ارسال ایمیل در ASP.Net MVC
یکشنبه 27 فروردین 1396در این مقاله نحوه ارسال ایمیل در ASP.Net MVC Razorرا همراه با یک مثال ساده به شما آموزش خواهیم داد. این مثال نشان می دهد چطور می توان با استفاده از سرورSMTP جیمیل در ASP.Net MVC ایمیل ارسال کرد.

Namespace ها
شما به Namespace های زیر نیاز دارید.
using System.IO; using System.Net; using System.Net.Mail;
مدل
ما به مدلی با ویژگی های زیر نیاز داریم که برای گرفتن مقادیرارسالی از فرم استفاده می شود.
public class MessageModel
{
public string To { get; set; }
public string Subject { get; set; }
public string Body { get; set; }
public string Email { get; set; }
public string Password { get; set; }
}
کنترلر
کنترلر شامل دو متد اکشن است. یک متد اکشن برای بررسی عملیات GET که در آن تنها یک بازگشت به ویوی ساده وجود دارد.
و متد اکشن دیگر برای بررسی عملیات POST که در واقع وقتی فرم ارسال می شود این اکشن فراخوانی می شود. مقادیر آدرس ایمیل گیرنده (to) ، آدرس ایمیل فرستنده(from) ، موضوع و متن، از ورودی های مربوطه گرفته می شوند و در مدل MessageModel قرار داده می شوند.
سپس تمام این مقادیر به عنوان یک شیء از کلاس MessageModel جایگذاری می شوند. فایل های ضمیمه ایمیل در قسمت postedFiles در دسترس هستند. از HTML5 به بعد امکان انتخاب چند فایل در قسمت FileUpload وجود دارد که کاربر می تواند چند فایل را به صورت همزمان انتخاب کند و همه ی فایل های انتخابی به عنوان یک لیست از فایل های ضمیمه به مدل MessageModel اضافه خواهند شد.
برای افزودن یک فایل به عنوان فایل ضمیمه جهت ارسال ایمیل ابتدا باید آن را از یک ورودی FileUpload انتخاب کنید.
نکته :توجه داشته باشید که فایل به صورت مستقیم بدون ذخیره روی فضای سرور به عنوان فایل ضمیمه اضافه می شود زیرا اطلاعات فایل از ویژگی InputStream که متعلق است به System.IO.Stream گرفته شده اند. پارامتر دومی که تولید می شود نام فایل است که از ویژگی FileName گرفته شده است.
سپس یک شیء از کلاس SmtpClient ساخته می شود که تنظیمات SMTP جیمیل در آن قرار می گیرد.
نکته :لازم است که از اعتبارسنجی ایمیل فرستنده که در قسمت اعتبارسنجی های سرو ر SMTP جیمیل وجود دارد استفاده کنید چون آدرس ایمیل فرستنده باید با نام کاربری جیمیل تعیین شده در اعتبارسنجی برابر باشد.( در این قسمت لازم است یک سری تنظیمات در جیمیل فرستنده صورت گیرد تا اجازه ارسال ایمیل از جایی خارج از بخش مدیریت ایمیل امکانپذیر شود.)
درآخر ایمیل از طریق تابع Send موجود در کلاس SmtpClient ارسال خواهد شد.
ویژگی های کلاس MailMessage
در ادامه ویژگی های اجباری کلاس MailMessage را می بینیم .
From:آدرس ایمیل فرستنده
To: آدرس ایمیل گیرنده
CC: رونوشت ( در صورت وجود)- ارسال ایمیل به چند نفر در حالیکه هریک می بینند که ایمیل به چه کس دیگری هم ارسال شده است-
BCC: رونوشت پنهان ( در صورت وجود) – ارسال ایمیل به چند نفر در حالیکه هر نفر نمی بیند که ایمیل به کس دیگری هم ارسال شده است.
Subject: موضوع ایمیل
Body : محتوای ایمیل
IsBodyHtml : مشخص می کند که آیا محتوا شامل کدهای HTML است یا خیر؟
Attachments : ضمیمه ها(در صورت وجود)
ReplyTo : پاسخ به آدرس ایمیل
ویژگی های کلاس SmptClient
به ویژگی های کلاس SmtpClient دقت کنید.
Host :URL سرور SMTP (جیمیل: smtp.gmail.com)
EnableSsl : مشخص کنید که هاست شما ارتباط های SSL را می پذیرد. (جیمیل: True)
UseDefaultCredentials : برای اجازه دسترسی براساس اعتبارسنجی های تنظیم شده در قسمت کاربری ارسال ایمیل مقدار آن راTrue بگذارید.
