نمایش view با استفاده از انیمیشن در اندروید
دوشنبه 22 خرداد 1396در این مقاله قصد داریم که از طریق یک view یک تصویر و متن و دکمه را نمایش دهیم ازآن صفحه با استفاده از دکمه به سمت راست و چپ می رود و شما می توانید در صفحات خودتون متن یا عکس یا دکمه ای با رویداد قرار بدهید.

ابتدا در کلاس جاوا قطعه کد زیر را قرار می دهید:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
import android.widget.ViewAnimator;
public class MainActivity extends AppCompatActivity {
ViewAnimator viewAnimator ;
Button buttonN , buttonP ;
Animation animationIn, animationOut ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewAnimator = (ViewAnimator)findViewById(R.id.viewAnimator1);
buttonN = (Button)findViewById(R.id.button2);
buttonP = (Button)findViewById(R.id.button);
animationIn = AnimationUtils.loadAnimation(MainActivity.this, android.R.anim.slide_in_left);
animationOut = AnimationUtils.loadAnimation(MainActivity.this, android.R.anim.slide_out_right);
viewAnimator.setInAnimation(animationIn);
viewAnimator.setOutAnimation(animationOut);
buttonP.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
viewAnimator.showPrevious();
}
});
buttonN.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
viewAnimator.showNext();
}
});
}
}
در قسمت لایه هم قطعه کد زیر را بنویسید:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.android_examples.viewanimator_android_examplescom.MainActivity"
android:background="#FFF8E1">
<ViewAnimator
android:id="@+id/viewAnimator1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
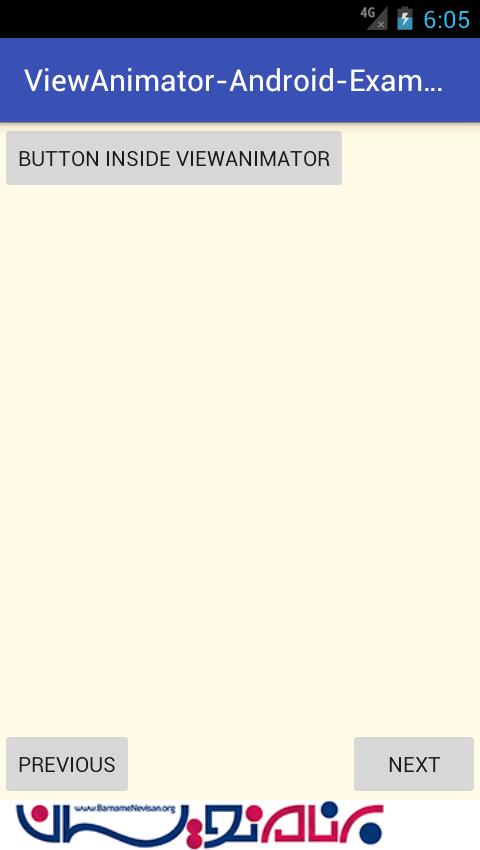
<Button
android:text="Button inside ViewAnimator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button3"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"/>
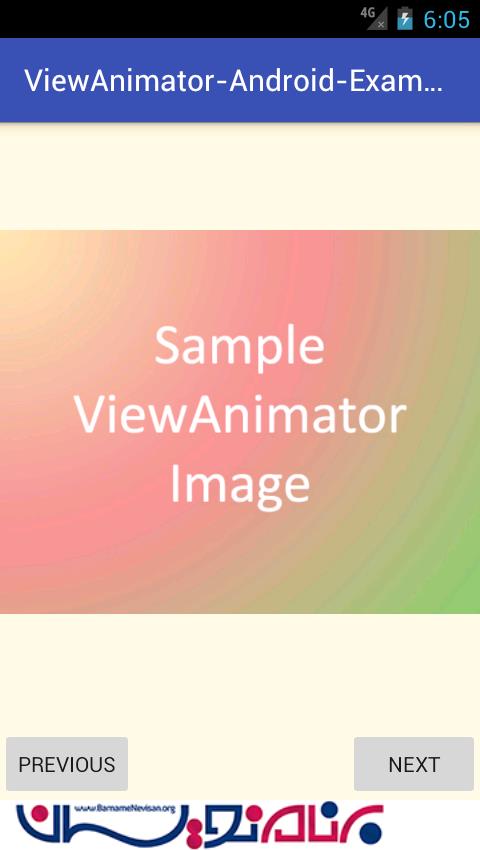
<ImageView
android:src="@drawable/sample_viewanimator_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:id="@+id/imageview1" />
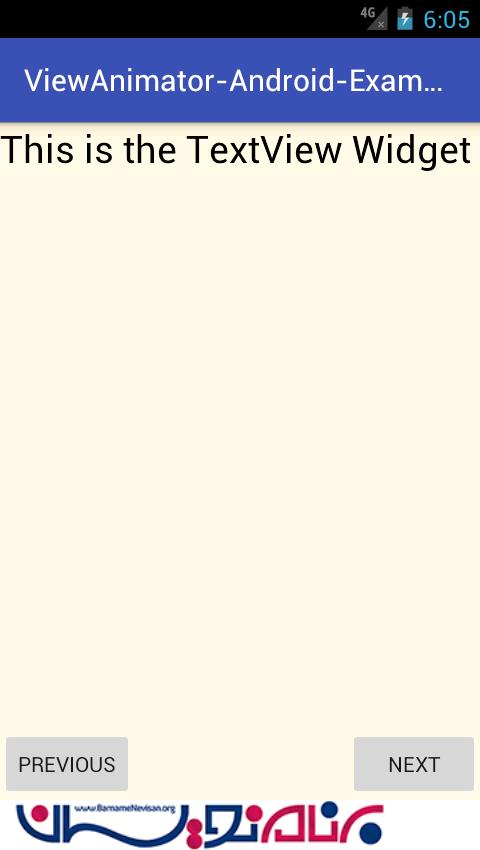
<TextView
android:text="This is the TextView Widget"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:id="@+id/textView2"
android:textSize="25dp"
android:gravity="center"
android:textColor="#000000"/>
</ViewAnimator>
<Button
android:text="Previous"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:id="@+id/button" />
<Button
android:text="Next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignTop="@+id/button"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:id="@+id/button2" />
</RelativeLayout>
خروجی به صورت زیر خواهد بود:



- Android
- 1k بازدید
- 0 تشکر
