تفاوت ReactJS با AngularJS
یکشنبه 21 خرداد 1396انتخاب یک فریم ورک درست برای یک سیستم جاوااسکریپت جدید، برنامه یا وب سایت امروزی یکی از دغدغه های شرکت ها شده است. این موضوع می تواند تأثیر مستقیمی بر روی دوام، توانایی، نگهداری کد و مقیاس پروژه ی آینده تان را داشته باشد.

تفاوت انگولار با ریئکت
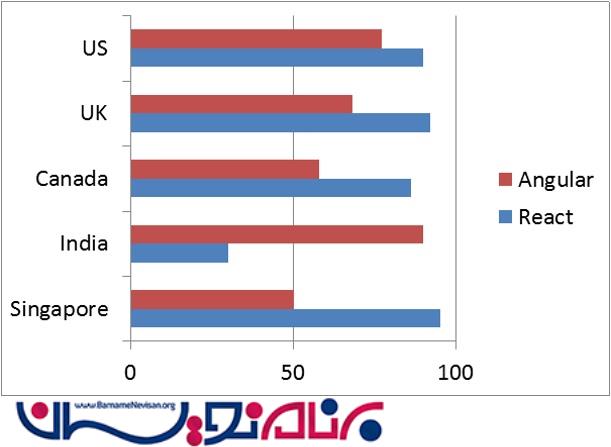
انگولار و ریئکت دو تکنولوژی جدید وب هستند. خیلی از صاحبان صنعت، متخصصین تصمیم گیرنده شان، مدیر پروژه ها انتخاب سختی میان این دو گزینه دارند. حجم استفاده از ابزار کدام گزینه در حال افزایش است و انتخاب میان این دو گزینه را به چالش می رساند. درحالیکه از میان این تصمیمات انگولار در مقابل ریئکت هر دو پیشرفته و بهینه هستند و بصورت گسترده استفاده می شوند.
اجازه بدهید تا مقایسه ای بر روی این دو گزینه داشته باشیم. انگولار و ریئکت:

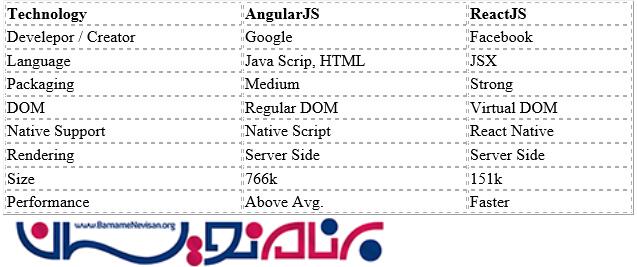
ویژگی ها
اجازه دهید تا نگاه مختصری بر روی خاصیت های فریم ورک ها داشته باشیم:

انگولار
انگولار با هدف اصلی برنامه های single page توسعه داده شده است. انگولار با پلت فرم MVC کار می کند، که این روش قابلیت توسعه به وسیله راه حل های قابل اعتمادی انجام می دهد. انگولار بعضی از راه دستور العمل ها را رعایت می کند مانند مقید سازی داده ها یا data binding. در انگولار Model و View بصورت اتوماتیک همگام سازی یا synchronize کردن پروژه را انجام می دهد.
اجازه دهید مزیت های انگولار را بررسی کنیم:
یک فریم ورک کامل است
انگولار یک فریم ورک کامل است که در هر مرورگر یا پلت فرمی قابل اجرا است. از ویژگی های دیگر انگولار می توان به سازگاری تحت و الشعاع ابزار آماده، وجود کامپوننت های قوی و بالغ بودن آن اشاره کرد که البته ریئکت بر خلاف ریئکت آن است.
مقید سازی داده بصورت دو طرفه (Two-Way Data Binding)
این خاصیت شاید بالاترین ویژگی انگولار باشد، می تواند بعد از هر تغییر جزئی با توجه به نیاز ها داده را در View و Model همگام کند.
معماری
انگولار بر اساس معماری کامپوننت (component-based) ساخته شده است. کامپوننت ها یک قابلیت مقید سازی عمیق در هر مقایسه از المان ها مرتبط دارند. آن ها به شکل واقعا خوبی کپسوله شده اند. چنین رویکردی باعث می شود اجزا به راحتی قابلیت استفاده مجدد، افزایش قابلیت تست و نگهداری بیشتری داشته باشند.
معایت انگولار
شیب منحنی یادگیری و پیچیدگی نکات اصلی از نقاط ضعف انگولار به حساب می آید.
ریئکت
ریئکت قابلیت رندر در سمت کاربر و سرور بسیار بهینه و خوبی دارد (البته با مقید سازی داده یک طرفه). ریئکت بر اساس کامپوننت ها، قابلیت استفاده مجدد را دارد که باعث می شود ساخت یک پروژه بسیار سبک شود. حتی آسان تر از کار کردن با یک کتابخانه است.
ریئکت یک کتابخانه است تا یک فریم ورک. آن بهترین توصیف به عنوان یک برنامه است که اجازه می دهد برنامه نویس بتواند از کاپوننت ها دوباره استفاده کند. ریئکت ابزارها و راه حل های خودش را دارد که توسعه دهندگان با آن می توانند فریم ورک های خودشان را نیز بسازند.
اجازه دهید مزیت های React Js را با یکدیگر مشاهده کنیم.
JSX Syntax
JSX یک Syntax است که به توسعه دهندگان اجازه می دهد از کد های HTML برای نمایش های کامپوننت های زیر مجموعه استفاده کند. این باعث می شود تا یک ماشین با قابلیت خوانایی بالا کد بنویسیم و توانایی ترکیب کامپوننت ها در زمان کامپایل را در فایل های معتبر داشته باشیم.
Rendering
رندرینگ یکی از بهترین ویژگی ها ریئکت نسبت به انگولار به حساب می آید. این تکنولوژی شامل روش های هوشمند برای کاهش میزان عملیات DOM، بهینه سازی و سرعت بخشیدن به روند به روز رسانی پروژه است. DOM مجازی یکی از بهترین قابلیت های مدیریت بانک اطلاعاتی است.
معایب ریئکت
ریئکت یک فریم ورک با مقیاس کامل نیست و برای همین دلیل تعامل کوچک با UI Library در مقابل یک فریم ورک MVC نیاز است که دانش خوبی از برنامه نویسی داشته باشید.
بنابراین بعد از یک تصمیم کامل، ما نمی توانیم بگوییم ریئکت بهتر است یا انگولار. هر دو تکنولوژی هایی آینده نگر در هدف خودشان هستند. بسته به هدف پروژه می توان از هر کدام از تکنولوژی ها استفاده کرد.
- Java Script
- 4k بازدید
- 7 تشکر
