معماری پروژه native در زامارین
شنبه 2 اردیبهشت 1396دوره بومی (native) زامارین به اپلیکیشن های اختصاصی پلتفرم اشاره می کند . به وسیله زامارین ما می توانیم اپلیکیشن های بومی در اندروید و iOS و ویندوز بسازیم . در حقیقت با یک بار کد نویسی سه خروجی متفاوت برای پلتفرم های مختلف می سازیم .

در اپلیکیشن های بومی زامارین ما اپلیکیشن های اختصاصی هر پلتفرم را می سازیم مانند Xamarin.Android،Xamarin.iOS و Xamarin.Windows. هر پلتفرم بومی شامل ویوهایUI و هرچیزی که برای طراحی و توسعه در محیط های اصلی وجود دارد است . در اندروید ما UI را در فرمت axml. می سازیم در حالیکه در IOS ما از storyboards استفاده می کنیم .
بدین ترتیب ما در این مقاله نحوه پیاده سازی معماری پروژه بومی زاماراین را آموزش می دهیم.
برای پیاده سازی معماری زامارین از مراحل زیر پیروی کنید.
مرحله 1
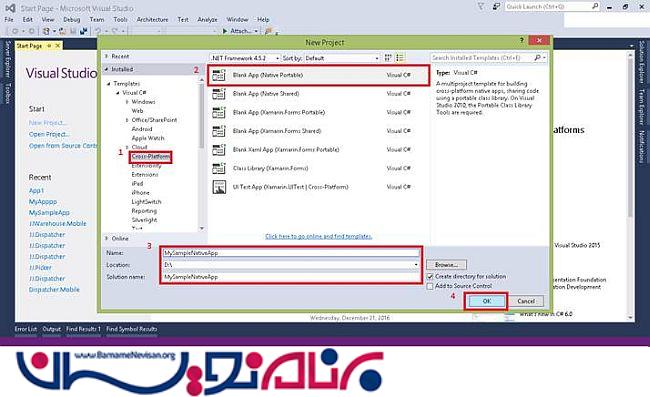
Visual Studio را باز کنید و یک پروژه جدید ایجاد کنید(create New Project) .از منوی سمت چپ Cross Platform را انتخاب کنید و روی گزینه Blank app (native portable) کلیک کنید.


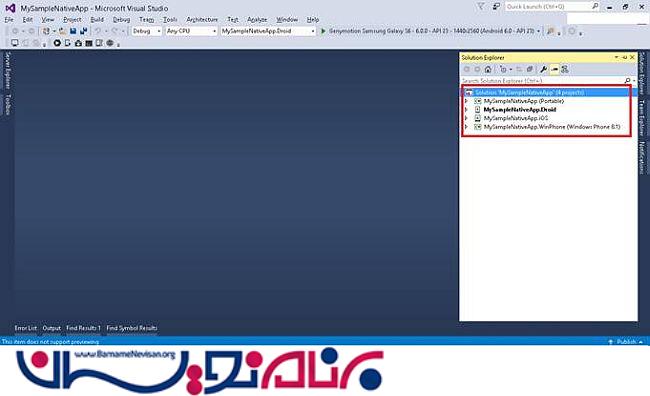
در تصویر بالا شما می توانید معماری solution را ببینید که شامل 4 پروژه است که Portable، Droid (Android Project) وiOS (iOS Project) و WinPhone(Windows Project) نامیده می شوند. پروژه Portable شامل کد هرچیزی که روی همه ی پلتفرم ها قابل دسترسی است و کدهای اختصاصی پلتفرم ها مانند UI، فعالیت ها، عملگرهای اختصاصی (بلوتوث . وای فای و ...).
در پروژه Portable ما از منطق تجاری اپلیکیشن استفاده می کنیم و آن شامل همه مدل ها ، ویومدل ها و Helper ها و .. می باشد.
در پروژه اندروید ، ما ویوها را در .axml می سازیم و آنها را با ویو مدلی که در پروژه portable قرار دارد، پیاده سازی می کنیم.
در پروژه IOS ما ویوها را درstoryboard می سازیم و آنها را با ویو مدلی که در پروژه portable قرار دارد، پیاده سازی می کنیم.
پروژه Portable باید روی همه ی پلتفرم ها قرار گیرد و همه جا در دسترس باشد . ما از الگوی MVVM استفاده می کنیم . در اینجا ما منطق تجاری را باUI جدا می کنیم .
مرحله 2
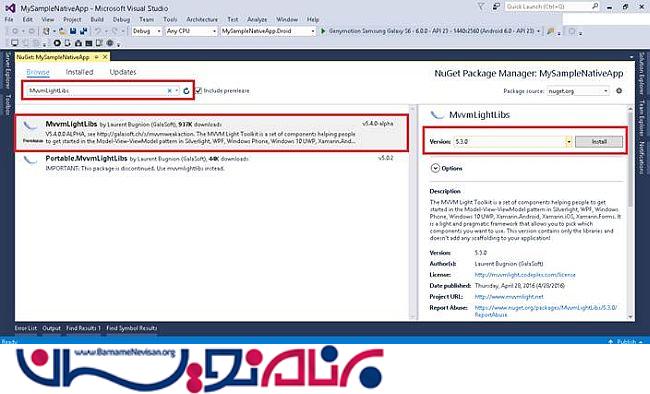
در این پروژه ، ما قصد داریم از کتابخانه MVVM استفاده کنیم ، بنابراین به پروژه portable می رویم و Add NuGet Packages را انتخاب می کنیم . Add MvvmLightLibs را انتخاب می کنیم .
ما از الگوی MVVM (Model-View-View-Model) برای توسعه اپلیکیشن استفاده می کنیم .

مرحله 3
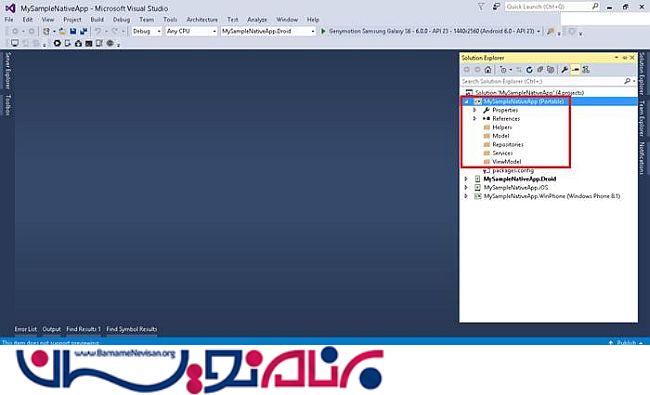
در این مرحله فولدرهایی با نام های ViewModel ، Model، Repositories ، Helpers و Services را در پروژه portable اضافه می کنیم .

جزئیات هر فولدر به ترتیب زیر می باشد :
ViewModel: شامل همه ی ویو مدل ها
Models: شامل همه ی مدل ها
Helpers: شامل helperهایی مانند اتصال شبکه و ...
Services: این لایه تصمیم می گیرد که کد به داده هایی ازSQLite و یا فراخوانی یک API نیاز دارد.
Repositories: در این قسمت فراخوانی تمام APIها قرار داده می شود.
این solution آماده استفاده است .
موفق باشید.
آموزش های ویدئویی مرتبط را زامارین
- Xamarin
- 3k بازدید
- 4 تشکر
