آپلود فایل با استفاده از jQuery Ajax در MVC
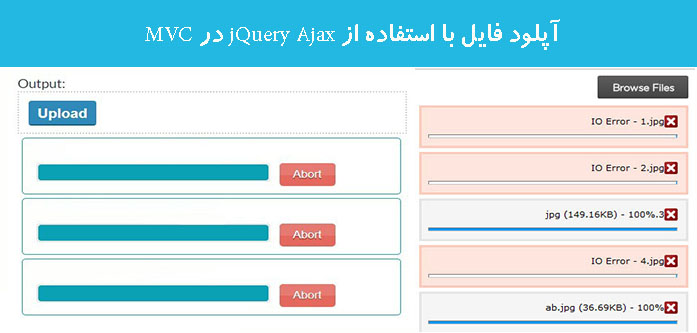
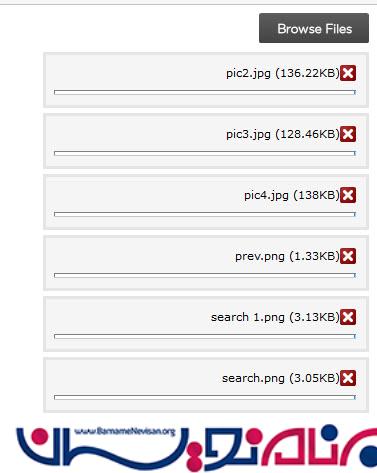
چهارشنبه 30 فروردین 1396در این مقاله توضیح خواهیم داد چگونه از پلاگین jQuery Uploadify جهت آپلود همزمان چند فایل در asp.Net MVC استفاده کنیم.فایل ضمیمه حاوی نمونه پروژه ای است که در ادامه به شرح آن می پردازیم .

در این پروژه از فایل Flash با نام uploader.swf به عنوان ارسال کننده استفاده شده است.
توجه :
با توجه به این که فایل Falsh تنها باید از ریشه سایت شما فراخوانی شود تا اجرا شود. از طرفی مرورگر های FireFox و Chrome از ریشه localhost فایل فلش را اجرا نخواهند کرد. پس در صورتی که قصد آزمایش این روش را دارید از مرورگر اینترنت اکسپلورر استفاده کنید.
فایل view :
فایلview باید شامل یک المان FileUpload باشد که به پلاگین jQuery Uploadify متصل خواهد شد،فایل های مورد نیاز پلاگین jQuery Uploadify در پوشه ای با نام Uploadify درون پروژه قرار دارد.
تمام فایل های CSS و Script مورد نیاز پلاگین jQuery Uploadify در بخش HEAD از سند Html آدرس دهی خواهد شد سپس پلاگین به المان FileUpload متصل خواهد شد .
مشخصه ی script از پلاگین jQuery Uploadify به آدرس اکشن index از HomeControler تنظیم خواهد شد.
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>Index</title>
<link rel="Stylesheet" type="text/css" href="../Uploadify/uploadify.css"/>
<script type="text/javascript" src="../Uploadify/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="../Uploadify/jquery.uploadify.js"></script>
<script type="text/javascript">
$(function () {
$("#postedFile").fileUpload({
'uploader': '../Uploadify/uploader.swf',
'cancelImg': '../Uploadify/cancel.png',
'buttonText': 'Browse Files',
'script': '/Home/Index/',
'folder': 'Uploads',
'fileDesc': 'Image Files',
'fileExt': '*.jpg;*.jpeg;*.gif;*.png',
'multi': true,
'auto': true
});
});
</script>
</head>
<body>
<div>
<input type="file" id="postedFile" name="postedFile"/>
</div>
</body>
</html>
فضای نامی Namespaces
برای آپلود فایل شما باید فضای نامی زیر را در Controler خود وارد کنید .
using System.IO;
فایل Controller :
اکشن Index به صورت پیش فرض عملیات Get را پشتیبانی خواهد کرد از این رو OverLoad دیگری با عملیات Post از آن پیاده سازی خواهیم کرد که پارامتر ورودی آن لیستی از نوع داده ی HttpPostedFileBase باشد.
توجه:زمانیکه شما از پلاگین jQuery Uploadify استفاده میکنید نام پارامتری که از نوع داده ی HttpPostedFileBase خواهد بود باید FileData باشد .
یک حلقه لیست ورودی را پیمایش کرده وآنها را در یک پوشه ذخیره خواهد کرد.
public class HomeController : Controller
{
// GET: Home
[HttpGet]
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult Index(List<HttpPostedFileBase> FileData)
{
string path = Server.MapPath("~/Uploads/");
foreach (HttpPostedFileBase postedFile in FileData)
{
if (postedFile != null)
{
string fileName = Path.GetFileName(postedFile.FileName);
postedFile.SaveAs(path + fileName);
}
}
return View();
}
}

آموزش asp.net mvc
- ASP.net MVC
- 4k بازدید
- 9 تشکر
