ساخت لاگین با استفاده از Angular در MVC
چهارشنبه 27 اردیبهشت 1396این مقاله به نحوه ساخت یک لاگین از نوع Angular به کمک UI-Route در MVC پرداخته می شود و آموزش داده می شود که نحوه ایجاد لاگین مبتنی بر نقش را به کمک Angular JS می توان ساخت.

مقدمه
این مقاله به نحوه ساخت یک لاگین از نوع Angular به کمک UI-Route در MVC پرداخته است و آموزش داده می شود که چگونه یک لاگین مبتنی بر نقش را می توان به کمک Angular JS ساخت.
Angular JS یک چارچوب بسیار قدرتمند برای ساخت برنامه های تک صفحه ایی است و وقتی ما در حال ساخت یک SPA هستیم، مسیریابی در این نوع برنامه ها بسیار مهم است. در این آموزش ما از UI-Route استفاده می کنیم و در سیستم دو نقش مدیر و کارمند داریم.
مقاله های آموزش مقدمات Angular JS
آموزش Angular UI-Route در ASP.net MVC
مرحله 1
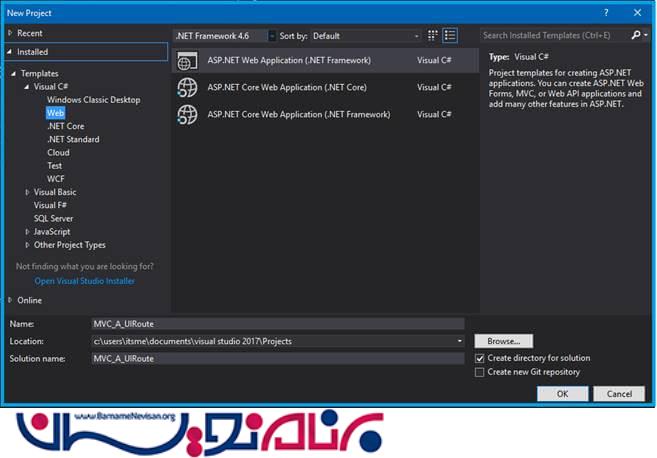
ویژوال استدیو را باز کرده و وارد File > New > Project بشوید.
از بین گزینه های موجود، گزینه Web template and ASP.NET Web Application را همانگونه که در تصویر زیر نمایش داده شده است انتخاب کنید.

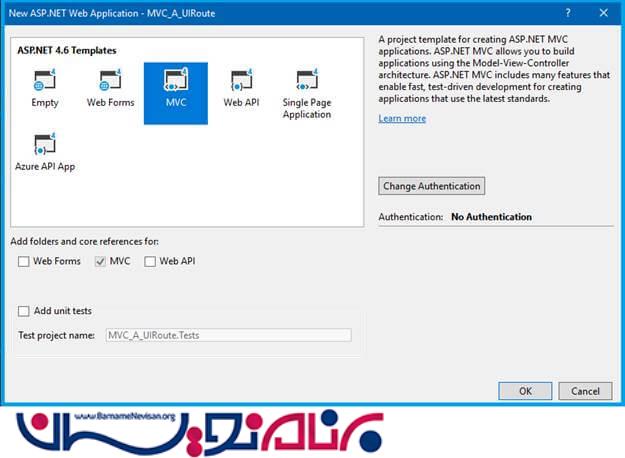
گزینه MVC را انتخاب کنید.

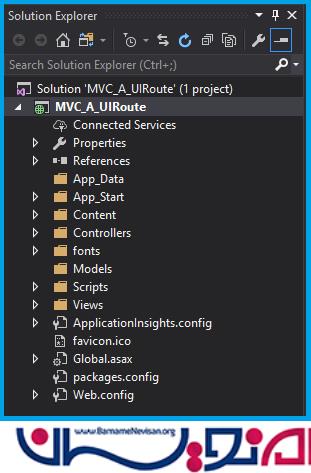
بعد از زدن کلید OK صفحه project solution همانگونه که در تصویر زیر دیده می شود، باز خواهد شد.

