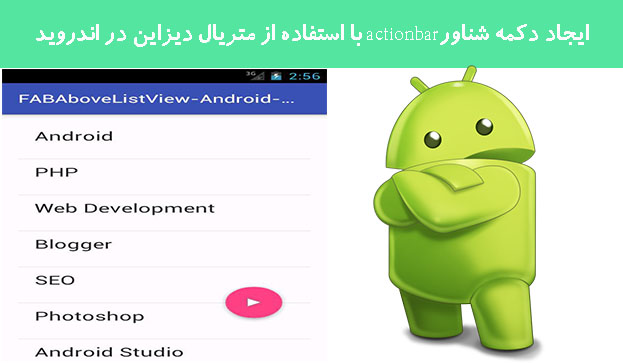
ایجاد دکمه شناورactionbar با استفاده از متریال دیزاین در اندروید
پنجشنبه 25 خرداد 1396در این مقاله قصد داریم که یک لیست ویو ایجاد نماییم این لیست ویو یک دکمه دارد که حالت شناور دارد و کاربر می تواند با زدن آن لیست خود را به حالت شناور در بیاورد و یا لیست خود را پنهان کند.

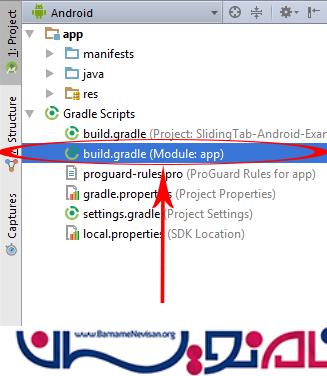
ابتدا باید در قسمت build این کتابخانه را باز نمایید به صورت زیر:

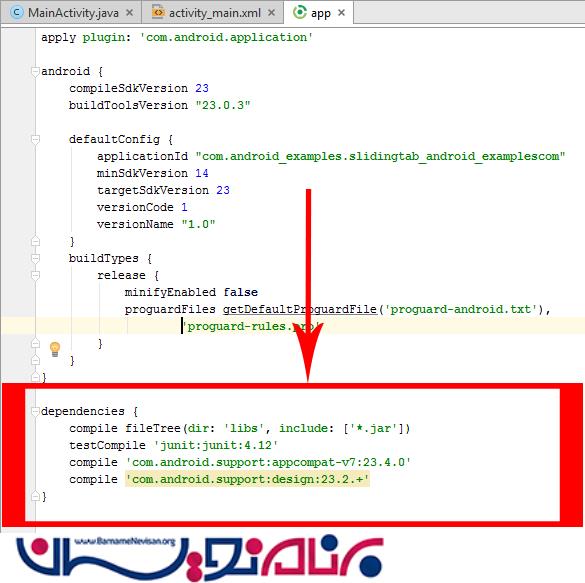
و قطعه کد زیر را اضافه نمایید:
compile 'com.android.support:appcompat-v7:23.4.0' compile 'com.android.support:design:23.2.+'
قطعه کد به صورت زیر خواهد بود:

کلاس به صورت زیر خواهد بود:
import android.support.design.widget.FloatingActionButton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
ListView listItemView;
FloatingActionButton fab;
String[] listItemsValue = new String[] {
"Android",
"PHP",
"Web Development",
"Blogger",
"SEO",
"Photoshop",
"Android Studio",
"Eclipse",
"SDK Manager",
"AVD Manager"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listItemView = (ListView)findViewById(R.id.listView1);
fab = (FloatingActionButton)findViewById(R.id.fab1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_2, android.R.id.text1, listItemsValue);
listItemView.setAdapter(adapter);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "Fab Clicked", Toast.LENGTH_LONG).show();
}
});
}
}
لایه به صورت زیر خواهد بود:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
app:context="com.android_examples.fababovelistview_android_examplescom.MainActivity">
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
>
</ListView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="52dp"
android:layout_marginRight="16dp"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:clickable="true"
android:src="@android:drawable/ic_media_play"
app:elevation="4dp" />
</RelativeLayout>
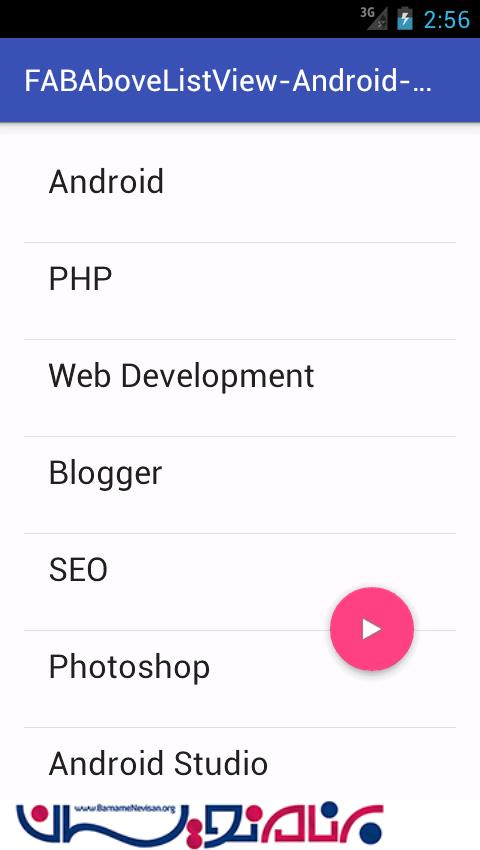
خروجی به صورت زیر خواهد بود:

- Android
- 2k بازدید
- 3 تشکر
