ساخت SearchView در زامارین
سه شنبه 30 خرداد 1396زامارین یک پلتفرم برای طراحی برنامه های چند سکویی مثل ویندوز فون یا اندروید یا ios است. در این مقاله نحوه استفاده از SearchView در یک برنامه اندروید از نوع زامارین را به صورت عملی به همراه یک مثال آموزش داده می شود

مقدمه
زامارین یک پلتفرم برای طراحی برنامه های چند سکویی مثل ویندوز فون یا اندروید یا ios است. در پلتفرم زامارین، از مفهوم اشتراک کذاری کد استفاده می شود.
پیش نیاز
Visual Studio 2015 Update 3-
برای ساخت یک SearchView در یک برنامه اندرویدی از نوع زامارین، مراحل زیر را در Visual Studio 2015 انجام دهید.
مرحله 1
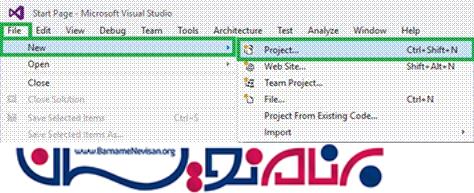
از منو بالا گزینه File را انتخاب کرده و سپس از داخل گزینه New، گزینه Project را انتخاب کنید یا که از کلید های ترکیبی Ctrl+Shift+N استفاده کنید.

مرحله 2
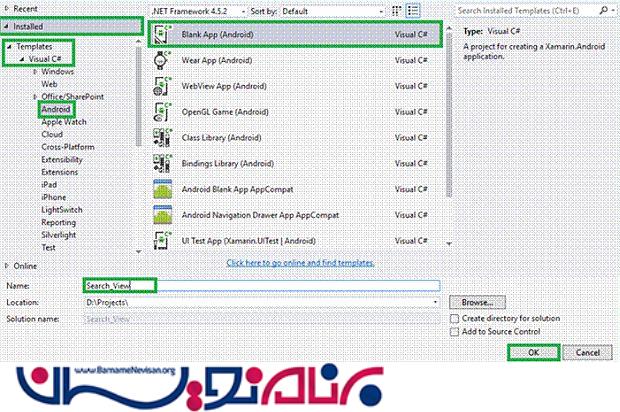
بعد از باز شدن پنجره جدید از سمت چپ گزینه Android را مانند تصویر زیر انتخاب کنید سپس گزینه Blank app (Android) را انتخاب کنید و برای برنامه خود یک نام انتخاب کنید و محل ذخیره شدن پروژه را مشخص نمایید و سپس کلید Ok را بزنید.

محله 3
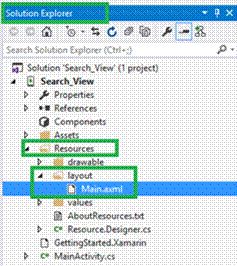
از داخل Solution Explorer فولدر Resource را باز کرده و پس از آن وارد فولدر Layout شوید و روی فایل Main.axml دابل کلیک کنید تا باز شود.

مرحله 4
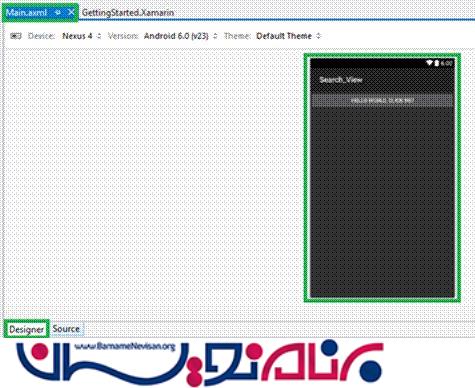
بعد از باز کردن فایل Main.axml، پنجره طراحی صفحه باز می شود. شما می توانید صفحات برنامه را از طریق Source یا Designer ویرایش کنید.

حالا دکمه پیشفرض hello world از داخل صفحه اصلی برنامه حذف کنید و سپس به فایل MainActivity.cs بروید و کدهای C# مربوطه به دکمه hello world را حذف کنید.
مرحله 5
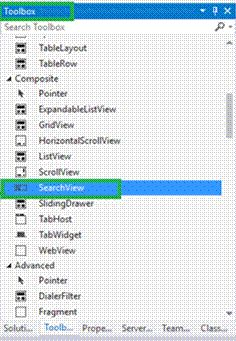
در پنجره Toolbox می توانید همه کنترل ها و ابزار ها را مشاهده کنید. یک SearchView را به روش drag and drop به صفحه برنامه اضافه کنید

مرحله 6
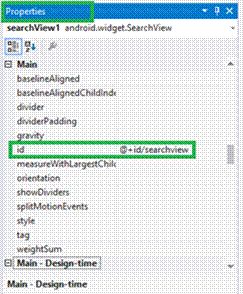
حالا از داخل پنجره Properties، که خصوصیات SearchView را نشان می دهد مقدار Id را تغییر دهید. برای مثال Id آنرا برابر با مقدار @+id/searchview قرار دهید.

