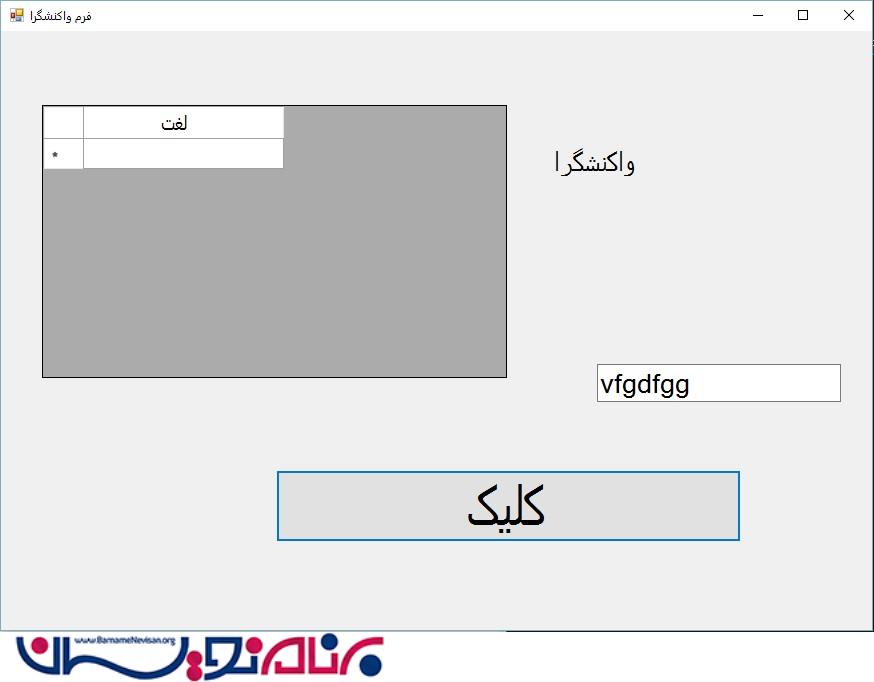
و در تصویر زیر برنامه را به رزولیشن 1024x768 تغییر اندازه می دهیم.

برخی از امکاناتی که ممکن است مورد نیاز باشد: برای تنظیم مقادیری که با این روش به دست می آید بطورمثال برای موقعیت (عمودی ویا وسط صفحه)،و اینکه پیشنهاد می شود به شخص توسعه دهنده نرم افزار(برنامه نویس) که باید پیش بینی کند برنامه و تمام کنترلهای آن با سایز مناسب و در رزولیشن های مختلف بطور صحیح عمل کند.
همچنین این مقاله به معنای معرفی یک تکنیک است، نه به عنوان ابزار رویکرد اصلی.
برای مثال :
private void ResponsiveForm_Load(object sender, EventArgs e)
{
Width = ResponsiveObj.GetMetrics(Width, "Width"); // عرض و ارتفاع فرم.
Height = ResponsiveObj.GetMetrics(Height, "Height");
Left = Screen.GetBounds(this).Width / 2 - Width / 2; //انتقال فرم به وسط.
Top = Screen.GetBounds(this).Height / 2 - Height / 2 - 30; // .یک فاکتور کالیبراسیون
foreach (Control Ctl in this.Controls)
{
if (Ctl is PictureBox)
{
Ctl.Width = ResponsiveObj.GetMetrics(Ctl.Width, "Width");
Ctl.Height = ResponsiveObj.GetMetrics(Ctl.Height, "Height");
Ctl.Top = ResponsiveObj.GetMetrics(Ctl.Top, "Top");
Ctl.Left = ResponsiveObj.GetMetrics(Ctl.Left, "Left");
}
else
{
Ctl.Font = new Font(FontFamily.GenericSansSerif,
ResponsiveObj.GetMetrics((int)Ctl.Font.Size), FontStyle.Regular);
Ctl.Width = ResponsiveObj.GetMetrics(Ctl.Width, "Width");
Ctl.Height = ResponsiveObj.GetMetrics(Ctl.Height, "Height");
Ctl.Top = ResponsiveObj.GetMetrics(Ctl.Top, "Top");
Ctl.Left = ResponsiveObj.GetMetrics(Ctl.Left, "Left");
}
}
}
برای درک بهتر واکنشگرای برنامه می توانید سورس کد برنامه را برداریم سپس برنامه را اجراء کنیم تا نتیجه کار را بطور محسوس تری لمس کنیم.
- C#.net
- 5k بازدید
- 9 تشکر
