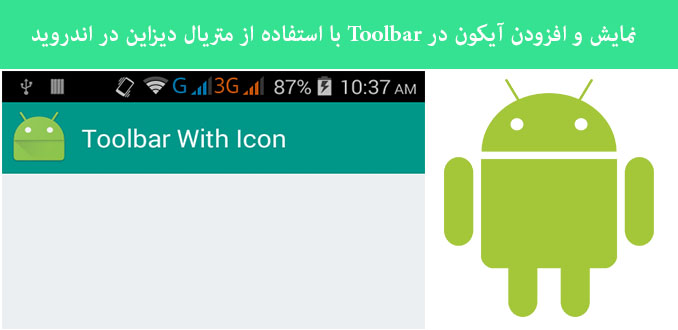
نمایش و افزودن آیکون در Toolbar با استفاده از متریال دیزاین در اندروید
دوشنبه 25 اردیبهشت 1396در این مقاله قصد داریم یک عکس یا آیکون در بالای نوار ابزار خود با استفاده از متریال دیزاین ها قرار دهیم در بعضی از اپلیکیشن ها شاید دیده باشید که در کنار title خود یک ایکون یا عکس قرار دادند این نمونه همان است.

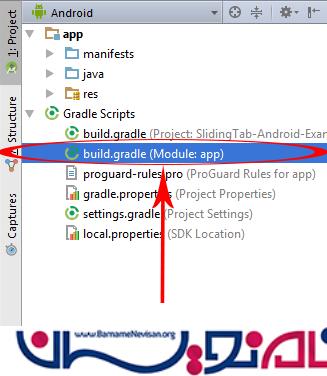
در پروژه خود Build.gradleرا باز نمایید.

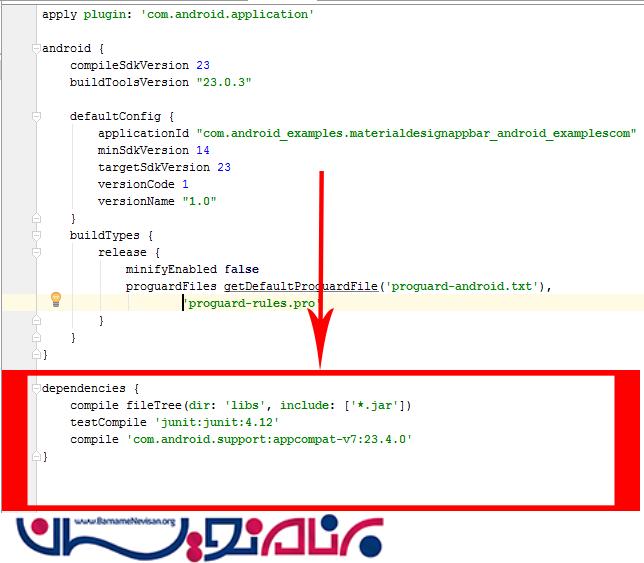
داخل آن خط کد زیر را قرار دهید:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.4.0'
}

فایل style.xml را باز کرده و خط کد زیر را قرار می دهید:
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar">
و colors.xml را باز کرده و خط کد زیر را قرار می دهید:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#009688</color>
<color name="colorPrimaryDark">#004D40</color>
<color name="colorAccent">#FF4081</color>
</resources>
در کلاس قطعه کد زیر را قرار می دهید:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
Toolbar toolbarWidget;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbarWidget = (Toolbar) findViewById(R.id.toolbar1);
toolbarWidget.setTitle("Toolbar With Icon");
toolbarWidget.setNavigationIcon(R.mipmap.ic_launcher);
setSupportActionBar(toolbarWidget);
}
}
در لایه ی xml قطعه کد زیر را قرار دهید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android_examples.toolbarwithicon_android_examplescom.MainActivity"
android:background="#ECEFF1">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar1"
android:layout_width="fill_parent"
android:layout_height="58dp"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:titleTextColor="#ffffff"
>
</android.support.v7.widget.Toolbar>
</RelativeLayout>
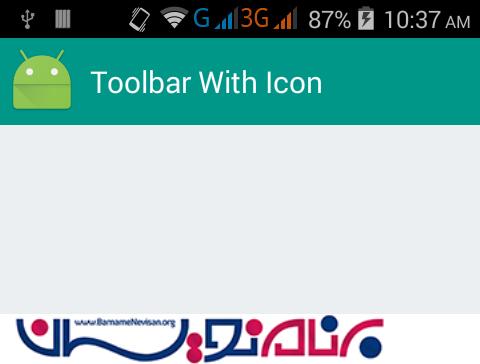
خروجی به صورت زیر خواهد بود:

- Android
- 3k بازدید
- 5 تشکر