مرحله 7
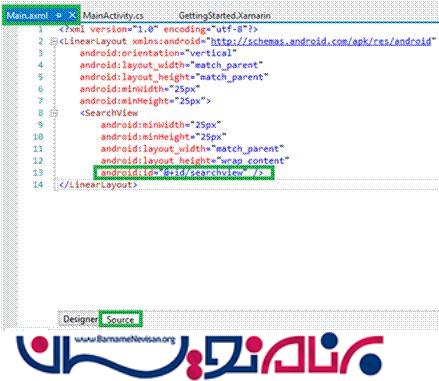
در این مرحله وارد Source فایل Main.axml بشوید. Source فایل باز شده باید به شکل زیر باشد، در اینجا هم می توانید id را تغییر دهید.
Main.axml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:minWidth="25px" android:minHeight="25px">
<SearchView android:minWidth="25px" android:minHeight="25px" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/searchview" /> </LinearLayout>

مرحله 8
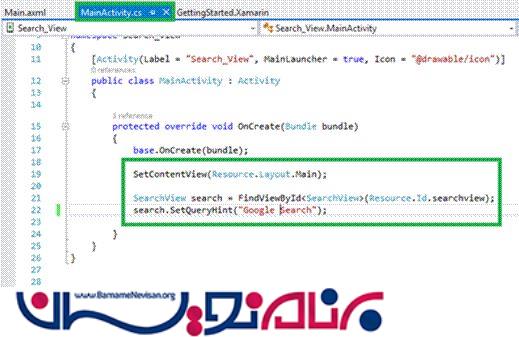
فایل MainActivity.cs را از داخل Solution Explorer باز کنید و کدهای زیر را بعد از متد OnCreate() اضافه کنید.
MainActivity.cs
protected override void OnCreate(Bundle bundle) {
base.OnCreate(bundle);
SetContentView(Resource.Layout.Main);
SearchView search = FindViewById < SearchView > (Resource.Id.searchview);
search.SetQueryHint("Google Search");
}

مرحله 9
اگر شما یک دستگاه مجازی اندروید دارید، برنامه را روی آن اجرا کنید وگرنه که دستگاه اندروید خود را به کامپیوتر وصل کرده و برنامه را روی آن اجرا کنید. کافیست فقط دستگاه را به کامپیوتر وصل کرده و در داخل ویژوال استدیو، نام دستگاه وصل شده در منو Run نمایش داده می شود.
گزینه RUN را انتخاب کنید تا برنامه اجرا شود.

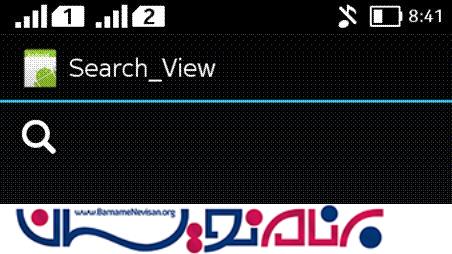
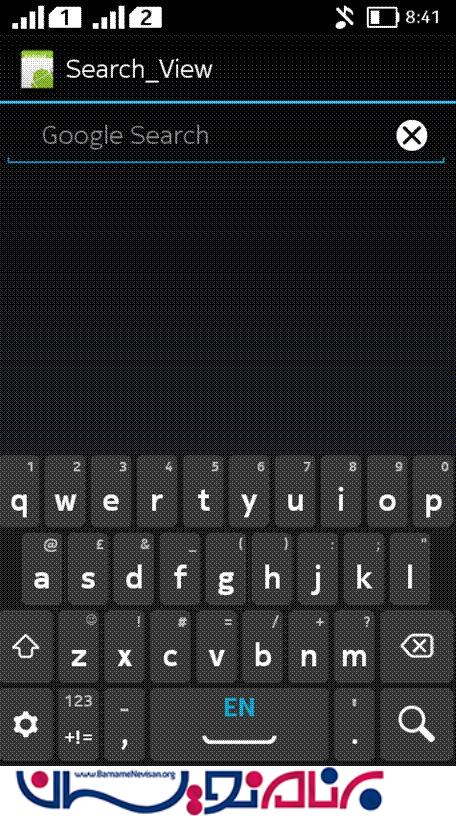
خروجی
بعد از چند ثانیه، برنامه روی گوشی شما اجرا خواهد شد و مشاهده خواهید کرد که SearchView به خوبی کار می کند.


آموزش های ویدئویی مرتبط را زامارین
- Xamarin
- 3k بازدید
- 4 تشکر
