ساخت DropDownList با قابلیت انتخاب چند گزینه با jQuery BootStrap
چهارشنبه 13 اردیبهشت 1396در این مقاله نحوه ساخت یک DropDown که قابلیت انتخاب چند گزینه با هم را دارد، آموزش داده می شود. در این مقاله از جی کوئری بوت استرپ و پلاگین Multi Select استفاده می شود.

در این مقاله شما موارد زیر را یاد خواهید گرفت
1-نحوه ساخت یک DropDown که قابلیت انتخاب چند گزینه با هم را داشته باشد
2-نحوه ارزیابی مقادیر انتخابی در DropDown که قابلیت انتخاب چند گزینه با هم را دارد
3-نحوه دسترسی به text و value گزینه های انتخاب شده
ابتدا یک فایل html ساخته و کتابخانه های مورد نیاز را به آن اضافه کنیم، می توان این کتابخانه ها را دانلود کرده و به صورت لوکال از آنها استفاده کرد که البته در اینجا ما از همان CDN های اصلی استفاده کرده ایم.
<head runat="server">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript" src="http://davidstutz.github.io/bootstrap-multiselect/dist/js/bootstrap-multiselect.js"></script>
<link rel="stylesheet" href="http://davidstutz.github.io/bootstrap-multiselect/dist/css/bootstrap-multiselect.css" type="text/css" />
</head>
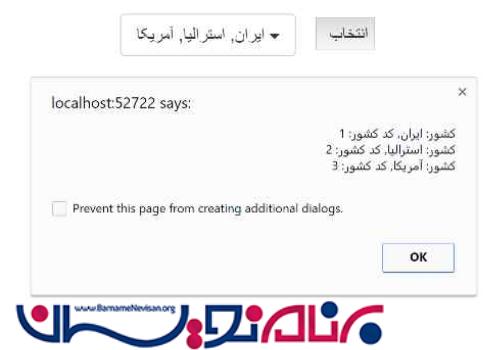
در این بخش به نوشتن کدهای جاوااسکریپت که برای ارزیابی و نمایش نتیجه مورد نیاز است، می پردازیم. کدهای نوشته شده در زیر دارای دو بخش است، در بخش اول خصوصیات تگ select که دارای شناسه ddlCountry تنظیم شده است. در بخش دوم تابع GetSelectedCountries پیاده سازی شده است که به وسیله یک حلقه، تمامی گزینه های داخل تگ select را بررسی می کند و اگر selected آن گزینه فعال باشد یعنی آن گزینه توسط کاربر انتخاب شده است و مقادیر آن option به متغییر selectedCountries اضافه می شود. همچنین در آخر یک شرط قرار داده شده است که اگر متغییر selectedCountries دارای مقدار بود، مقدار آن را به وسیله alert نمایش دهد و در غیر این صورت به کاربر اعلام شود که گزینه ایی انتخاب نشده است.
<script type="text/javascript">
$(document).ready(function () {
$('#ddlCountry').multiselect({
includeSelectAllOption: true,
enableCaseInsensitiveFiltering: true,
enableFiltering: true,
maxHeight: 200
});
});
function GetSelectedCountries() {
var selectedCountries = "";
$("#ddlCountry option:selected").each(function () {
selectedCountries += "کشور: " + $(this).text() + ", کد کشور: " + $(this).val() + "\n";
});
if (selectedCountries) {
alert(selectedCountries);
}
else {
alert("لطفا حداقل یک کشور انتخاب کنید");
};
}
</script>
سپس در بخش بدنه صفحه یا همان body یک تگ select که خصوصیت multiple آن فعال باشد را اضافه می کنیم و ID این تگ را ddlCountry قرار می دهیم. در داخل تگ select باید از تگ option استفاده کنیم تا بتوانیم گزینه های مورد نظر را اضافه کنیم، در اینجا ما نام 20 کشور را در داخل این select قرار داده ایم و برای هر کدام به ترتیب یک مقدار از 1 تا 20 داده ایم.
همچنین این تگ select را در داخل تگ Form قرار داده ایم و در آخر یک کلید submit قرار داده دایم که پس از انتخاب گزینه های select اگر کاربر روی آن کلیک کند، مقادیر انتخاب شده ارزیابی می شود و نتیجه مورد نظر نمایش داده می شود. این کلید submit دارای خصوصیت onclick است که در صورت کلیک شدن روی این کلید، تابع GetSelectedCountries که در بالا توضیح داده بودیم، فراخوانی می شود.
<form id="form1" runat="server">
<div style="margin-left: 500px;">
<select id="ddlCountry" multiple="multiple">
<option value="1">ایران</option>
<option value="2">استرالیا</option>
<option value="3">آمریکا</option>
<option value="4">چین</option>
<option value="5">ژاپن</option>
<option value="6">روسیه</option>
<option value="7">انگلستان</option>
<option value="8">کره</option>
<option value="9">نیوزلند</option>
<option value="10">آفریقای جنوبی</option>
<option value="11">آرژانتین</option>
<option value="12">برزیل</option>
<option value="13">هلند</option>
<option value="14">امارات</option>
<option value="15">کانادا</option>
<option value="16">کلمبیا</option>
<option value="17">مصر</option>
<option value="18">فرانسه</option>
<option value="19">آلمان</option>
<option value="20">United Arab Emirates</option>
</select>
<input type="button" id="btnSubmit" onclick="GetSelectedCountries();" value="انتخاب" />
</div>
</form>
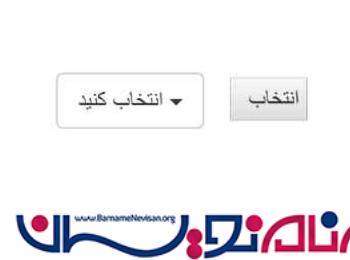
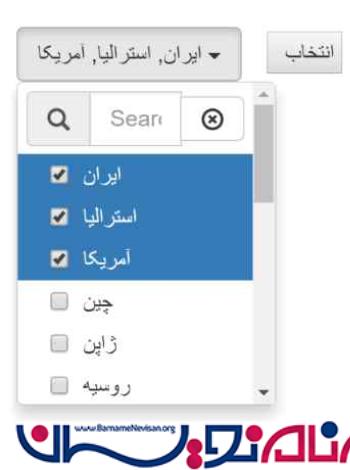
مثال کامل این آموزش در فایل پیوست قرار داده شده است، شما در زیر می توانید تصویر خروجی برنامه را مشاهده کنید.



- Jquery
- 6k بازدید
- 5 تشکر
