افزودن border به لیست ویو در اندروید
چهارشنبه 21 تیر 1396در این مقاله قصد داریم به لیست ویو خودمان یک border اضافه نماییم شاید این برای شما زیاد کارایی نداشته باشد ولی شاید در بعضی قسمت ها از نرم افزار های تان بخواهید یک border به لیست ویو خود اضافه نمایید.

برای افزودن border کلاس زیر را بنویسید:
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class MainActivity extends Activity {
ListView listView;
String[] listValue = new String[] {
"ONE",
"TWO",
"THREE",
"FOUR",
"FIVE",
"SIX",
"SEVEN"};
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView)findViewById(R.id.listView1);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,android.R.layout.simple_list_item_2, android.R.id.text1, listValue);
listView.setAdapter(adapter);
}
}
حالا در کلاس xml قطعه کد زیر را بنویسید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.addroundedcornerborderaroundlistview_android_examples.com.MainActivity" > <ListView android:id="@+id/listView1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:background="@layout/rounded_corner_border" > </ListView> </RelativeLayout>
باید فایل xml زیر را هم بنویسید:
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:shape="rectangle"> <solid android:color="#ffffff"/> <corners android:radius="20dp" /> <stroke android:width="2dp" android:color="#3bbdfa" /> </shape> </item> </selector>
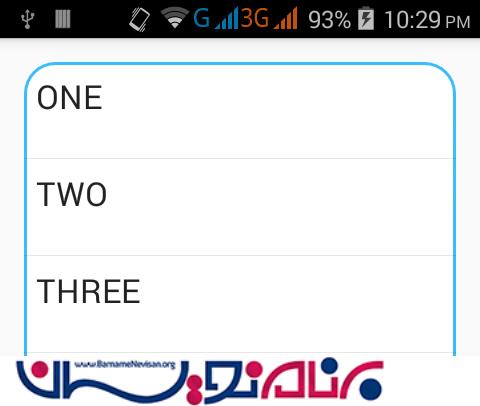
خروجی به صورت زیر خواهد بود:

- Android
- 1k بازدید
- 4 تشکر