Credentials: اعتبارسنجی ورود معتبر برای سرور SMTP(جیمیل: آدرس ایمیل و کلمه عبور)
Port : شماره پورت سرور SMTP(جیمیل:587)
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(MessageModel model, List<HttpPostedFileBase> attachments)
{
using (MailMessage mm = new MailMessage(model.Email, model.To))
{
mm.Subject = model.Subject;
mm.Body = model.Body;
foreach (HttpPostedFileBase attachment in attachments)
{
if (attachment != null)
{
string fileName = Path.GetFileName(attachment.FileName);
mm.Attachments.Add(new Attachment(attachment.InputStream, fileName));
}
}
mm.IsBodyHtml = false;
SmtpClient smtp = new SmtpClient();
smtp.Host = "smtp.gmail.com";
smtp.EnableSsl = true;
NetworkCredential NetworkCred = new NetworkCredential(model.Email, model.Password);
smtp.UseDefaultCredentials = true;
smtp.Credentials = NetworkCred;
smtp.Port = 587;
smtp.Send(mm);
ViewBag.Message = "ایمیل ارسال شد.";
}
return View();
}
}
view:
در خط اول کلاس MessageModel به عنوان مدل برای ویو تعیین شده است .
ویو شامل یک فرم HTML است که با استفاده از متد Html.BeginForm و با پارامتر های زیر ساخته شده است:
ActionName : نام اکشن که در این مورد Index نام دارد.
ControllerName : نام کنترلر که در این مورد Home نام دارد.
FormMethod : متد تعیین شده برای فرم مانند GET یا POST که در این مورد باید POST قرارداده شود.
HtmlAttributes : این آرایه اجازه می دهد که یک سری ویژگی های اضافه برای فرم تعیین کنید. در اینجا ما به ویژگی enctype = “multipart/form-data” نیاز داریم تا بتوانیم چند فایل را آپلود کنیم.
در فرم مقادیر Password , TextArea, TextBox و FileUpload برای گرفتن جزییات ایمیل ارسالی استفاده می شوند.
