آموزش گام به گام ساخت اولین پروژه Angular 4
سه شنبه 9 خرداد 1396در این مقاله یاد خواهیم گرفت که چگونه برای اولین بار یک برنامه با Angular 4 بسازیم و همچنین نحوه نصب Angular 4 یا آپدیت Angular 2 به Angular 4 را خواهیم آموخت.

مرحله 1
نصب Angular-CLI، برای نصب Angular-CLI می توانید از روشی که در پایین آمده استفاده کنید.
1- حتما NodeJS را روی سیستم تان نصب کنید.
2-حالا command prompt را باز کرده و Angular-CLI را به کمک دستور زیر نصب کنید
npm install -g angular-cli

مرحله 2
حالا یک پروژه Angular بسازید. کد ساخت پروژه در زیر آمده است.
ng new <project_name>

حالا به کمک دستور cd <project_name> وارد فولدر MyProject شوید.
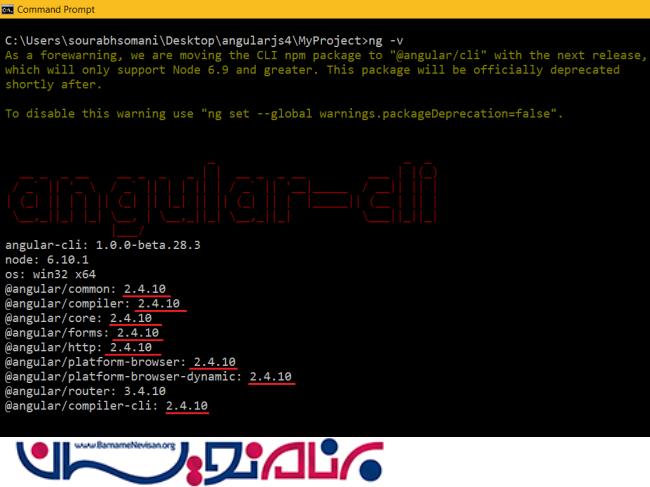
حالا با دیدن ورژن پروژه، متوجه می شویم که یک پروژه Angular2 ساخته شده است. برای مشاهده ورژن کافی است دستور ng –v را بزنید.

مرحله 3
آپدیت به ورژن 4.0.0
آپدیت به ورژن 4 بسیار ساده است و مانند آپدیت کردن فایل های وابسته به Angular به آخرین ورژن است و این روش برای آپدیت کردن در اکثر مواقع درست کار می کند.
Linux/Mac
npm install @angular/{common,compiler,compiler-cli,core,forms,http,platform-browser,platform-browser-dynamic,platform-server,router,animations}@latest typescript@latest --save
Windows
npm install @angular/common@latest @angular/compiler@latest @angular/compiler-cli@latest @angular/core@latest @angular/forms@latest @angular/http@latest @angular/platform-browser@latest @angular/platform-browser-dynamic@latest @angular/platform-server@latest @angular/router@latest @angular/animations@latest typescript@latest --save
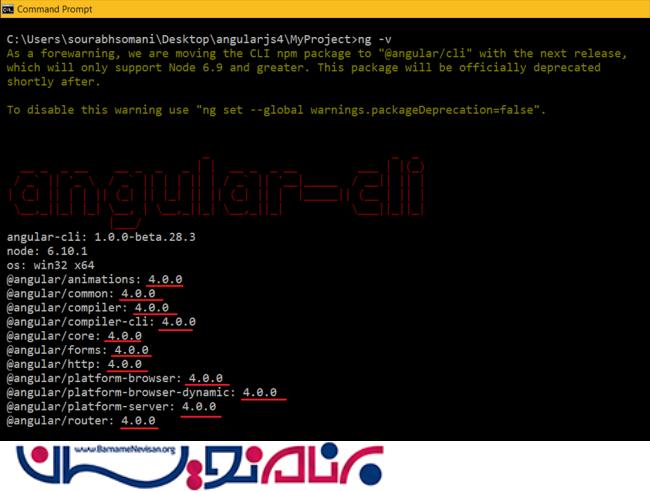
دوباره به کمک دستور ng –v ورژن Angular را چک کنید.

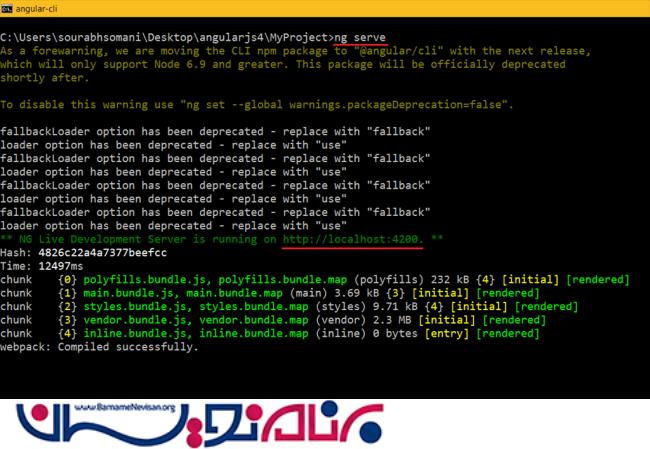
در آخر می توانید با استفاده از دستور ng serve برنامه را اجرا کنید.

حالا برنامه را با باز کردن آدرس http://localhost:4200 در مرورگر اجرا کنید.

آموزش angular
- AngularJs
- 6k بازدید
- 10 تشکر