مرحله 2

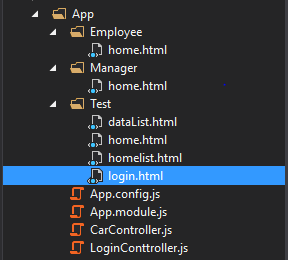
در داخل Solution Explorer یک فولدر جدید با نام App بسازید و فولدرهای نقش های داخل برنامه را (مدیر و کارمند) بسازید. فایل های HTML و JavaScript که در تصویر بالا نمایش داده شده است را در داخل این فولدر بسازید. ما از UI-Route برای لاگین برنامه استفاده کردیم چراکه UI-Route قابلیت مدیریت وضعیت برنامه را دارد.
مرحله 3
صفحه login.html را بسازید و کدهای زیر را در آن کپی کنید.
<div class="container">
<div class="row" style="margin-top:5%">
<div class="col-sm-6 col-md-4 col-md-offset-4">
<div class="panel panel-default boxshadow">
<div class="panel-heading" style="color:#ffffff; background-color: #3276b1;">
<strong> Sign in to continue</strong>
</div>
<div class="panel-body">
<form role="form" >
<fieldset>
<div class="row">
<div class="col-md-4"></div>
<div class="col-md-4">
<div class="center">
<img class="img-circle" style="height:100px;width:100px" src="../../Content/user/02.jpg" />
</div>
</div>
<div class="col-md-4"></div>
</div>
<br />
<div class="row">
<div class="col-sm-12 col-md-10 col-md-offset-1 ">
<span class="alert-danger">{{Message}}</span>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-user">User Name</i>
</span>
<input class="form-control txtheight" placeholder="Username" id="UserName" ng-model="UserName" name="UserName" type="text" autofocus>
</div>
</div>
<br />
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">
<i class="fa fa-lock">Password</i>
</span>
<input class="form-control txtheight" placeholder="Password" id="Password" ng-model="Password" name="Password" type="password" value="">
</div>
</div>
<br />
<div class="form-group">
<input type="button" ng-click="login()" id="loginclick" class="btn btn-lg btn-primary btn-block" value="Sign in">
</div>
</div>
</div>
</fieldset>
</form>
</div>
</div>
</div>
</div>
</div>
<style>
#dis {
color: orangered;
}
.txtheight {
height: 31px;
}
</style>
حالا فایل loginController.js را برای صفحه لاگین بسازید و کدهای زیر را در آن وارد کنید.
uiroute.controller('LoginController', function ($scope, $state) {
$scope.login=function()
{
if ($scope.UserName === '' || $scope.UserName == undefined)
{
$scope.Message = "Username is empty"
return;
}
if ($scope.Password === '' || $scope.Password == undefined) {
$scope.Message = "Password is empty"
return;
}
if ($scope.UserName.toUpperCase() == 'MANAGER')
{
if($scope.Password=='1')
{
$state.go('manager')
}
}
else if ($scope.UserName.toUpperCase() == 'EMPLOYEE') {
if ($scope.Password == '1') {
$state.go('employee')
}
}
else
{
$scope.Message = "Username or Password is empty"
}
}
});
در این برنامه دو نقش وجود دارد که برای هرکدام یک نام کاربری و رمزعبور ساخته شده است.
1- مدیر
نام کاربری:"manager" و رمز عبور "1"
2- کارمند
نام کاربری:"employee" و رمز عبور "1"
مرحله 4
در داخل فولدر Manager یک صفحه با نام home.html برای مدیران بسازید و کد زیر را در آن قرار دهید.
<div class="jumbotron text-center">
<h1>Manager Home</h1>
<a ui-sref=".list" class="btn btn-primary"> View </a>
<a class="btn btn-danger" ui-sref="login"> Logout</a>
</div>
<div ui-view></div>
سپس در داخل فولدر Employee یک صفحه با نام home.html برای کارمندان بسازید و کد زیر را در آن قرار دهید.
<div class="jumbotron text-center">
<h1>Employee Home</h1>
<a ui-sref=".list" class="btn btn-primary"> View</a>
<a class="btn btn-danger" ui-sref="login"> Logout</a>
</div>
<div ui-view></div>
مرحله 5
وقتی در حال تنظیم وضعیت در UI-Route هستیم، به کمک stateProvider صفحه /login را به عنوان صفحه پیشفرض برنامه تعیین می کنیم. ثبت لینک ها در _layout.cshtml را فراموش نکنید.
uiroute.config(function ($stateProvider, $urlRouterProvider){
$urlRouterProvider.otherwise('/login');
$stateProvider
// State managing
.state('login', {
url: '/login',
templateUrl: '/App/Test/login.html',
controller: 'LoginController'
})
//Manager Role
.state('manager', {
url: '/manager',
templateUrl: '/App/Manager/home.html'
})
.state('manager.list', {
url: '/list',
templateUrl: '/App/Test/dataList.html',
controller: 'CarController'
})
//Manager Role
.state('employee', {
url: '/employee',
templateUrl: '/App/Employee/home.html'
})
.state('employee.list', {
url: '/list',
templateUrl: '/App/Test/homelist.html',
controller: function ($scope) {
$scope.Language = ['C#', 'VB', 'JavaScript', 'PHP'];
}
});
});
مرحله 6
بعد از اینکه مراحل فوق را کامل انجام دادید، برنامه را اجرا کنید، خروجی در مرورگر پیشفرض شما نمایش داده خواهد شد.

ابتدا نام کاربری و رمز عبور مدیر را وارد می کنیم


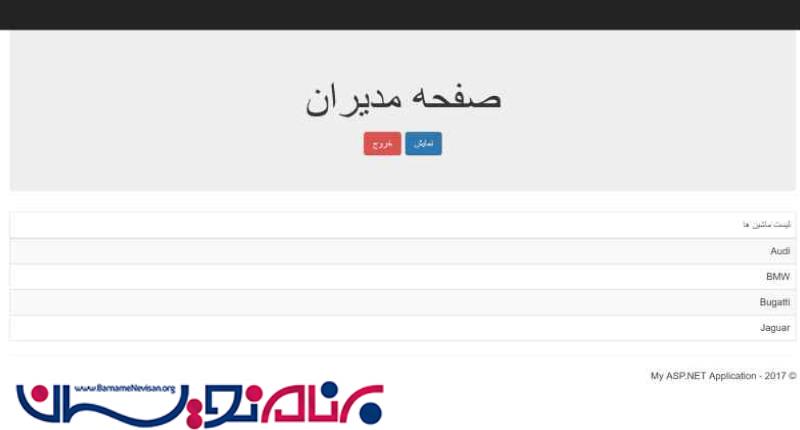
با زدن دکمه خروج، خارج شده و سپس نام کاربری و رمز عبور کارمند را وارد می کنیم تا صفحه کارمندان را هم مشاهده کنیم.


آموزش asp.net mvc
- ASP.net MVC
- 4k بازدید
- 7 تشکر
