استفاده از سرویس های WCF در برنامه های Xamarin Android
پنجشنبه 11 خرداد 1396آموزش کامل و عملی استفاده از سرویس های WCF که بر روی IIS میزبانی می شود در داخل یک برنامه اندروید که به وسیله زامارین نوشته شده است.زامارین یک پلتفرم برای ساخت برنامه های چند سکویی است، یعنی یک برنامه که روی سیستم عامل های مختلف کار کند، مثل ویندوز فون، ios و اندروید.

WCF
بنیاد ارتباطی ویندوز یا همان Windows Communication Foundation که به اختصار WCF گفته می شود یک چارچوب برای ساخت برنامه های سرویس محور است. با استفاده از WCF شما می توانید داده ها را به صورت asynchronous از یک سرویس end-point به سرویس دیگر ارسال کنید. یک سرویس end-point می تواند بخشی از یک سرویس ادامه دار باشد که توسط IIS میزبانی می شود یا که می تواند سرویسی باشد که توسط یک برنامه میزبانی می شود.
مرحله 1
ساخت یک برنامه اندروید جدید در ویژوال استدیو
مرحله 2
در داخل پروژه یک فایل Main.axml وجود دارد، این فایل را باز کرده و از پنجره Toolbox به آن یک Button و یک TextView اضافه کنید.
در بخش رویداد کلیک Button، کدی می نویسیم که سرویس WCF را فراخوانی کند.
ما یک سرویس WCF ساخته ایم و آن را روی IIS اجرا کرده ایم و قرار است که این سرویس را از طریق برنامه اندروید فراخوانی کنیم.
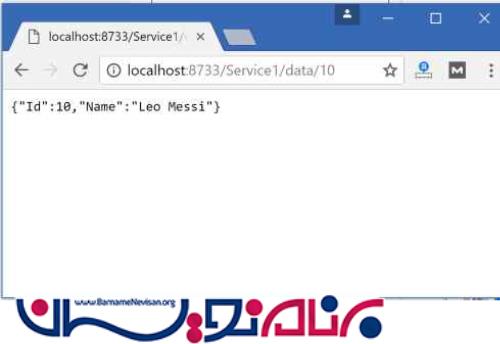
اگر ما این سرویس را در یک مرورگر باز کنیم، نتیجه ایی شبیه تصویر زیر را خواهیم دید. برای توضیحات بیشتر در مورد این سرویس WCF می توانید مقاله آموزش ساخت یک سرویس JSON WCF RESTful در C# را مطالعه کنید.

مرحله 3
کدهای زیر را در Main.axml قرار دهید.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:text="Show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btnAdd" />
<TextView
android:text=""
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/labelAPIResult" />
</LinearLayout>
کدهای زیر را در MainActivity.cs قرار دهید.
namespace MyApp
{
[Activity(Label = "WCF Service in Xamarin Android App", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
Button button = FindViewById<Button>(Resource.Id.btnAdd);
button.Click += delegate
{
var apiResult = FindViewById<TextView>(Resource.Id.labelAPIResult);
apiResult.Text = "";
var request = System.Net.HttpWebRequest.Create("http:YourIPAddress:1234/MyRestService.svc/GetDetails/22");
request.ContentType = "application/json";
request.Method = "GET";
using (System.Net.HttpWebResponse response = request.GetResponse() as System.Net.HttpWebResponse)
{
using (System.IO.StreamReader reader = new System.IO.StreamReader(response.GetResponseStream()))
{
var content = reader.ReadToEnd();
var result = System.Text.RegularExpressions.Regex.Replace(content, @"[^a-zA-Z0-9]", "");
var addSpace = result.Replace("Name", " Name ");
var addedSpace = addSpace.Replace("Id", " Id ");
apiResult.Text = addedSpace;
}
}
};
}
}
}
مرحله 4
نکته – فراموش نکنید که اجازه دسترسی برنامه به اینترنت را فعال کنید. برای این کار از منو Project روی نام پروژه راست کلیک کرده و گزینه properties را انتخاب کنید و در آنجا Android Manifest را انتخاب کنید، در بخش Required Permission گزینه Internet را تیک بزنید. با اینکار این دسترسی به شکل زیر به فایل AndroidManifest.xml اضافه می شود.
<uses-permission android:name="android.permission.INTERNET" />
مرحله 5
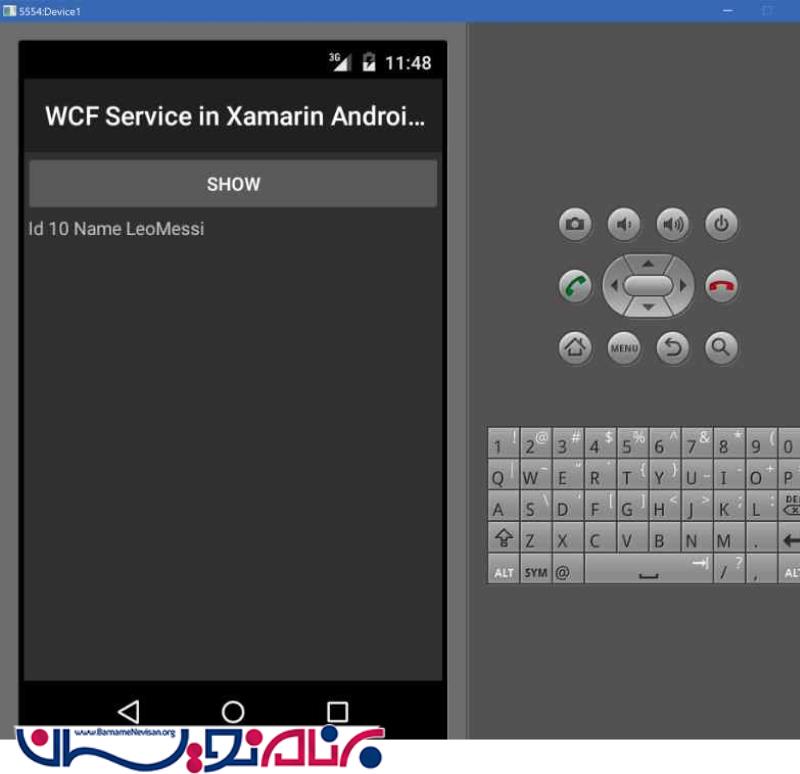
حالا برنامه را در emulator اجرا کنید و نتیجه را مشاهده کنید.

دوره های آموزشی زامارین
دوره برنامه نویسی اندروید با سی شارپ ( Xamarin )
آموزش متریال دیزاین در زامارین
آموزش Xamarin Forms
دوره Xamarin Form پیشرفته
- Xamarin
- 3k بازدید
- 3 تشکر