همچنین یک دکمه ارسال وجود دارد که با کلیک شدن روی آن مقادیر فرم گرفته می شوند و ایمیل ارسال می شود.
بعد از ارسال موفق ایمیل یک پیام موفقیت با استفاده از ابزار پیام هایJavaScript با استفاده از ViewBag ارسال می شود.
@model Parna.Models.MessageModel
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body dir="rtl">
@using (Html.BeginForm("Index", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td style="width: 80px">به :</td>
<td>@Html.TextBoxFor(m => m.To)</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td>موضوع:</td>
<td>@Html.TextBoxFor(m => m.Subject)</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td valign="top">متن ایمیل:</td>
<td>@Html.TextAreaFor(m => m.Body, new { @rows = 10, @cols = 50 })</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td>فایل ضمیمه:</td>
<td><input type="file" name="Attachments" multiple="multiple" /></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td>کاربری جیمیل:</td>
<td>@Html.TextBoxFor(m => m.Email)</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td>کلمه عبور جیمیل:</td>
<td>@Html.PasswordFor(m => m.Password)</td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="ارسال" /></td>
</tr>
</table>
}
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
var message = "@ViewBag.Message";
$(function () {
if (message != "") {
alert(message);
}
});
</script>
</body>
</html>
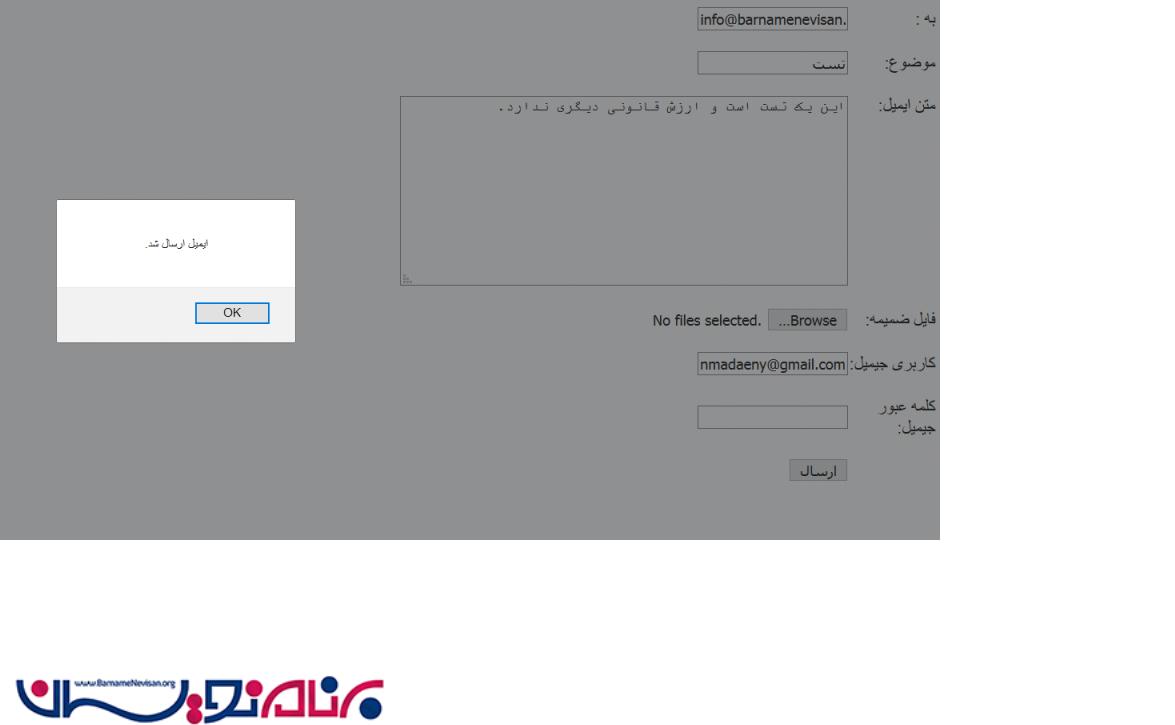
نمایش نتیجه
فرم پیام ارسال موفقیت آمیز ایمیل را نمایش می دهد.

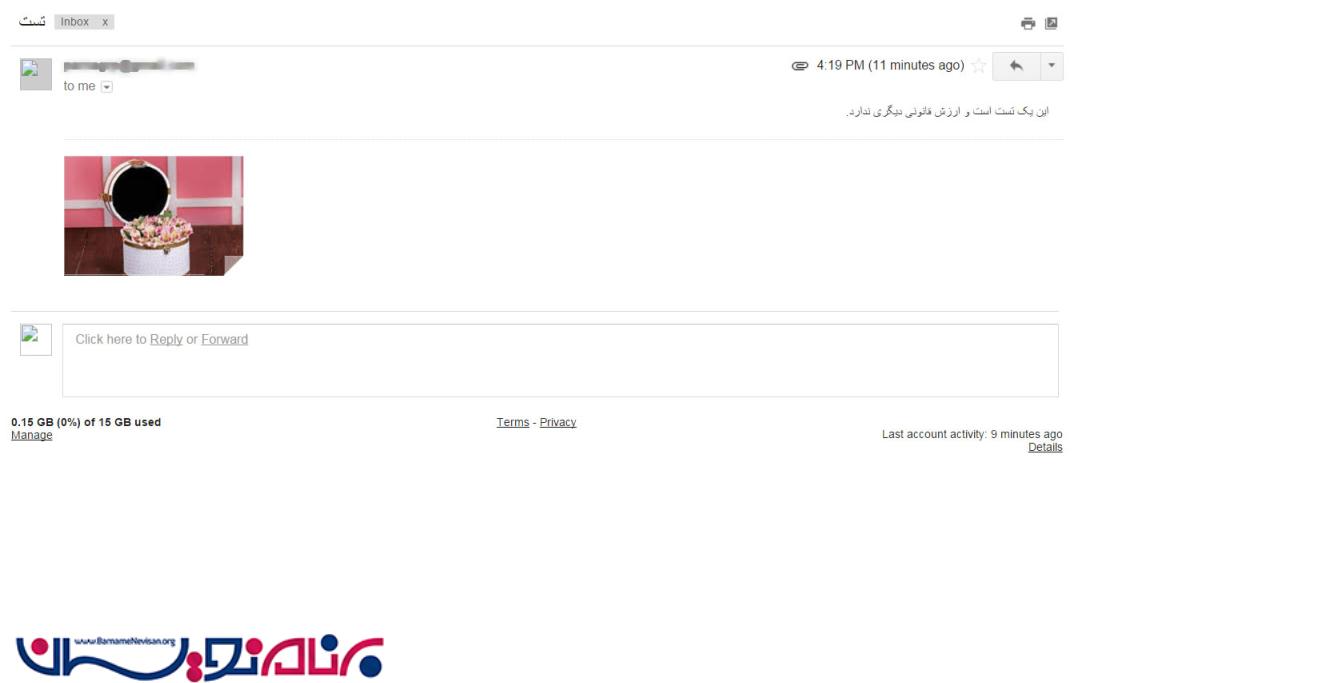
ایمیل ارسال شده نیز مانند تصویر زیر در ایمیل مقصد قابل مشاهده است .

آموزش asp.net mvc
- ASP.net MVC
- 5k بازدید
- 13 تشکر
