فراخوانی متد با تاخیر اجرا در اندروید
دوشنبه 19 تیر 1396در این مقاله قصد داریم یک سورس برای شما قرار دهیم این به این صورت است که زمانی که کاربر روی یک دکمه بزند بعد از 7 ثانیه متدی را که صدا زده است اجرا می شود و آن متدی که فرمان داده است اجرا می شود.

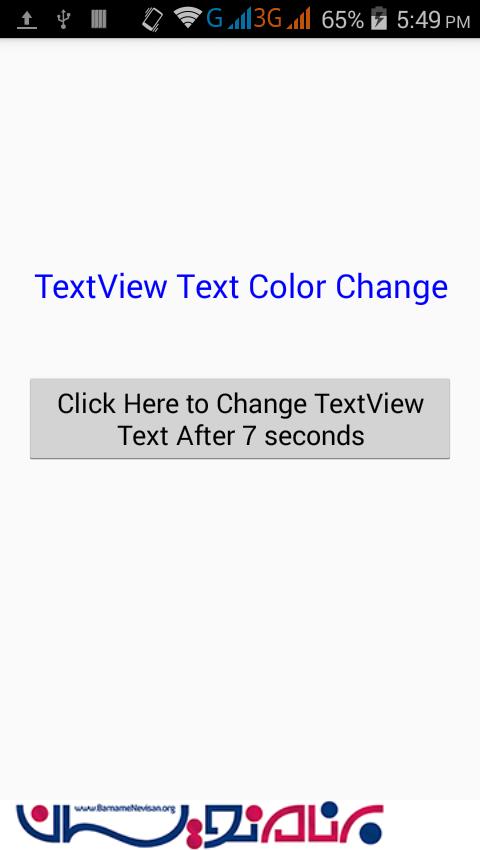
در این جا ما یک متد نوشتیم که بعد از 7 ثانیه متن مورد نظر رنگش تغییر کند.
ابتدا در کلاس جاوا قطعه کد زیر را قرار دهید:
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends Activity {
Handler handler;
Runnable runnable;
Button button;
TextView textview;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button)findViewById(R.id.button1);
textview = (TextView)findViewById(R.id.textView1);
handler = new Handler();
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
runnable = new Runnable() {
@Override
public void run() {
//Perform any task here which you want to do after time finish.
textview.setText(" TextView Text Color Change ");
textview.setTextColor(Color.BLUE);
}
};
handler.postDelayed(runnable, 7000);
}
});
}
}
حالا در قسمت layout قطعه کد زیر را قرار دهید:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.callmethodafteradelay_android_examples.com.MainActivity" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="Click Here to Change TextView Text After 7 seconds" /> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/button1" android:layout_centerHorizontal="true" android:layout_marginBottom="43dp" android:text="TextView Text Before Change" android:textAppearance="?android:attr/textAppearanceLarge" android:gravity="center" /> </RelativeLayout>
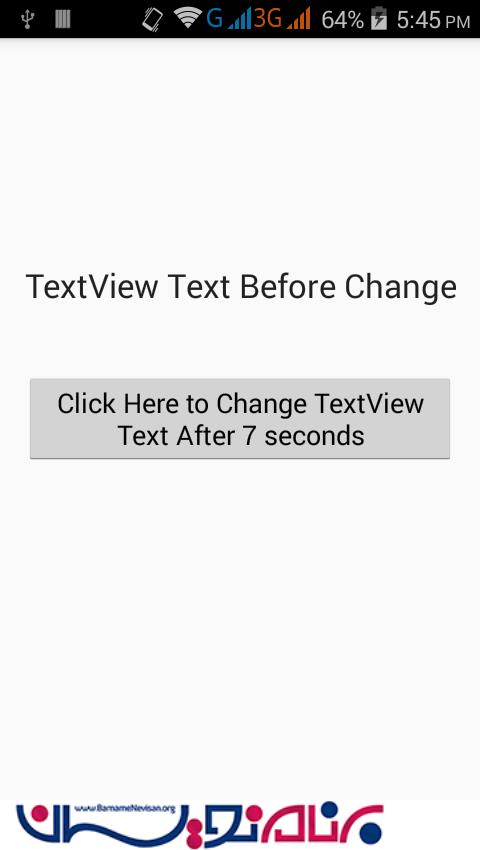
خروجی به صورت زیر خواهد شد:


- Android
- 3k بازدید
- 2 تشکر
