ایجادprogres bar با استفاده از متریال دیزاین در اندروید
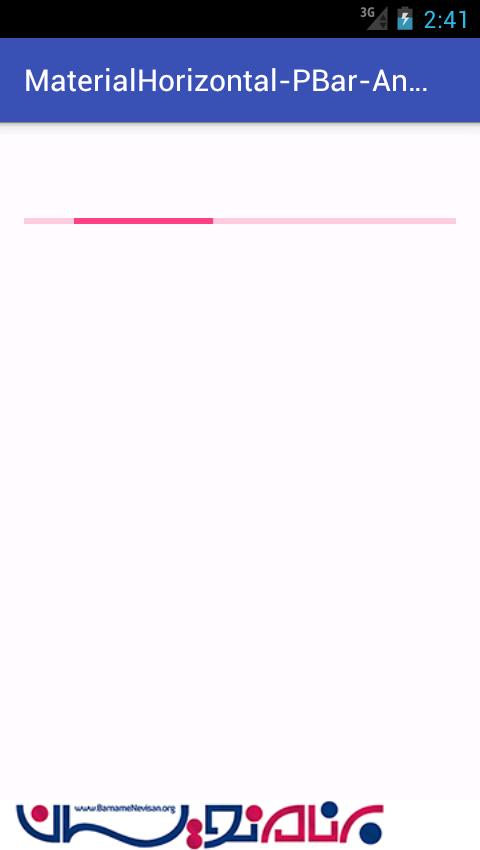
شنبه 16 اردیبهشت 1396در این مقاله قصد داریم که یک نوار پیشرفت با استفاده از ابزارهای متریال دیزاین ایجاد نماییم نوار پیشرفت معمولا در سایت ها زمانی که قرار است یک سری اطلاعات لود شود و با استفاده از این ابزار انجام می شود.

ابتدا build.gradle را باز نمایید

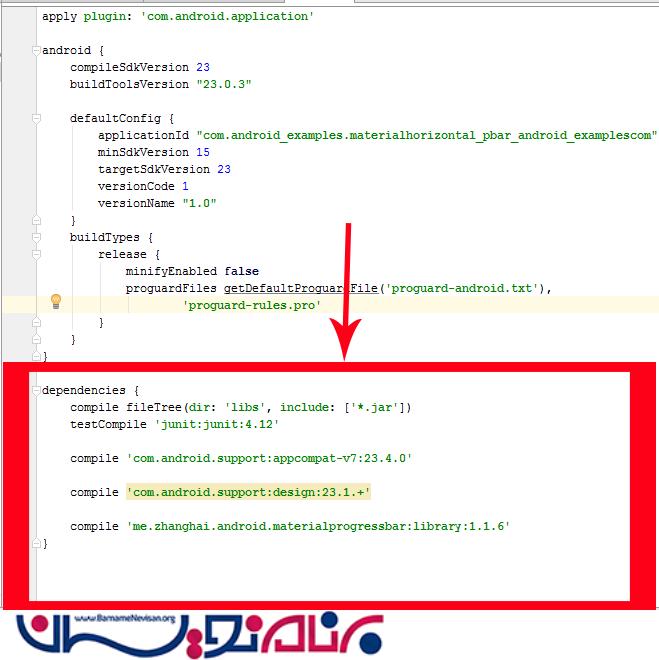
داخل کد قطعه کد زیر را قرار دهید:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.4.0'
compile 'com.android.support:design:23.1.+'
compile 'me.zhanghai.android.materialprogressbar:library:1.1.6'
}

داخل کلاس قطعه کد زیر را قرار دهید:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
و در فایل xml قطعه کد زیر را قرار دهید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
android:orientation="vertical">
<me.zhanghai.android.materialprogressbar.MaterialProgressBar
android:layout_width="fill_parent"
android:layout_height="20dp"
android:indeterminate="true"
app:mpb_progressStyle="horizontal"
style="@style/Widget.MaterialProgressBar.ProgressBar.Horizontal"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="40dp" />
</RelativeLayout>

- Android
- 2k بازدید
- 6 تشکر
