افزودن Ripple effect با کلیک کردن دکمه در اندروید
شنبه 9 اردیبهشت 1396در این مقاله قصد داریم که یک برنامه ای بنویسیم که زمانی که دکمه را زدیم با زدن دکمه یک حالت دایره ای شکل ایجاد شودو روی دکمه حالت انیمیشن نمایش داده شود در زیر کد های آن را توضیح می دهیم.

فایل buil.gradle را باز می کنیم:

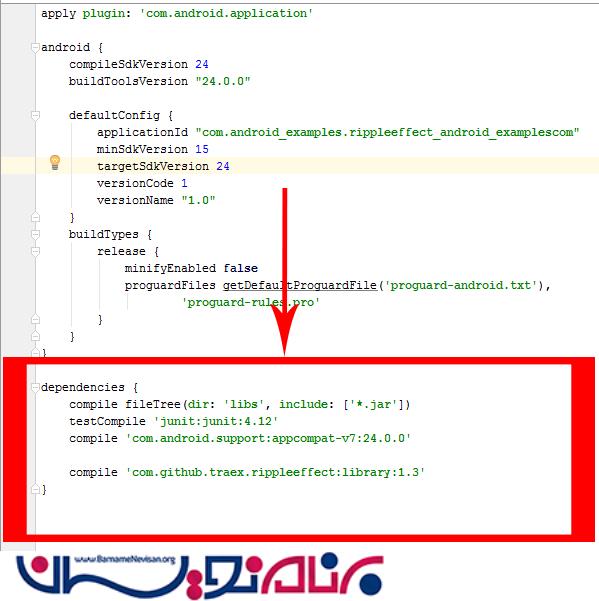
قطعه کد زیر را اضافه نمایید:
compile 'com.android.support:appcompat-v7:24.0.0' compile 'com.github.traex.rippleeffect:library:1.3'

حالا داخل کلاس اصلی قطعه کد زیر را قرار دهید:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
داخل xml قطعه کد زیر را قرار دهید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android_examples.rippleeffect_android_examplescom.MainActivity">
<com.andexert.library.RippleView
android:id="@+id/more"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
rv_centered="true">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Button with Ripple Effect"
android:id="@+id/button"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:background="#2196F3"
android:textColor="#FFFFFF"
style="@style/Widget.AppCompat.Button.Colored"
/>
</com.andexert.library.RippleView>
</RelativeLayout>
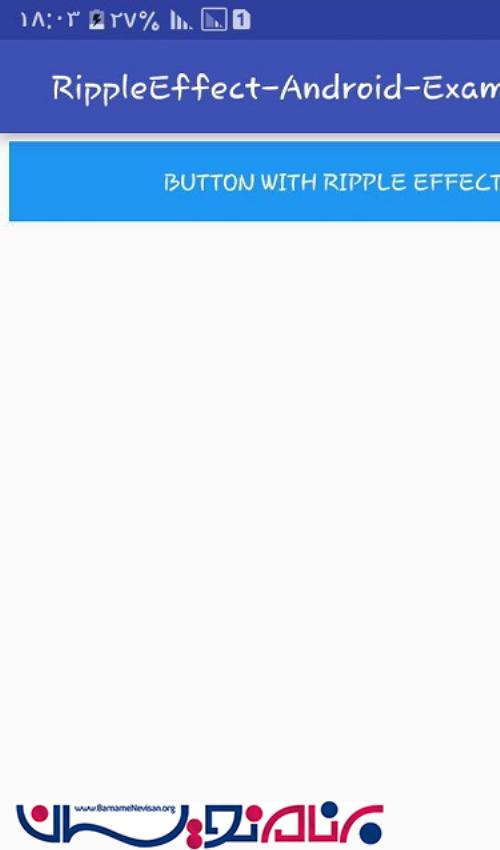
خروجی به صورت زیر خواهد بود:

زمانی که روی دکمه زده می شود یک سایه ای روی دکمه ایجاد خواهد شد.
- Android
- 3k بازدید
- 3 تشکر
